「Expression Web SuperPreview」の使い方
「Expression Web SuperPreview」を起動すると、以下の画面が表示されます。▲IE6~IE9のアイコンがある
IE6とIE9の見え方を比較してみる
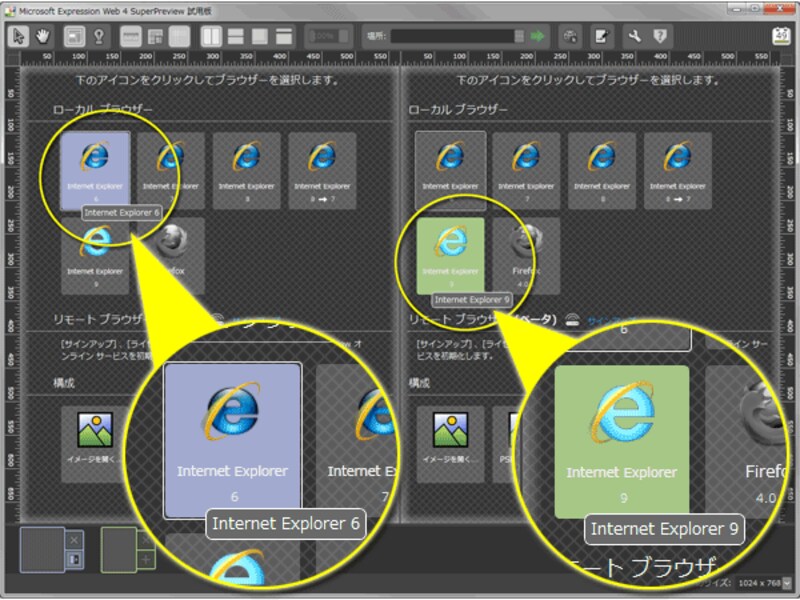
ここでは、試しにIE6とIE9の見え方を比較してみましょう。1. 表示するブラウザを選択
まず、[ベースライン]ビュー(左側)で見るブラウザとして「IE6」を選択し、[比較]ビュー(右側)で見るブラウザとして「IE9」を選択します。
2. 表示ページを指定
画面上部の中央にある「場所」欄に、「http://」で始まるURLを打てばウェブサイトにアクセスしてページが読み込まれます。右側の「…」ボタンをクリックすれば、ローカルのHTMLファイルを表示することもできます。
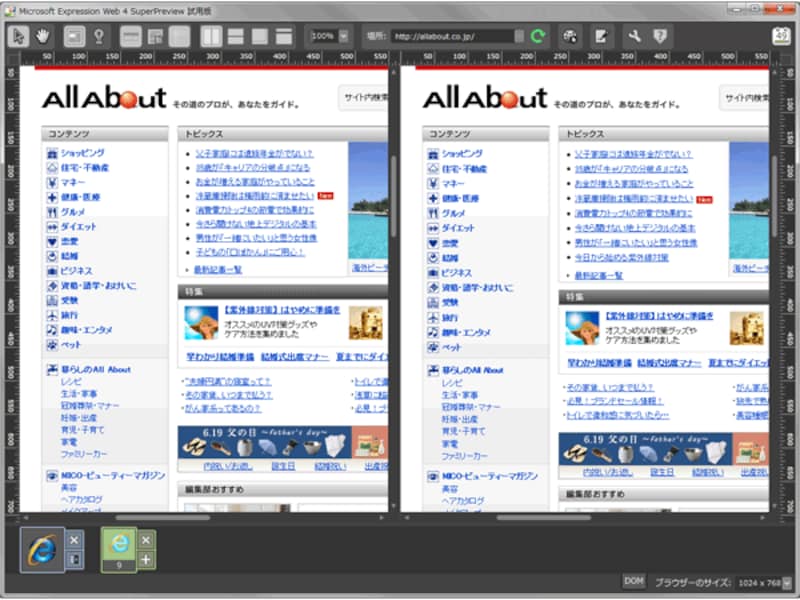
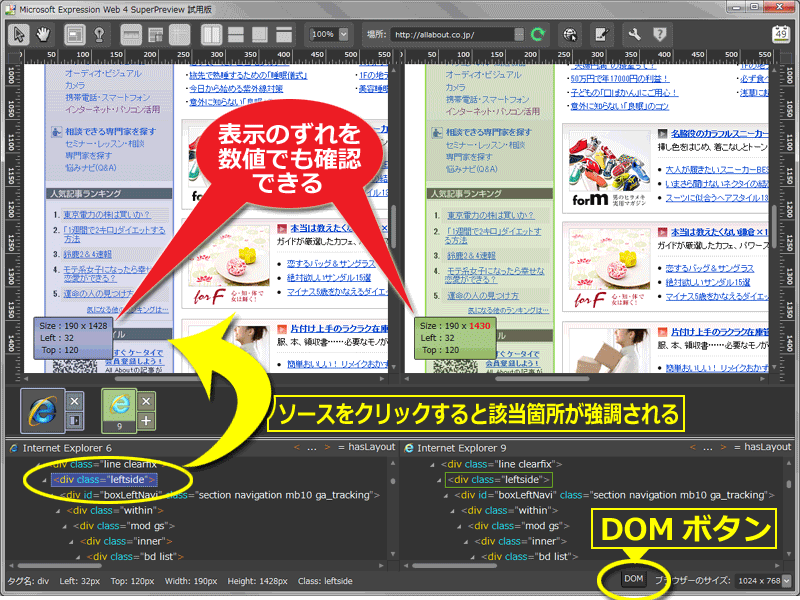
右図は、All AboutのトップページをIE6(左側)とIE9(右側)で表示させた例です。

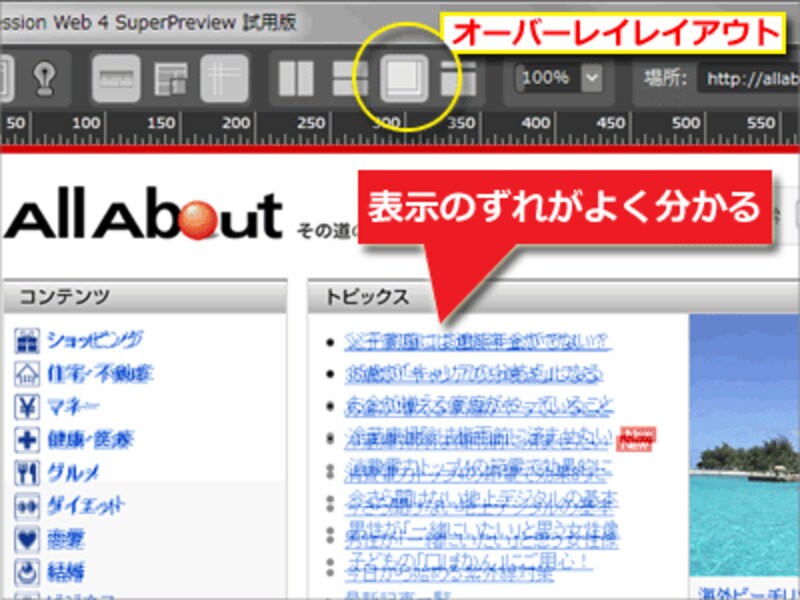
▲レイアウト切替ボタン
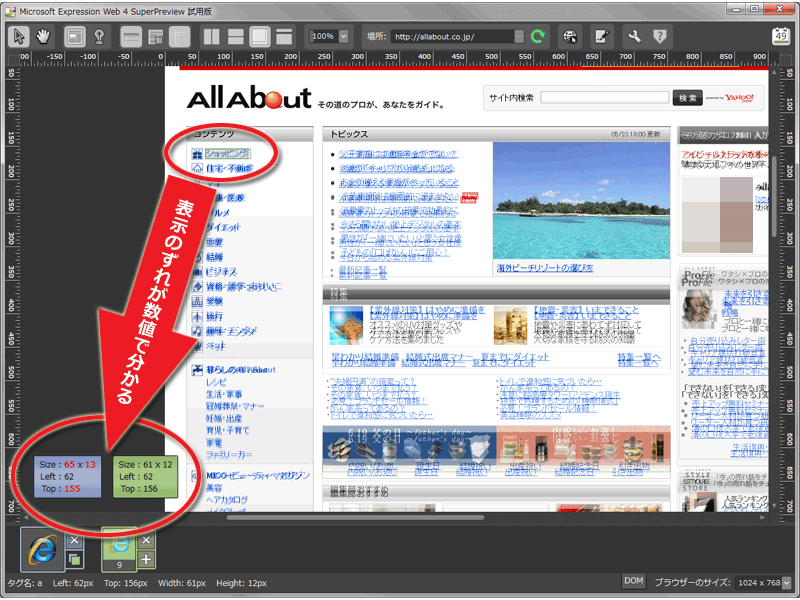
特に面白いのは、2つの表示結果を半透明にして重ねて比較する「オーバーレイレイアウト」機能です。下図はその表示例です。

2つのブラウザの表示結果を半透明にして重ねて表示できる
ただ重ねて表示できるだけではなく、表示領域内の任意の箇所をクリックすると、そのボックスの「座標」や「表示サイズ」が数値で詳しく表示される機能があります。その際、もしIE6とIE9とで表示のずれがあれば、赤色の太字で強調されます。これによって、両ブラウザ間でどれくらいのずれがあるのかが一目瞭然です。

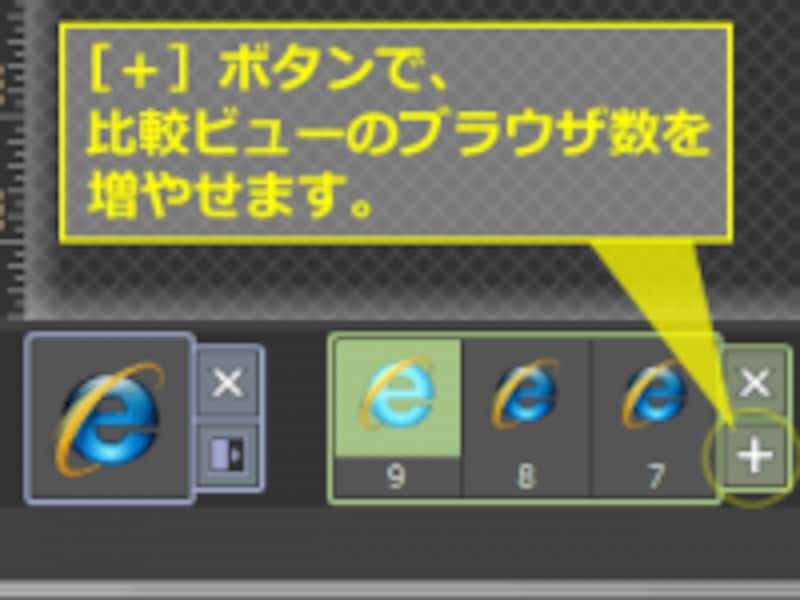
▲複数のブラウザを簡単に切替
選択を取り消してブラウザを選び直したい場合は、[×]ボタンをクリックします。
HTMLソースも同時表示できる「DOMツリービュー」
メインウインドウの右下にある「DOM」ボタンをクリックすると、ウインドウ下部にHTMLソースが表示されます。このソース内をクリックすることで、その箇所がどう描画されているのかを比較できます。ブラウザのウインドウサイズを指定
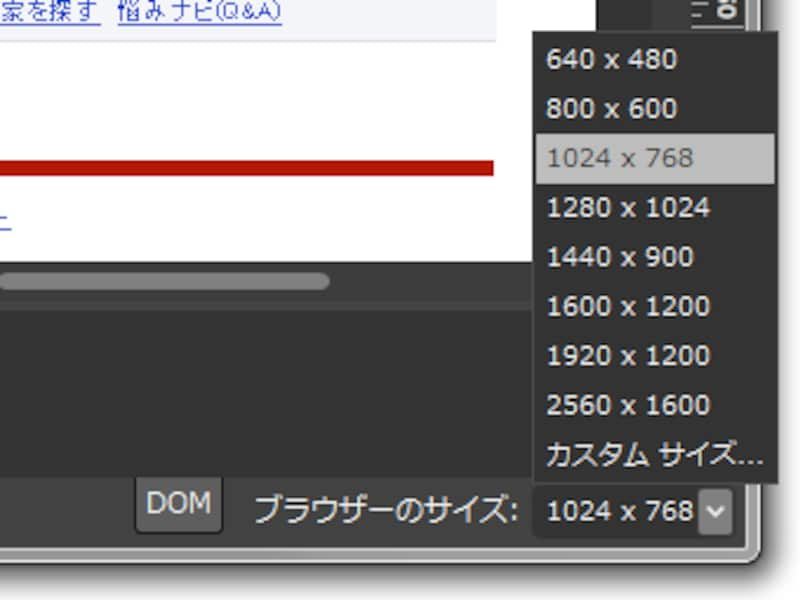
この「Expression Web SuperPreview」では、一般的なブラウザのように、右端で折り返される表示にはなりません。ウインドウ右下にあるドロップダウンメニューから、ブラウザのサイズ(このソフトウェアのウインドウサイズではなく、表示確認に使われる仮想サイズ)を指定できます。
デフォルトでは、1024×768になっていますが、自由にサイズを変更できます。これによって、異なる解像度でどう見えるかが比較できます。
次に、他社製ブラウザでの表示確認ができる「リモートブラウザー」(オンラインサービス)を利用してみましょう。