独立したCSSファイルやJavaScriptファイルを読み込むと、全体の表示速度が低下する?
ウェブページでCSSやJavaScriptを使う際、それらを独立したファイルに記述しておき、HTMLから呼び出す方法がよく使われます。複数のページで共通するCSSやJavaScriptがあるなら、単独のファイルに独立させておく方がメンテナンスしやすくなりますし、(一度読み込まれたファイルはブラウザによってキャッシュされるため、ウェブサイト全体で考えれば)読込速度も短くなります。
記述方法や位置が、表示速度に影響
そこで今回は、外部ファイルを読み込む記述によって、「表示速度が低下してしまう条件」と、「それを回避する方法」をご紹介いたします。
外部CSSファイルを読み込む2つの方法の差異

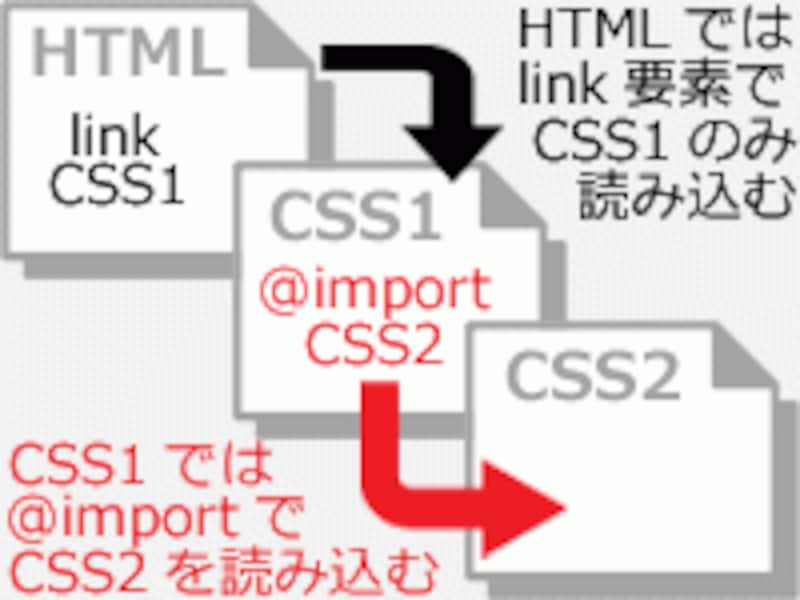
▲「@import」でCSSを呼び出す
例えば、「1.css」と「2.css」という2つの外部CSSファイルがあるとき、「1.css」ソースの先頭に以下のように記述すれば、「1.css」を読み込んだ後に、「2.css」も読み込まれます。
@import url("2.css");

▲link要素で全部読み込む
例えば以下のように記述すれば、HTMLを読み込んだ後に、「1.css」と「2.css」の2ファイルが読み込まれます。
<link rel="stylesheet" type="text/css" href="1.css" /> <link rel="stylesheet" type="text/css" href="2.css" />
どちらも、結果は同じで「2つのCSSファイルを読み込む」ことになります。しかし、読込速度には大きな違いが出てしまいます。
記述方法によって、読込完了にかかる時間が異なる
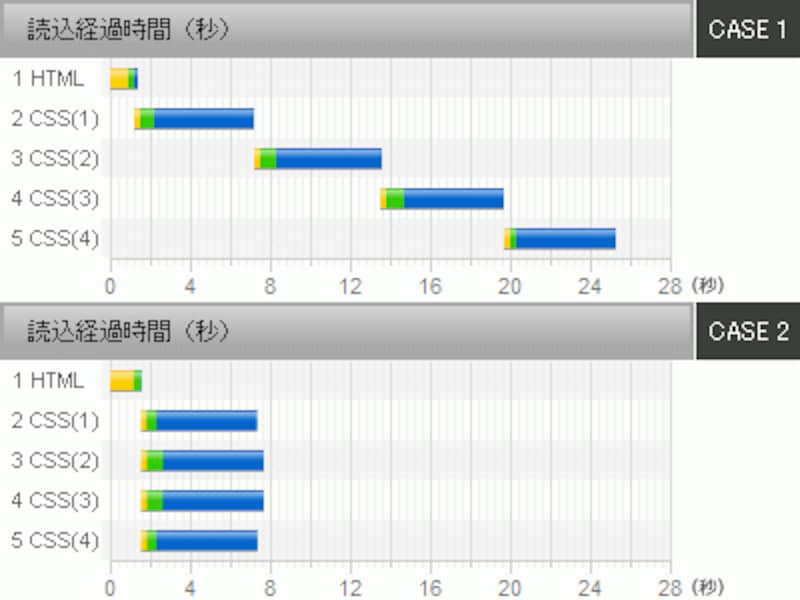
下記は、ウェブページの表示にかかった経過時間を、読込ファイルごとに表示したグラフです。1つのHTMLファイルから外部CSSファイルを4つ読み込んでいるページを例にしています。- CASE 1(上側)は、「@import」を使って次々にCSSファイルを呼び出した場合
- CASE 2(下側)は、HTML内で「link要素」を使って4つとも呼び出した場合

HTML中から4つのCSSファイルを読み込んだ場合の所要時間グラフ
※読み込みの様子を見やすくするため、各CSSファイルはダウンロードに最低5秒間かかるよう調整しています。青色部分が実際にダウンロード中の時間、その他(黄・緑)はサーバからの応答を待っている時間などです。
明らかに、「@import」を使う方(CASE1)が表示に長い時間がかかっています。これは、複数ファイルを同時に読み込む(ダウンロードする)能力があるにもかかわらず、1ファイルずつしか読めていないことが原因です。
HTMLを読んだ時点で必要なファイルが判明するかどうか

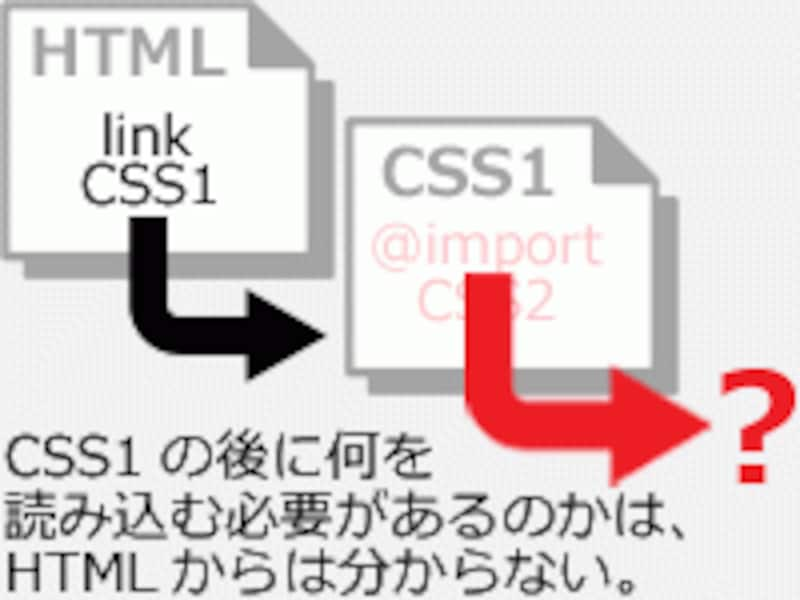
▲「@import」で読込対象を指定すると
「@import」を使う方法だと、「1.css」の内容を読み込むまで、『「2.css」も読む必要がある』ということが分かりません。
そのため、「2.css」のダウンロードは、「1.css」をダウンロードし終わった後になってしまいます。

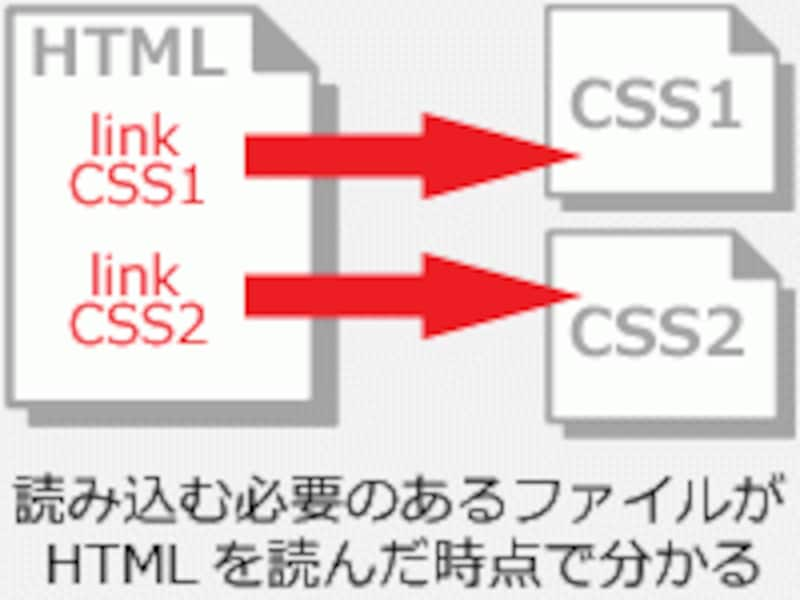
▲link要素で全部読み込ませると
複数のlink要素をHTMLに記述する方法なら、HTMLを読んだ段階で、「1.css」と「2.css」の2ファイルを読む必要があることが分かります。
読む必要のあるファイルが分かれば、可能な限り並列にダウンロードされます。そのため、読込完了までの時間が短縮できます。
外部CSSファイルの読み込みで速度低下を防ぐには
このように、外部CSSファイルの読み込みでは、「@import を使わないようにする」ことが読込速度の低下を防ぐ1つの方法です。もし、@importを使っているなら、- link要素でHTMLから直接読み出す方法に変える
- 呼び出し元のCSSファイルと結合する
などの方法が採れないか、検討してみて下さい。
なお、データの総量が同じならファイル数は少ない方が全体の所要時間は短くなります。サーバとの通信回数が減るからです(記事「CSS Spriteで画像の表示速度を高速化する」で解説しています)。ですから、読み込む方法が何であっても「複数のCSSファイルを1つに統合できないか?」という点も検討してみて下さい。
次に、外部JavaScriptを読み込む際に速度低下を防ぐ方法を見てみましょう。







