ウェブページの構造把握やデザインの試行錯誤に便利なFirefoxアドオン
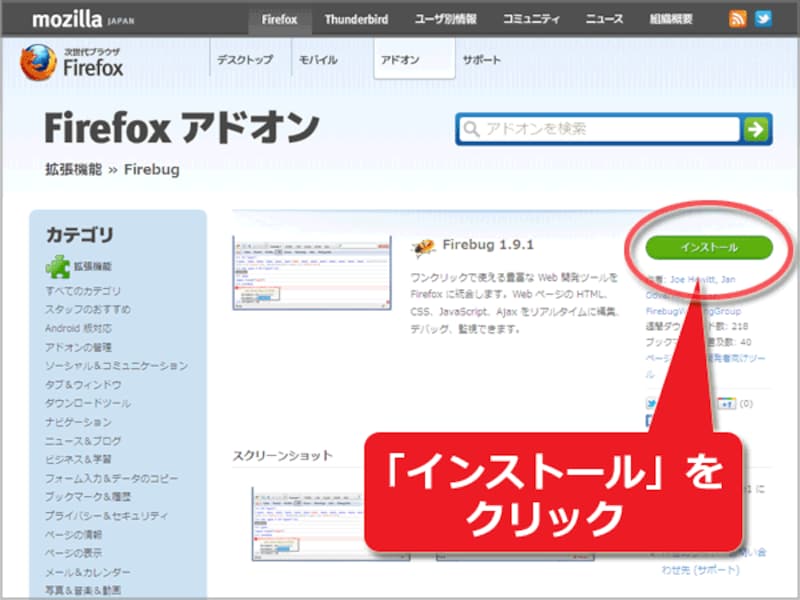
Firefoxのアドオン「Firebug」を使うと、ウェブページの構造把握や、作成する上での試行錯誤、問題点の把握などが手軽にできます。普段、ブラウザとしてFirefoxを使っている方々はもちろん、そうでない方々でも、構造解析やデザイン・スクリプトの試行錯誤用として、ぜひ「Firebug」を活用してみて下さい。今回は、この「Firebug」の各機能について、簡単にご紹介致します。Firebugをインストールするには、Firefoxの公式アドオン公開サイト内にある「Firebug」ページへ、Firefoxを使ってアクセスして下さい。Firebugは複数の言語に対応しており、日本語で利用できます。
本記事に掲載している画面イメージは、本稿執筆時点の最新版「Firebug 1.9.1」を、Firefox10上で使用したものです。

ツールバー右上のFirebugボタン
「Firebug」を使うと、ウェブページの構造把握や、作成する上での試行錯誤に関して、以下のような便利な機能を簡単に利用できます。