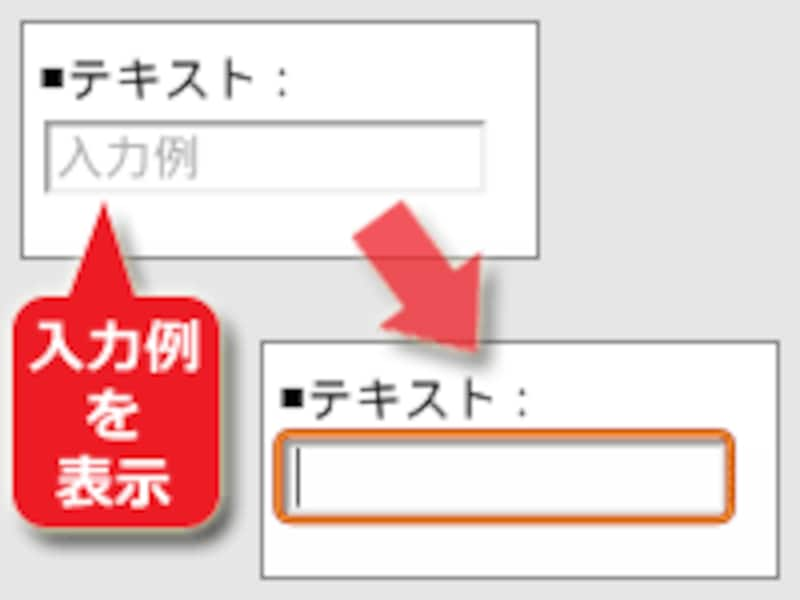
placeholder属性を利用して入力例を簡単に表示する

入力欄の内側に薄く表示される
JavaScriptを活用して同様のことを実現する方法を、過去に記事「入力フォームが空のときに入力案内を表示」でご紹介致しました。HTML5なら、そのような面倒な方法を使わなくても、下記のようにinput要素にplaceholder属性を加えるだけで入力例を表示できます。
<input type="text" placeholder="入力例">

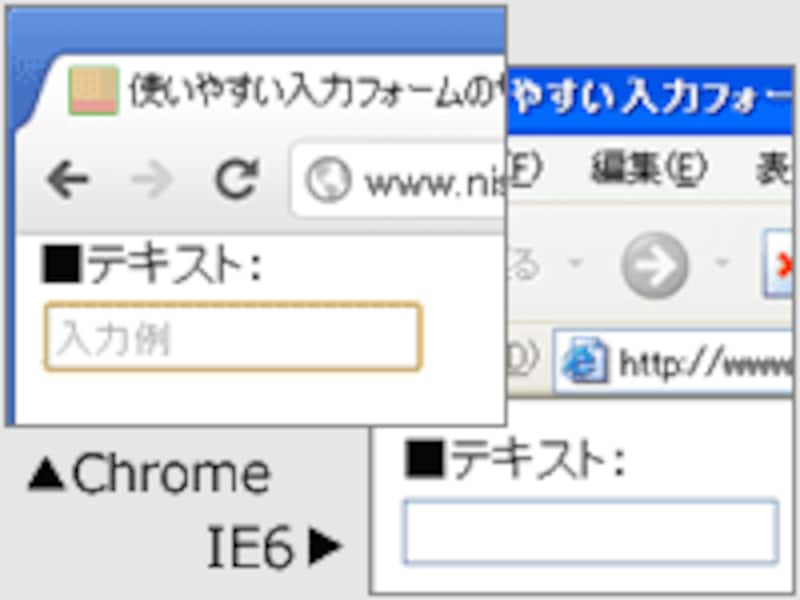
古いブラウザでは無視されてしまう。
なお、スマートフォン用のブラウザはHTML5に対応したものばかりですから、スマートフォン専用ページを作る際には、問題なく活用できます。
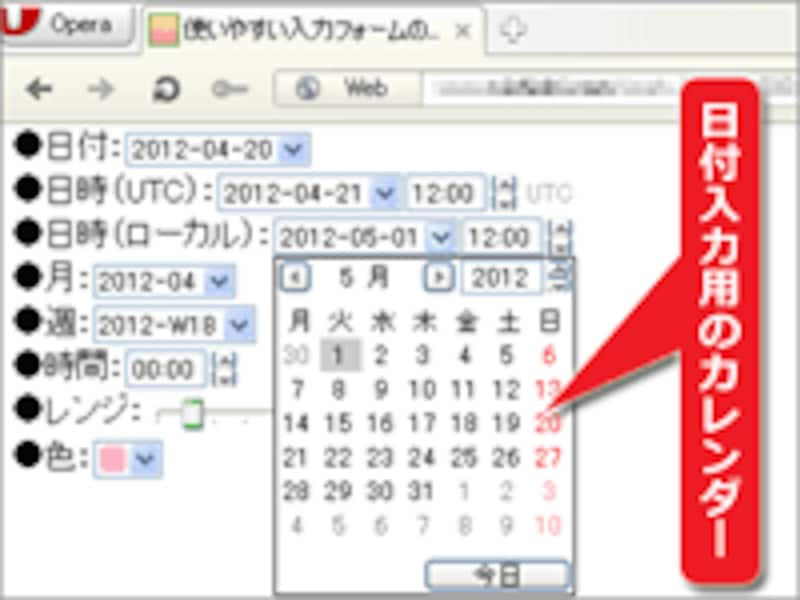
補足:日付や時刻の入力など、その他の属性値

様々な専用入力欄(Operaでの例)
代表的なブラウザの内、これらのすべてに専用入力フォームを表示できるブラウザは、本稿執筆時点ではOperaしかありません。今後、バージョンアップを重ねるごとに、PC用・スマートフォン用ブラウザ共に対応されていくでしょう。
日付:<input type="date"> 日時(UTC):<input type="datetime"> 日時(ローカル):<input type="datetime-local"> 月:<input type="month"> 週:<input type="week"> 時間:<input type="time"> レンジ:<input type="range"> 色:<input type="color">
補足:日本語入力をOFFにする
URLやメールアドレス、数値の入力をする場合は、日本語入力機能(IME)がOFFになっている方が便利です。CSSのime-modeプロパティを使うと、日本語入力機能の状態を指定することができます。正式なCSSではなく、IEの独自拡張ですが、Firefoxでも有効です。以下のように記述しておくと、日本語入力機能をOFFに設定できます(詳しくは、記事「日本語入力(IME)の状態を制御する方法」で解説しています)。ime-mode: inactive;ただし、漢字変換機能を応用して、メールアドレスや特定のURLを入力(※)したいユーザもいるでしょうから、IMEを無効にする(=disabledを指定する)のは避けておきましょう。無効ではなくOFF(=inactive)に設定しておけば、ユーザの意思でONにすることができます。
※例えば、読みを「#めあど」にして、「sample@example.com」という自分のメールアドレスを単語登録してあるなど。
最後に、テキスト入力欄を全体的に大きくして、クリック(タップ)しやすくする方法をご紹介致します。






