画像を結合する
小さなアイコン10個
これらの10画像を結合させると、allicons.gifのようになります。ここでは、表示位置の微調整を楽にするため、各アイコン画像間に空白を多めに挿入しています。それでも画像のファイルサイズは、元画像群の3分の1程度(18.94KB→6.3KB)になっています。
画像の結合方法
複数の画像を結合する方法は何でも構いません。画像加工ソフトを使っても良いのですが、「CSS Sprite」用に画像を結合してくれる便利なサービスがいくつかありますので、それらを活用すると良いでしょう。
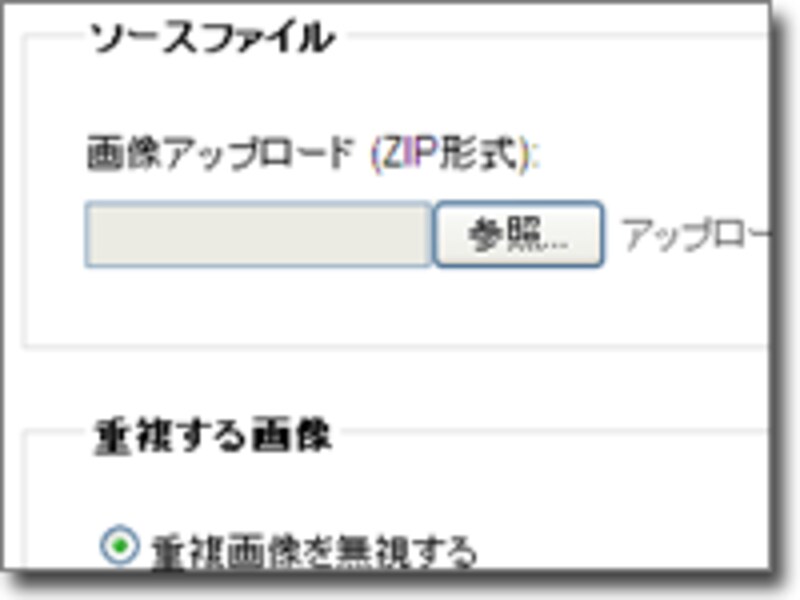
画像をZIPにまとめてUPするだけ
このサービスでは、結合された画像だけでなく、「CSS Sprite」として使えるCSSソースの例も表示されます。ソースを実際に活用するには、多少の修正が必要ですが、画像に合わせて記述しなければならない数値(結合した各画像の座標)を自分で計算する必要がなくなるため、とても便利です。
アップロードするZIPファイルを指定した後、設定項目はすべてデフォルトのままで「スプライト画像とCSSを作成」ボタンをクリックすればOKです。もちろん、必要に応じてオプションを変更しても構いません。例えば、「保存フォーマット」(画像形式)はPNG・GIF・JPEGの3種類から選べます。「色数」は標準で「True Color」になっていますが、アイコンのような画像なら「256」や「128」に落とす方が、(画質を大して下げることなく)サイズを小さくできます。
画像を結合する向き
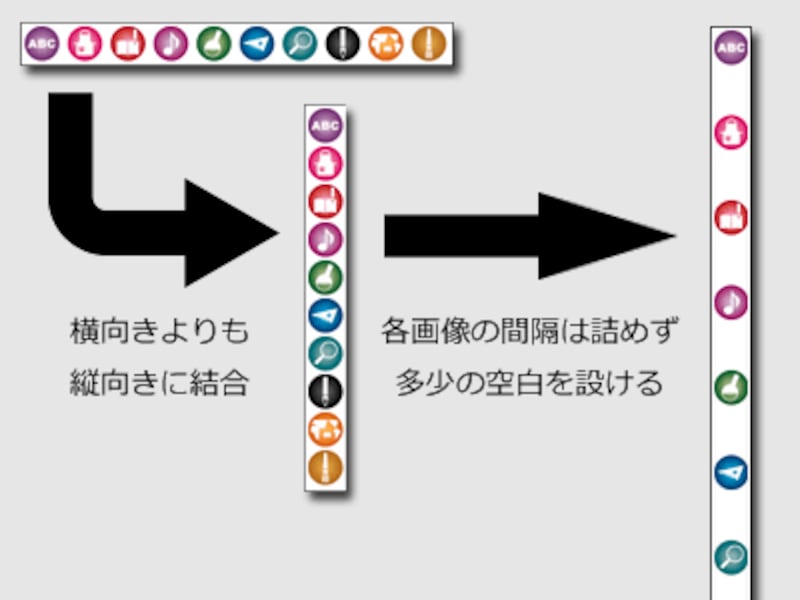
先にご紹介した例も含め、この記事内のサンプルでは、すべての画像を縦方向に結合しています。 「CSS Sprite」には複数の実現方法があり、画像の結合方向は縦方向でも横方向でも(その両方でも)構わないのですが、今回ご紹介する方法では、縦方向に結合させておく必要があります。また、画像と画像の間には適当な空間を設けておく方が、楽に試行錯誤できます(詳しくは後述)。
画像は縦方向に連結し、少し空間を設けておく
先にご紹介した「CSS Sprite Generator」サービスでは、(本稿執筆時点では)デフォルト設定のまま使えば、画像は縦方向に連結され、画像間には50pxの空白が設けられます。
それでは、この結合された画像を使うためのHTMLソースとCSSソースを記述しましょう。






