他の独自ページへのリンクを掲載する方法
複数の独自ページを設け、それらを同じサーバにアップロードしている場合でも、リンク先は相対パスではなく、(フレームを解除した上で)facebook.comへの絶対パスで書いておく必要があります。相対パスで記述すると、インラインフレーム内部の表示だけが更新されるため、Facebook側のメニュー表示が追随しないからです。Facebookページ内の各独自ページへリンクを作る場合は、以下のように「http://」から書き始める絶対パスで記述しておきましょう。その際、フレームを解除するためのtarget属性「target="_top"」も忘れずに記述して下さい。
<a href="http://www.facebook.com/hp.tips/app_340859059319346" target="_top"> リンク名 </a>
独自ページのURLは、実際にそのページをブラウザで表示させてみて、アドレス欄にあるURLをそのままコピーして使えば問題ありません。なお、参考までに解説すると、独自ページのURLは、以下のような形式になっています。
http://www.facebook.com/(ユーザーネーム)/app_(AppID)
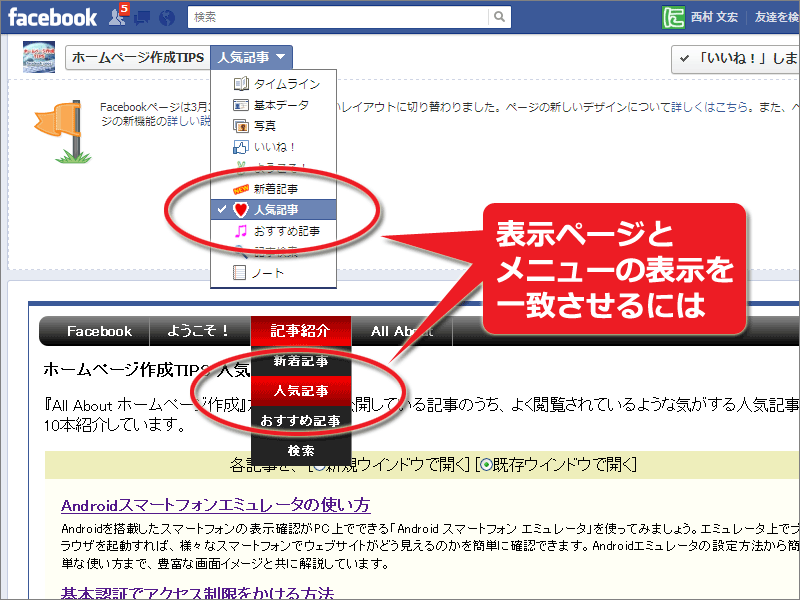
本記事で作成したサンプルFacebookページ「ホームページ作成TIPS」で用意した新着情報ページの場合は、「ユーザーネーム」が「hp.tips」で、新着情報を表示するためのアプリのAppIDが「294306823947502」なので、以下のURLになります。
http://www.facebook.com/hp.tips/app_294306823947502
なお、ユーザーネームを取得していない段階では、ユーザーネームの代わりに、「pages/%E3%83%9B%E3%83%BC%E3%83%A0%E3%83%9A%E3%83%BC%E3%82%B8%E4%BD%9C%E6%88%90TIPS/327659823926596」のような、長い名称を使う必要がありますが、その場合でもURLの基本的な構成は変わりません。
外部ページへのリンクを掲載する方法
その他の外部サイトへリンクする場合は、フレームを解除してリンク先を表示させるよう、target属性に値「_top」を加えるか、もしくは別ウインドウにリンク先を表示させるよう、target属性に値「_blank」を加えておきましょう。フレームを解除してリンク先を表示する場合:
<a href="(リンク先)" target="_top">リンク名</a>リンク先を別ウインドウに表示させる場合:
<a href="(リンク先)" target="_blank">リンク名</a>
基本的な「Facebookページ用の独自ページ」は完成
今回は、Facebookページに追加する「独自ページ」を作成する際に役立つTIPSを3点ご紹介致しました。必要なだけ独自ページを作成して、情報量の豊富なFacebookページを作ってみて下さい。なお、今回の記事用にサンプルとして作成した「ホームページ作成TIPS」Facebookページも覗いてみて下さい。【関連記事】