CSS Spriteのソース
HTMLは、以下のように記述しておきます。ul要素とli要素を使って「リスト」の形で記述していますが、これは例であって必ずしも「リスト」にしなければならないわけではありません。<ul> <li><a href="#" class="Eigo">英語</a></li> <li><a href="#" class="Kokugo">国語</a></li> <li><a href="#" class="Sansuu">算数</a></li> <li><a href="#" class="Rika">理科</a></li> <li><a href="#" class="Syakai">社会</a></li> <li><a href="#" class="Ongaku">音楽</a></li> <li><a href="#" class="Kateika">家庭科</a></li> <li><a href="#" class="Zukou">図工</a></li> <li><a href="#" class="Shodou">書道</a></li> <li><a href="#" class="Seikatsu">生活</a></li> </ul>リストの項目ごとにCSSで画像を表示させるため、a要素にclass属性を付加して、クラス名を指定しています。同じ画像を表示させたい箇所があれば、同じクラス名を指定して下さい。
CSSソースは以下のように記述します。結合した画像ファイルは、allicons.gifというファイル名にしてあります。ul要素・li要素に対する装飾も記述していますが、HTMLを「リスト」の形にしなかった場合は、それらの記述は不要です。
/* ▼必ずしも必要ではないデザイン用ソース */
ul { list-style:none; padding:0; margin:0; }
li { height:35px; margin-bottom:5px; overflow:hidden; }
/* ▼これ以下が「CSS Sprite」用ソース */
li a {
background: url("allicons.gif") no-repeat top left;
display: block;
padding-left: 40px;
padding-top: 9px;
height: 35px;
}
.Eigo { background-position: 0 0; }
.Kateika { background-position: 0 -85px; }
.Kokugo { background-position: 0 -170px; }
.Ongaku { background-position: 0 -255px; }
.Rika { background-position: 0 -340px; }
.Sansuu { background-position: 0 -425px; }
.Seikatsu{ background-position: 0 -510px; }
.Shodou { background-position: 0 -595px; }
.Syakai { background-position: 0 -680px; }
.Zukou { background-position: 0 -765px; }
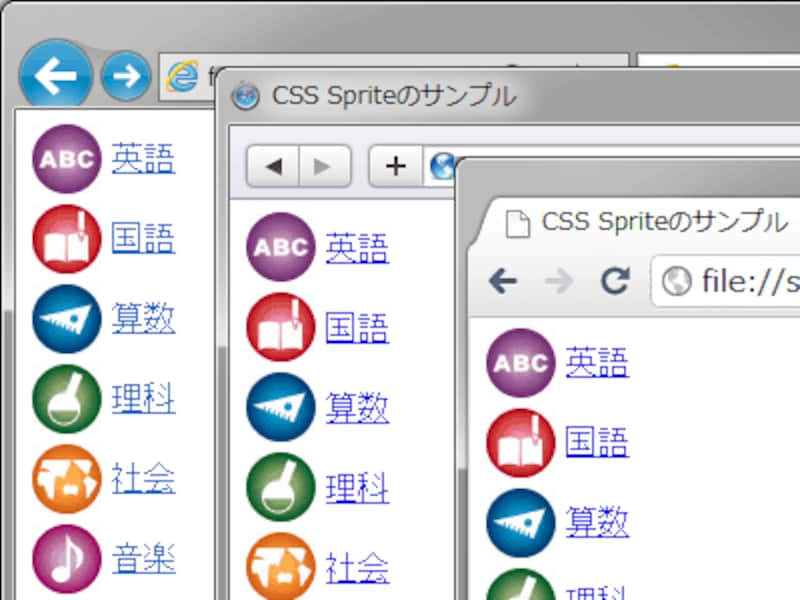
上記のHTMLソースとCSSソースを合わせて表示すると、以下のように見えます。
IE9、Safari5、Chrome10での表示例 (いずれもWindows7版)
実際にお使いのブラウザでサンプルを表示させてみたい場合は、CSS Spriteサンプルページをどうぞ。
以下に、簡単にCSSソースの説明を記しておきます。
■background: url("allicons.gif") no-repeat top left;

画像を横方向に結合した場合
なお、各アイコン画像の横に文字などを表示させる場合は、画像を縦方向に結合させておく必要がある点に注意して下さい。横方向だと、(今回の方法では)右図のように、無関係な画像まで一緒に表示されてしまいます。
■display: block;
ここではa要素(インライン要素)を使って実現しているため、ブロックレベル要素として描画されるようdisplayプロパティの値に「block」を指定しています。
■padding-left: 40px;

[画像の横幅]+[望みの余白量]を指定
なお、marginプロパティではなくpaddingプロパティを使っているのは、アイコン画像もクリックできるようにするためです。
■padding-top: 9px;
文字が縦方向で(できるだけ)中央に寄って見えるようにする指定です。ぴったり中央になるわけではありません。値は画像サイズに応じて適宜調整して下さい。
■height: 35px;

各画像間に余白を設けなかった場合
デザインによっては、「要素の高さ」を「画像の高さ」よりも高くしたい場合もあるでしょう。そのとき、アイコン画像を隙間なく並べて結合していると、右図のように余計な箇所まで見えてしまいます。あらかじめ画像間に十分な余白を設けて結合しておけば、後から「要素の高さ」を試行錯誤してみたくなっても、面倒な手間がかかりません。
■background-position: 0 0; ~ background-position: 0 -765px;
各クラスでは、background-positionプロパティにマイナスの値を指定しています。これによって、(複数の画像を結合させた画像内から)特定の画像だけを表示できます。詳しくは、次のページで解説します。
ここでは、「a要素の背景画像として表示させる」方法を使いました。リンクにする必要のない画像であれば、a要素以外の要素(例えばspan要素など)を使って作っても問題ありません。
なお、この方法で表示させる場合、画像が表示されない環境はもちろん、CSSを解釈できない環境ではアイコンが見えません。その場合に備えて、文字も併記するようにしておきましょう。もちろん、デザイン目的で掲載している場合など、「表示されなくても支障がない」画像であれば、文字はなくても構いません。
最後に、background-positionプロパティの値にマイナスを指定することで、なぜうまく表示されるのかを解説しておきます。







