ウェブサイトの表示確認や構造把握に便利なFirefoxアドオン
Firefoxのアドオン「Web Developer」を使うと、様々な状況下での表示確認や動作確認、ページ構造の把握などが手軽にできます。今回は、この「Web Developer」の各機能について、簡単にご紹介致します。ぜひ、活用してみて下さい。「Web Developer」をインストールするには、Firefoxの公式アドオン公開サイト内にある「Web Developer」ページへ、Firefoxを使ってアクセスして下さい。説明やコメントには英語で表示されている箇所もありますが、「Web Developer」自体は日本語で使用できます。
本記事に掲載している画面イメージは、本稿執筆時点での最新版「Web Developer 1.1.9」を、Firefox10上で使用したものです。
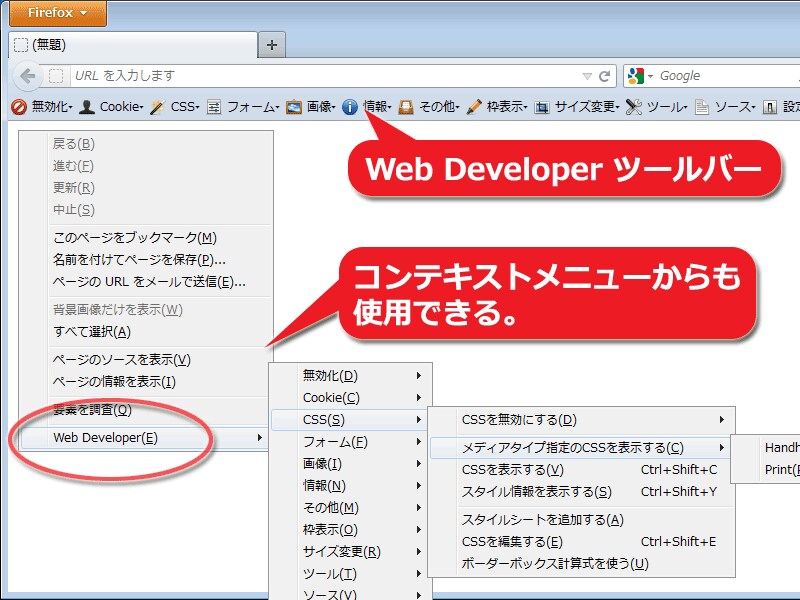
※ツールバーを増やしたくない場合は、ツールバーを非表示にして、コンテキストメニュー(右図)から利用することもできます。