相対パス(上階層のフォルダ+ファイル名)を書く
現在のページから見て親フォルダ内に参照先ファイルがある場合 対象のファイルが、現在表示されているページよりも浅い階層(親階層)のフォルダにあるなら、上階層を示すフォルダ名とファイル名を記述します。
対象ファイルが上階層(現在位置よりも浅い階層)のフォルダにある場合
[HTML] index.htmlへリンクする:
<a href="../index.html">リンク先名称</a>
[HTML] head.gif画像を表示する:
<img src="../head.gif" width="120" height="90" alt="ロゴ">
[CSS] 背景画像にhead.gifを指定する:
background-image: url("../head.gif");
「../」は『現在のフォルダの親フォルダ』を示す特殊な記述方法です。ドット記号を2つ連続で記述している点に注意して下さい。2階層さかのぼりたい場合は「../../」と記述できます。3階層さかのぼりたい場合は「../../../」のように、いくつでもさかのぼれます。
絶対パス(ルートフォルダからの全階層)を書く
絶対パスで記述する場合 現在表示されているページの位置に関係なく、ウェブサーバ上の位置を絶対的に示すこともできます。
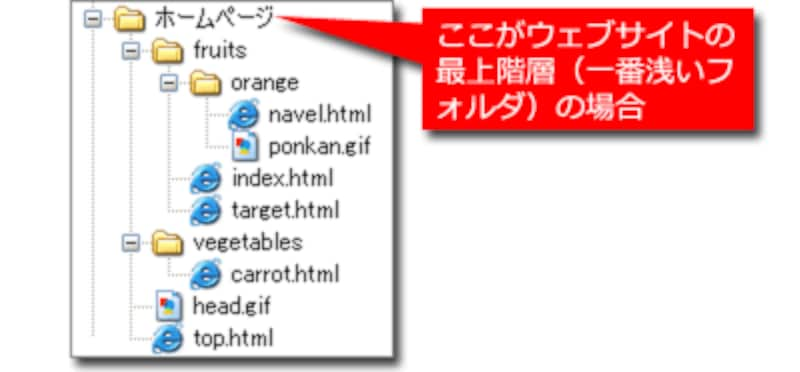
ウェブサイトを構成するファイル群の階層(フォルダ構造)例
ルートフォルダ(=サーバ上の最上位階層)から全てのフォルダ名(パス名)を列挙することでファイルの位置を示します。この記述方法の場合、HTMLファイルを単独で別のフォルダへ移動させたとしても、リンク切れにならないメリットがあります(※リンク先のファイルが移動された場合は、当然リンク切れになります)。
[HTML] vegetablesフォルダ内の、carrot.htmlへリンクする:
<a href="/vegetables/carrot.html">リンク先名称</a>
[HTML] ルートフォルダ内の、head.gif画像を表示する:
<img src="/head.gif" width="120" height="90" alt="ロゴ">
[CSS] fruitsフォルダ内の、orangeフォルダ内の、ponkan.gifを背景画像に指定する:
background-image: url("/fruits/orange/ponkan.gif");
パス名の先頭に記述した「/」記号は、ルートフォルダ(=最上位階層のフォルダ)を示します。






