リンク関連の記述を楽に一括更新するには
ウェブサイトの移転やリニューアルなどで、複数のHTMLファイル内にあるリンク文字やリンク先URL、属性値などを一度に更新したい場合があります。しかし、HTMLファイルを1つ1つ開いて修正していく方法では、とても手間が掛かってしまいます。そんなときは、複数ファイルを対象に一括置換できる機能や、正規表現による置換処理ができるテキストエディタを使うと、とても楽に作業ができます。本記事では、Windows用テキストエディタ「EmEditor」を例にして、リンク関連の記述を楽に一括更新する方法をご紹介致します。EmEditorはシェアウェアですが、30日間の試用期間があります。本記事に掲載している画面イメージは、Ver 11.0.3のものです。
「ファイルから置換」機能を使う

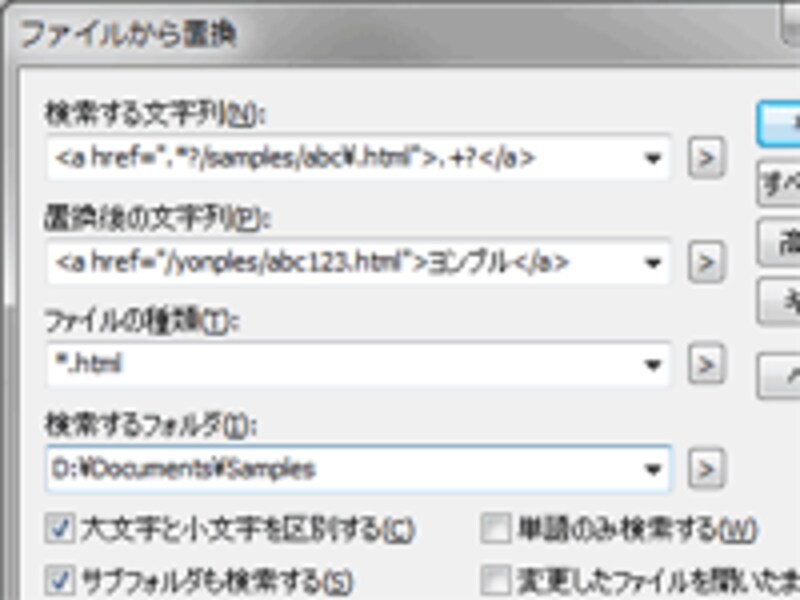
指定フォルダ内のファイルを対象に一括置換する「ファイルから置換」
サブフォルダも対象にして一気に置換処理ができる上、ファイルの種類や名称で対象を限定できますから、同じ設定を何度も入力することなく楽に更新作業ができます。置換前の状態をバックアップしておく機能もありますから、安心して活用できるでしょう。
正規表現を使って文字列を置換する

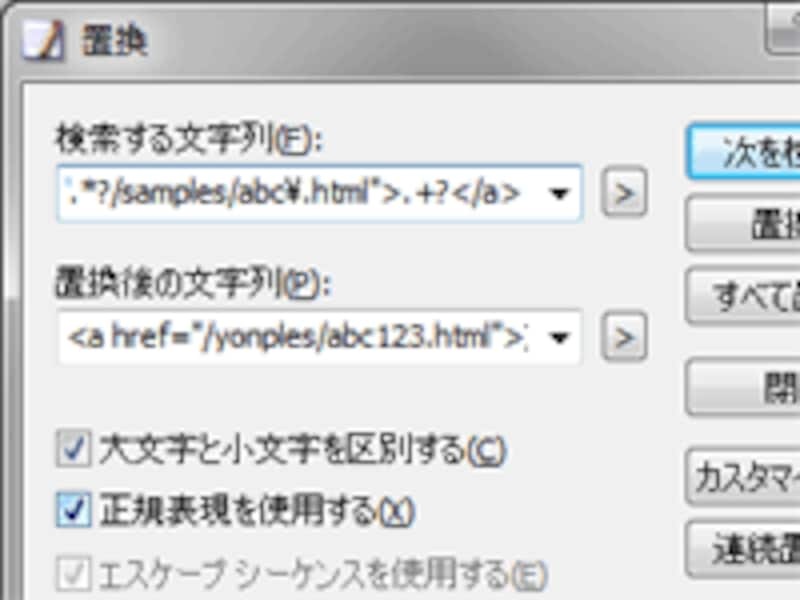
置換対象文字列を正規表現で指定
EmEditorの置換機能では、正規表現が利用できます。置換前の文字列(検索する文字列)に正規表現を使うことで、ブレのある記述も一括して置換対象にできます。また、置換後の文字列には正規表現の後方参照が使えますから、元の文字列を利用した柔軟な置換処理ができます。
たとえば、正規表現を使うと以下のような置換処理が1回の作業でできます。
■記述方法が混在しているリンクの、リンク先URLとリンク文字を修正
同一のページ「http://example.jp/samples/abc.html」に対するリンクとして、
<a href="http://example.jp/samples/abc.html">サンプル</a>
<a href="../samples/abc.html">さんぷる</a>という記述が混在しているとき、それらのすべてを、
<a href="/yonples/abc123.html">ヨンプル</a>に修正したい場合、正規表現を使えば1回だけの置換処理で済みます。
■URL末尾に付加された文字列を維持したまま、リンク先URLとリンク文字を修正
リンク先URLには、ページ内リンクやアクセス解析の補助などの目的で特定の文字列を付加している場合があります。同一のページに対するリンクとして、
<a href="/samples/abc.html#section3">サンプル</a>
<a href="/samples/abc.html?from=top">さんぷる</a>という記述が混在しているとき、URL末尾の文字列を維持したまま、それぞれを
<a href="/yonples/abc123.html#section3">ヨンプル</a>
<a href="/yonples/abc123.html?from=top">ヨンプル</a>のように修正したい場合も、正規表現を使えば1回だけの置換処理で済みます。
■リンクの属性を維持したまま、リンク先やリンク文字を一括更新
リンクを作るa要素には、装飾のためのclass属性や、開く先を指定するtarget属性などが付加されていることがあります。例えば下記の3つのようにです。
<a href="/samples/abc.html" target="_top">サンプル</a>
<a class="menu" href="/samples/abc.html">散布留</a>
<a href="/samples/abc.html">さんぷる</a>上記の3行ように、属性の有無や値、属性の記述位置が異なっていても、それらに関係なく、
- 属性を全部削除した上で、URLとリンク文字を修正
- 属性は元の記述を維持したまま、URLとリンク文字を修正
- 属性の値をすべて同じ値に修正した上で、URLとリンク文字も修正
正規表現を活用すると、テキストの修正作業の効率が格段に上がります。正規表現そのものは複雑な仕様ですが、リンク関連の修正目的だけに限れば、いくつかの書き方を覚えておくだけで、楽に作業できるようになります。
それでは、複数ファイルを対象にした一括置換機能の使い方から見ていきましょう。







