段組構造が簡単に作れるグリッドレイアウト機能

3段組や4段組も簡単に作成できる
横幅一杯を12個に等分したグリッドシステム
「Twitter Bootstrap」では、横幅一杯を12個に等分したグリッドシステムを用意しています。CSSのクラス名を使って、12個のうち何個分を使って「段」を作りたいかを指定するだけで、簡単に段組構造が作れます。
Twitter Bootstrapのグリッドシステム
12分割されたグリッドの使い方
グリッドに合わせて横幅を決定するためのクラス名として、「span1」~「span12」の12種類が用意されています。これを、合計12になるように指定して使います。(追記) ここでご紹介している記述方法は、「Bootstrap 2」での書き方です。「Bootstrap 3」では使用するclass名が異なります。
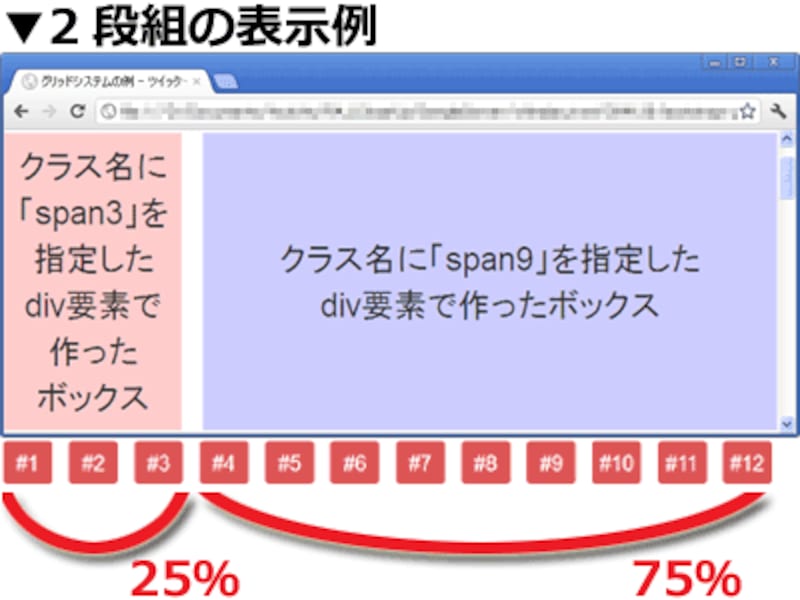
例えば、以下のようにHTMLとCSSを記述すると、「左側25%・右側75%」の2段組を作ることができます。
<div class="row-fluid"> <div class="span3">...</div> <div class="span9">...</div> </div>上記では、div要素に付加するクラス名として「span3」と「span9」を指定しています。
- 最初の「span3」は、「(12等分されたグリッドのうち)3つ分を使って1段を作る」という意味になります。
- 同様に「span9」は、「(12等分されたグリッドのうち)9つ分を使って1段を作る」という意味になります。
合計が12になれば、div要素(=段の数)は2つ以上あっても構いません。
<div class="row-fluid"> <div class="span4">...</div> <div class="span4">...</div> <div class="span4">...</div> </div>上記のように「span4」クラスを3つ並べれば、右図のように3等分した3段組が作れます。
このように、「Twitter Bootstrap」を使うと、とても簡単に段組構造が作れます。
※実際に使ってみる際には、上記のHTMLソースのほかに、「Twitter Bootstrap」を呼び出すための記述が必須です。詳しくは、後述しています。
「Twitter Bootstrap」では、段組構造の内側にさらに段組を作るような、複雑な構造も作ることができます。次のページでは、複数階層の段組を作る方法をご紹介致します。