CSS3 PIEとは?

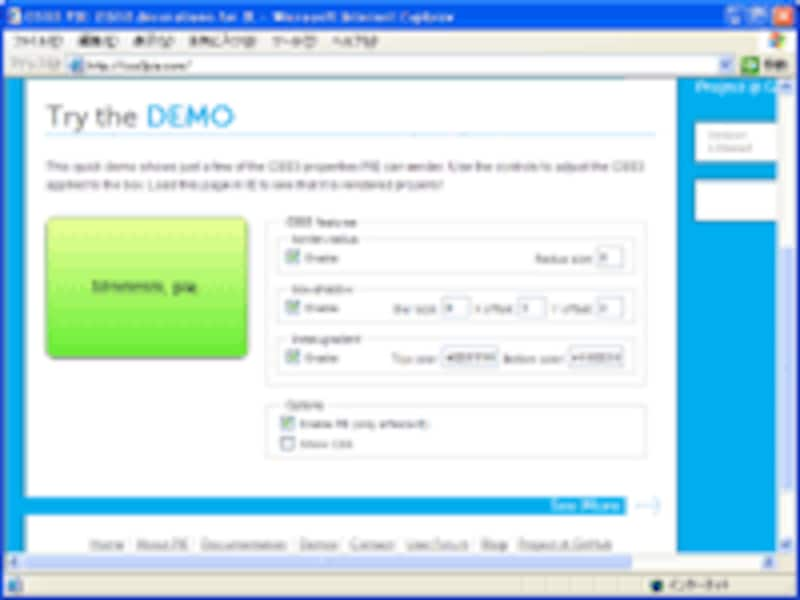
配布サイト上で効果を実際に試せる
このファイルを、IEの独自拡張であるbehaviorプロパティの値に指定すると、IE6~8でもCSS3プロパティを使ったデザインが表示可能になります。
対応しているCSS3プロパティは少数ですが、ボックスの角を丸くしたり、影を付加したりするなど、よく使われる効果を実現できます。CSS3 PIEの配布サイトにIEでアクセスすれば、右上図のように実際の表示効果を試してみることもできます。
CSS3 PIEを使う準備
CSS3 PIEを使うために必要なことは、(1)CSS3 PIEをダウンロードし、(2)圧縮ファイルを展開し、(3)必要なファイルをアップロードする、という3ステップです。1.ダウンロードする
まずは、CSS3 PIEをダウンロードしましょう。CSS3 PIEの配布サイト(下記)へアクセスして、「Download」をクリックして下さい。ZIP形式の圧縮ファイルがダウンロードできます。本稿初版の執筆時点(2011年3月24日)での最新版は、Ver 1.0 beta3で、約84KBでした。以下の説明は、Ver 1.0 beta3を対象にしたものです。
配布サイト:
CSS3 PIE: CSS3 decorations for IE (英語サイト)
2.展開する

展開すると複数のファイルが出てくる
※CSS3 PIEの実体はJavaScriptです。どんなソースで成り立っているのかを知りたい場合は、PIE_uncompressed.jsファイルをテキストエディタで開いてみると良いでしょう。

PIE.htcのみをアップロード
アップロード場所は、ブラウザから見える場所であればどこでも構いません。ウェブサイトのURLが http://www.example.com/ であれば、例えば http://www.example.com/PIE.htc の位置にアップロードすればOKです。
※PIE.htcファイルを直接ブラウザで閲覧しても何も起こりません。
CSS3 PIEの使い方
CSS3 PIEは、CSSソース中で以下のように記述して使います。
セレクタ {
CSS3プロパティ : 値 ;
CSS3プロパティ : 値 ;
CSS3プロパティ : 値 ;
: : :
behavior: url("/PIE.htc");
}
CSS3のプロパティを使ったスタイルシートの末尾に、上記のようにbehaviorプロパティを記述し、値に「PIE.htc」ファイルへの絶対パスを記述します。例えば、box-shadowプロパティを使ってp要素に影を付ける場合は、以下のように記述します。
p {
box-shadow: 10px 12px 7px #000080;
border: 1px solid black;
background-color: white;
behavior: url("/PIE.htc");
}
behaviorプロパティの値には、PIE.htcファイルの位置を記述します。この位置は、「/」で始まる絶対パスで指定しましょう。PIE.htcファイルの位置が
- 例えば http://www.example.com/PIE.htc であれば、
url("/PIE.htc"); と記述します。 - 例えば http://www.example.com/common/PIE.htc であれば、
url("/common/PIE.htc"); と記述します。
それでは、実際にCSS3 PIEを使った表示例とそれを実現するソースを見てみましょう。







