様々な状況下での表示確認に便利
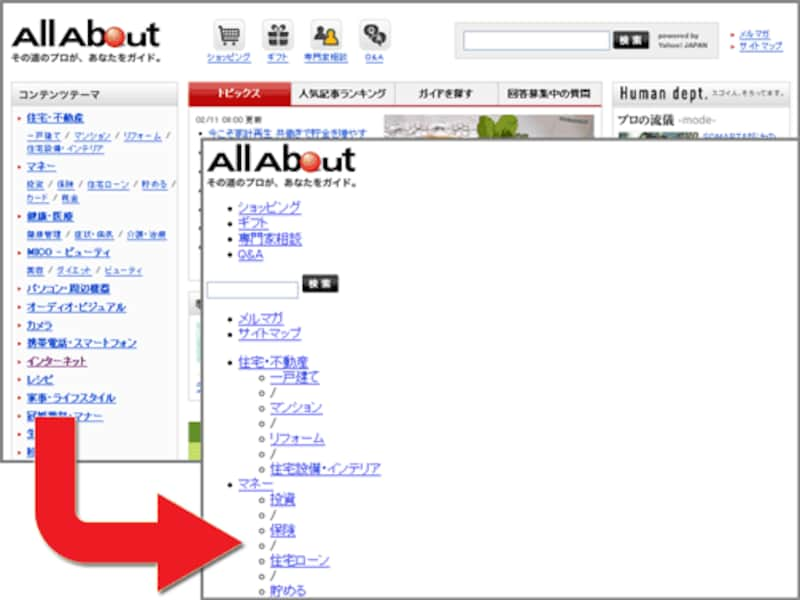
■CSSを無効にして表示確認「CSS」→「CSSを無効にする」で、CSSが適用されなかった場合の表示確認ができます。この機能は、
- 何らかの原因でCSSファイルが読み込まれなかった場合のための表示確認
- HTMLの構造に問題がないかどうかを確認する目的

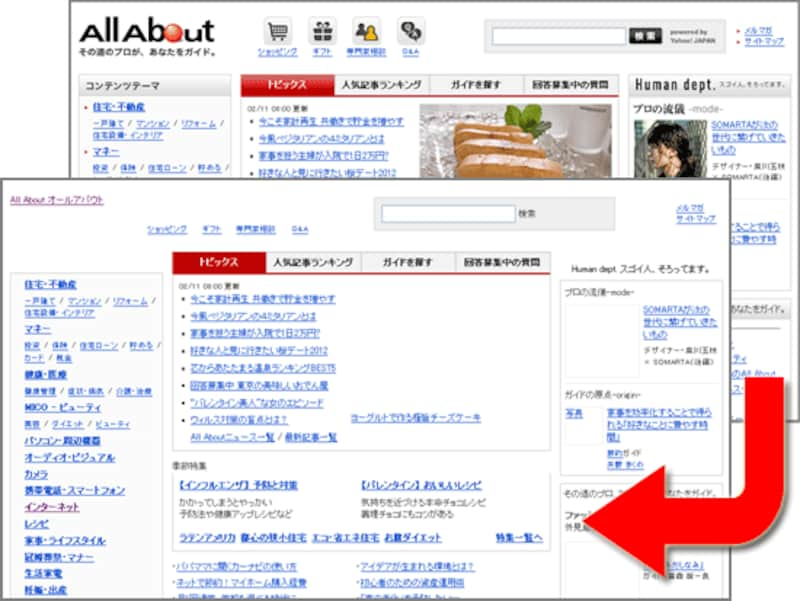
JavaScriptを無効にして表示確認
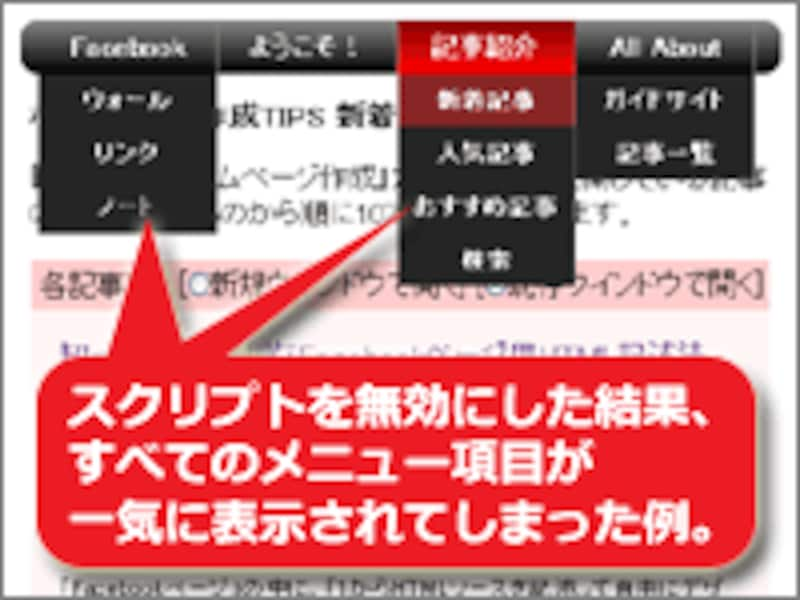
JavaScriptを利用している場合、「もし、JavaScriptが使えない環境で読み込まれたらどう見えるのか」を確認しておくことは大切です。右図は、動的に表示されるはずのメニュー項目が、すべて表示されっぱなしになってしまった例です。この場合、CSSを用いて「デフォルトでは表示しない」などの対処が必要だと分かります。
「画像」→「画像を無効化する」で、画像が読み込まれなかった場合の表示を再現できます。
通信状態などの問題で、一部の画像が読み込まれないことがあります。画像が表示されなくても、正しく情報を伝えられるかどうかを確認するために便利です。
無効化の対象を限定することもできます。外部サイトの画像だけを消せば、外部サイトの移転や構造改編などが原因で表示できなくなった場合の確認ができます。背景画像だけを消せば、背景画像がなくても文字が読めるかどうかの確認ができます。

ウインドウサイズを簡単切替
ブラウザのウインドウサイズはアクセス者によって様々です。想定よりも小さなウインドウや、想定よりも大きなウインドウで閲覧された場合でも、レイアウトが崩れないかどうかを確認しておきましょう。
標準では「800×600」しか登録されていません。「1024×768」や「1280×1024」などの代表的な画面サイズを登録しておけば、ウインドウサイズを頻繁に変更して表示確認したい場合でも操作が楽です。
CSSやJavaScriptソースの一括確認に便利
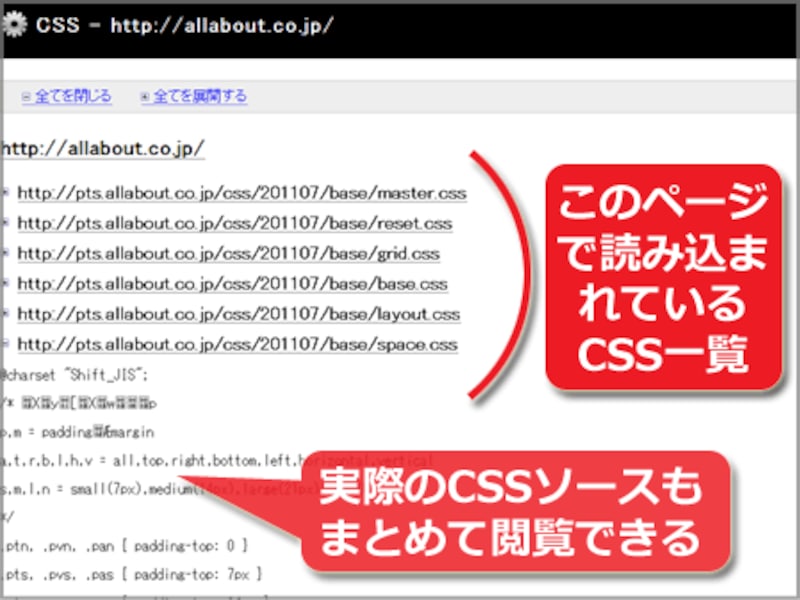
ページ内で利用されているCSSやJavaScriptは、1ファイルだけとは限りません。複数のファイルが読み込まれていることもあります。既存ページの構造を調べたいとき、すべてのソースをまとめて閲覧できると便利です。Web Developerには、CSSやJavaScriptソースの一括表示機能があります。■すべてのCSSソースを一括確認
「CSS」→「CSSを表示する」をクリックすると、新たにタブが開き、
- 読み込まれているすべてのCSSファイルの中身
- HTML内に直接記述されているCSS
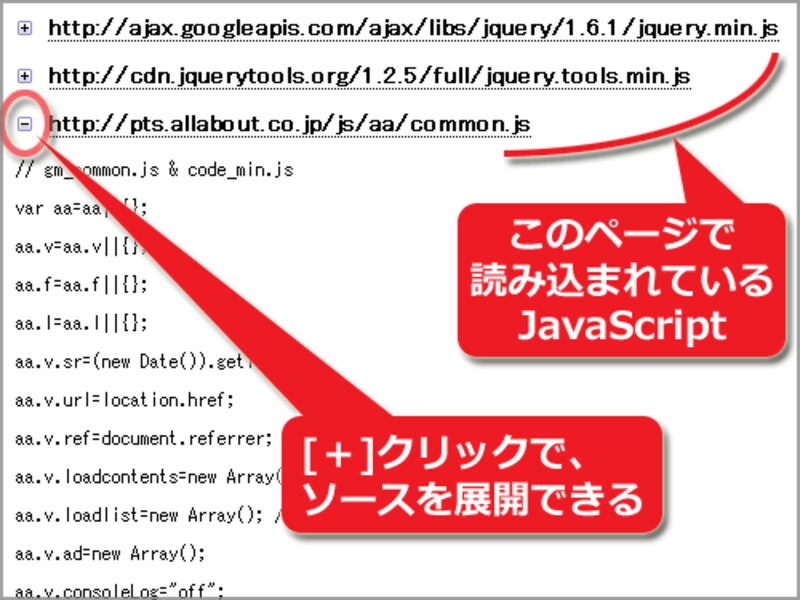
「情報」→「JavaScriptの情報を表示する」をクリックすると、新たにタブが開き、
- 読み込まれているすべてのJavaScriptファイルの中身
- HTML内に直接記述されているJavaScript
Web Developerは、上記でご紹介したような表示確認だけではなく、ページ構造の把握や、様々な利用のされ方をした場合の動作確認にも役立ちます。次のページでは、ウェブサイトの解析に役立つ機能や、動作確認に役立つ機能をご紹介致します。