CSSメタ言語「LESS」のソースを、ブラウザにCSSだと認識させる方法
「LESS」のソースをCSSだと認識させるには、HTMLのhead要素内で、専用のJavaScriptファイル「less.js」を読み込むだけで済みます。■「less.js」をダウンロード
JavaScriptファイル「less.js」は、以下のLESSサイト内で配布されています。トップページにある「Download less.js」ボタンをクリックしてダウンロードして下さい。バージョンによってファイル名が異なります。例えば本稿執筆時点では、最新版のVer 1.3.0に合わせて「less-1.3.0.min.js」というファイル名になっていました。ファイル名は変更しても構いませんし、そのまま使っても構いません。
LESSサイト(英語):
LESS « The Dynamic Stylesheet language
例えば、LESSで記述したスタイルシートを「styles.less」というファイル名でアップロードした場合は、以下の2行をhead要素内に記述します。
<link rel="stylesheet/less" type="text/css" href="styles.less"> <script src="less.js" type="text/javascript"></script>
- 1行目は、LESSファイル「style.less」をスタイルシートとして読み込む記述です。通常のCSSファイルと同様に、link要素を使って記述します。ただし、CSSの場合とは異なり、rel属性の値は「stylesheet/less」と記述します。
- 2行目は、LESSサイトで配布されている専用JavaScriptファイル「less.js」を読み込む記述です。実際にアップロードしたファイル名に合わせて修正して下さい。例えば、Ver 1.3.0なら「less-1.3.0.min.js」です。
■LESSソースとless.jsを使ったサンプル
本記事でご紹介したLESSの記述を利用したサンプルページを用意しました。ブラウザ上の描画と併せて、HTMLソースやLESSソースを見てみて下さい。
CSSメタ言語LESSの使用例
CSSメタ言語「LESS」のソースを、CSSソースに変換する方法
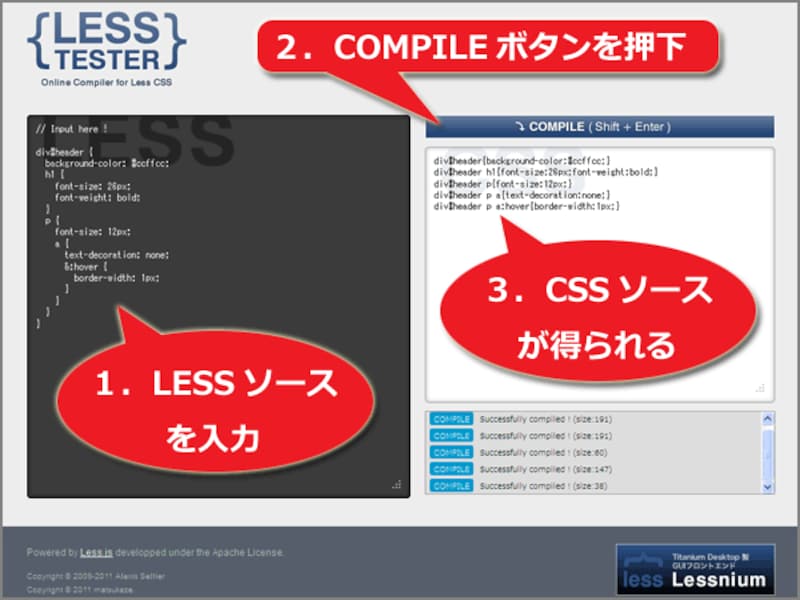
先の「less.js」を使う方法では、JavaScriptの動作が必須です。JavaScriptが無効な環境ではスタイルも同時に無効になってしまいます。また、スクリプトでCSSへの変換を行うため、クライアント(ブラウザ)にも多少の負荷がかかってしまいます。その点が気になる場合は、LESSソースをCSSソースに変換してから使う方法もあります。試行錯誤はLESSで効率的に行い、完成したところでCSSに変換して使えば良いでしょう。LESSソースをCSSソースに変換してくれるサービスとしては、例えば以下のサイトがあります。右図のように、LESSソースを入力して、「COMPILE」ボタンをクリックするだけで、すぐにCSSソースが表示されます。自分の記述したLESSソースに間違いがないかどうかの確認にも便利です。
LESS-CSS変換サイト(英語):
LESSTESTER - Online Compiler fo Less CSS
CSSを効率良く楽に記述できるCSSメタ言語「LESS」
今回は、CSSを効率的に記述できるメタ言語「LESS」の使い方をご紹介致しました。同じスタイルを何度も記述しなければならないCSSのデメリットを補完してくれる、とても便利な記述方法です。ぜひ、活用してみて下さい。LESSには、今回ご紹介した機能以外にも、例えば「10%明るくする」や、「色相を維持したまま明度と彩度を半減する」のような、色指定に便利な関数が用意されていたり、条件によって装飾を変化させるプログラミング言語のような機能も用意されています。より豊富な機能については、機会があれば別の記事でご紹介致します。
【関連サイト】