Facebookページの縦方向のサイズ制限をなくす方法
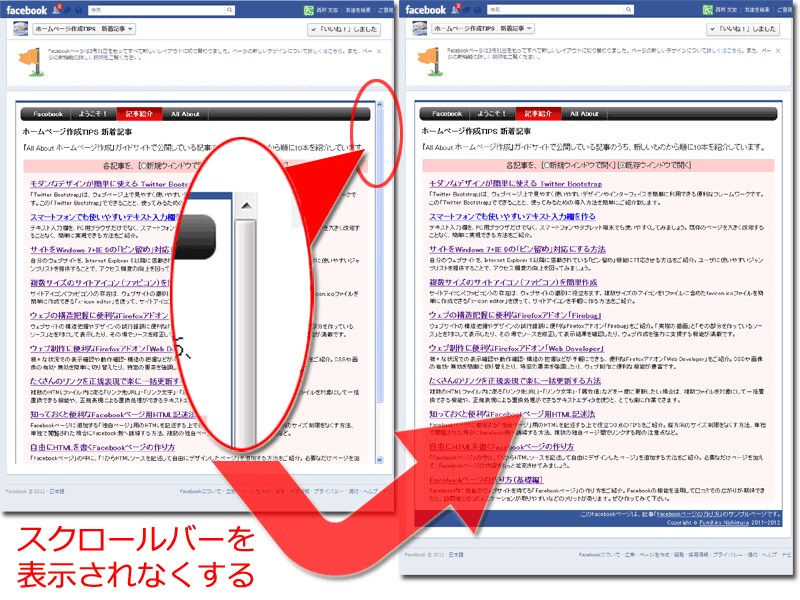
Facebookページに追加した「独自ページ」は、縦方向に800pxを超えるとスクロールバーが表示されてしまう仕様になっています。インラインフレーム内だけがスクロールすることになるため、ページの下側(800pxを超える部分)が見にくくなってしまいます。Facebook側が用意しているJavaScriptを使うことで、その制限を解除できます。横幅が520pxまたは810px固定ですから、ちょっとコンテンツを記述するだけで、簡単に高さは800pxを越えてしまいます。ぜひ、この制限解除方法を使って、800pxを越えてもスクロールバーが表示されないようにしてみましょう。
方法は簡単で、HTMLソース中の2箇所に、指定のソースを記述するだけです。
1.head要素内に、JavaScriptソースを記述
2.body要素の開始タグに、指定の属性値を記述
1.head要素内に、JavaScriptソースを記述
まずは、HTMLソースのhead要素内(<head>~</head>内)に、以下の9行のJavaScriptを記述します。
<script type="text/javascript" src="http://connect.facebook.net/ja_JP/all.js"></script>
<script type="text/javascript">
FB.init({
appId : '***(App ID)***',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
</script>

アプリ毎に異なる「App ID」
なお、App IDの確認場所については、前回の記事「自由にHTMLを書くFacebookページの作り方」の3ページ目下部にある「アプリの一覧」項目などをご参照下さい。
2.body要素の開始タグに、指定の属性値を記述
さらに、HTMLのbody要素にonload属性を加えて、以下のように記述します。これは、特に修正する必要はありませんから、そのままコピー&ペーストすればOKです。
<body onload="FB.Canvas.setAutoResize();">以上で準備は完了です。
上記の2点を追記すれば、縦方向に800pxを超えても、スクロールバーが表示されることはなく、そのまま下方向に表示領域が必要なだけ拡張されます。
この方法によって、縦方向に800pxを超えるページも見やすく作ることができます。ちょっと内容を増やせば簡単に800pxは超えるでしょうから、上記の記述は独自ページに必須の記述と考えておいても良いでしょう。
次に、単独でページが閲覧された場合に、Facebookへ誘導する方法を見ていきましょう。