背景画像のサイズを指定できる background-sizeプロパティ
CSS3で追加されたbackground-sizeプロパティを使うと、- 表示領域の広さに応じて、背景画像のサイズを自動調節
- 表示サイズや表示割合を指定することで、背景画像を拡大・縮小
■表示領域に完全に収まる最大サイズになるよう自動調節
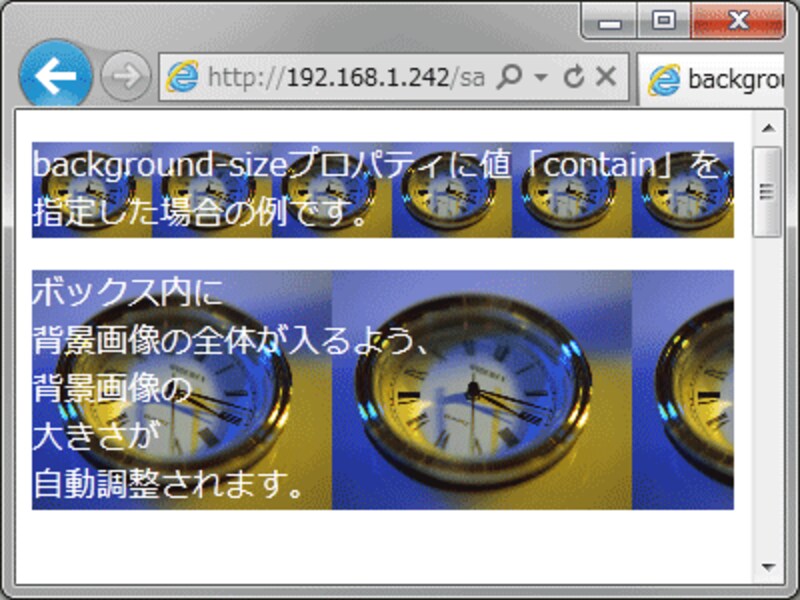
background-size: contain;値に「contain」を指定すると、背景画像を表示する領域に、背景画像の全体が完全に収まるよう表示サイズが自動調節されます。
右図の上側のように、ボックスの中身が2行しかない場合は、その空間に合わせて背景画像も小さく表示されます。下側のように5行あれば、それに合わせて大きく表示されます。このように、背景画像を表示する空間の広さに応じて、自動的に背景画像の大きさが調節されます。
■表示領域を完全に覆える大きさになるよう自動調節
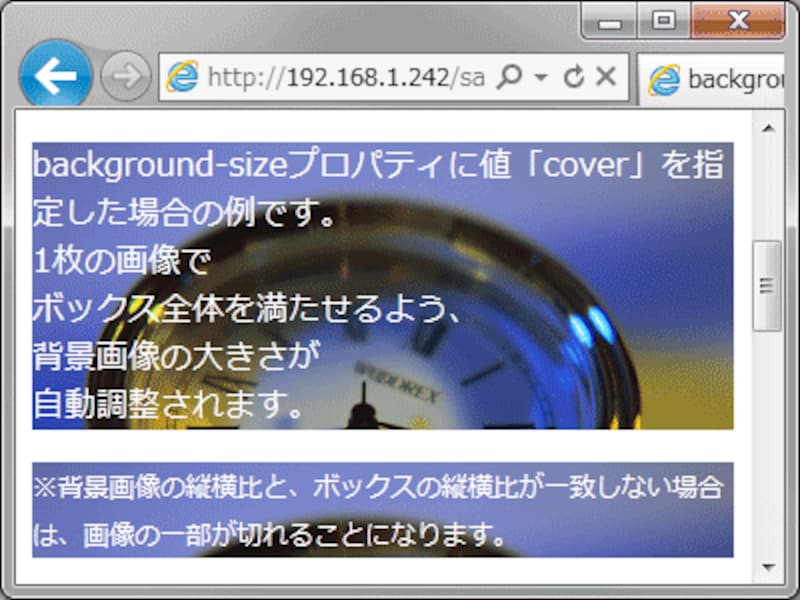
background-size: cover;値に「cover」を指定すると、背景画像を表示する領域を、背景画像1枚だけで完全に覆えるよう表示サイズが自動調節されます。
右図のように、ボックスの大きさにかかわらず、必ず1枚の背景画像で表示領域を覆えるように表示されます。ただし、画像の縦横比は保持されるため、「画像の縦横比」と「表示領域の縦横比」が一致しない場合には、縦か横のどちらかが切れることになります。右図のサンプルの場合は、背景画像の下側が切れています。
■任意の大きさで背景画像を表示
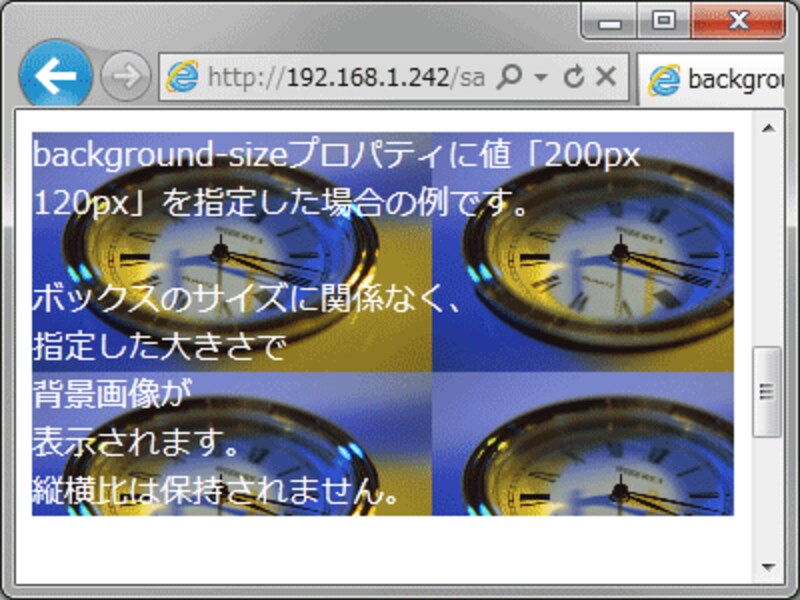
background-size: 200px 150px;値を数値で2つ指定すれば、縦横の大きさを自由に指定できます。上記のソースなら、背景画像は「幅200px・高さ150px」で表示されます。画像の縦横比と異なる比率で数値を書けば、縦横の一方が潰れて表示されます。
簡単に縦横比を維持したい場合は、値の片方に「auto」と記述します。例えば下記のように「200px auto」と記述すれば、背景画像の横幅を200ピクセルにした上で、高さは(元画像の縦横比に従って)自動的に決定されます。
background-size: 200px auto;
■任意の割合で背景画像を表示
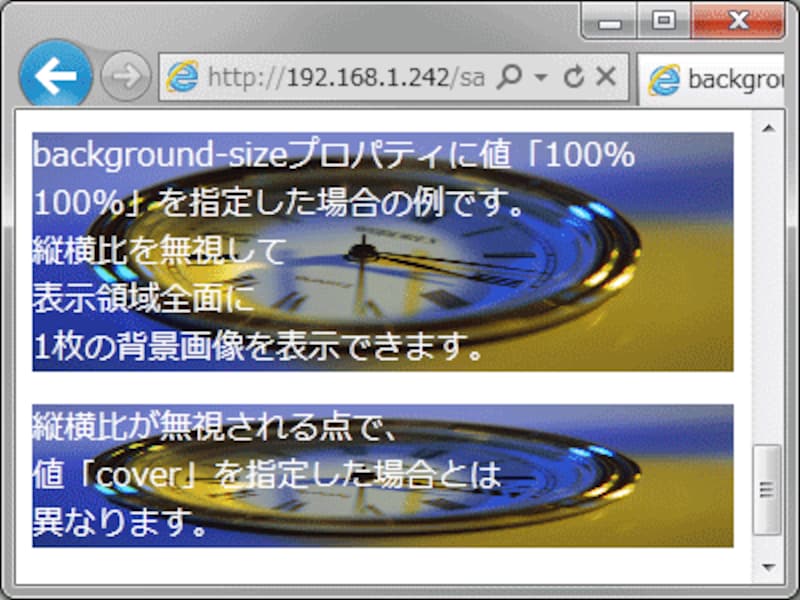
background-size: 100% 100%;ピクセル数ではなく「%」を使えば、「表示領域に対する割合」で表示サイズを指定できます。 上記のように両方に100%を指定すれば、「横幅100%、高さ100%」に調節されるため、縦横比を無視して表示領域全面に1枚の背景画像を表示できます。
もし、「25% 50%」と指定すれば、横方向に4枚、縦方向に2枚表示されることになるため、計8枚が表示されることになります。
このように、background-sizeプロパティを使えば、事前に画像を加工しておくことなく背景画像のサイズを自在に指定できます。
次は、透明度を指定するopacityプロパティと、透明度を加えた色の指定方法をご紹介致します。