Firefoxで、HTMLソース中のSVGやMathMLを有効にする設定
Firefox3.6では、標準設定では「HTML中に含まれるSVG(svg要素)やMathML(math要素)」を表示しません。しかし、以下のように設定することで、HTML5のsvg要素やmath要素の表示ができるようになります。※以下は、Windows7上で動作している「Firefox 3.6」での例です。他の環境・他のバージョンでは異なる可能性があります。また、将来的にはこのような設定を行わなくとも表示できるようになるでしょう。
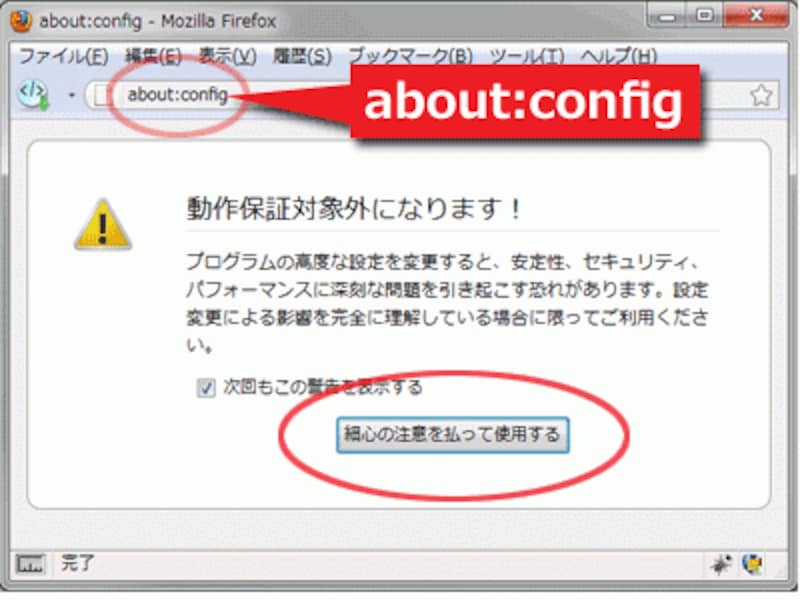
1. アドレス欄に「about:config」と入力します

上図のような警告画面が表示されるので「細心の注意を払って使用する」ボタンをクリックします。
2. フィルタに「html5」と入力して、「html5.enable」という設定名を探す

フィルタ欄に「html5」と入力すると、設定項目が絞り込まれます(上図では1つだけに絞れています)。その中から「html5.enable」という設定名を探します。
3. 設定名「html5.enable」の行で、値が false になっていれば、true に変える(行をダブルクリックすればtrueに変わります)。

行をダブルクリックすると true/false の値を切り替えられます。ここでは「true」に変更します。
設定できたらウインドウ(タブ)を閉じて下さい。
以上の設定で、Firefox3.6でも(HTMLソース中に記述された)SVGやMathMLを表示できるようになります(※この設定をしなくても、XML文書としてのSVGやMathMLなら表示できます)。
【関連記事】
HTML5って何? 便利な機能が増えた次世代HTML
HTML5概要:映像や音声を再生できるvideo要素・audio要素
HTML5概要:絵を描いたり動かせるcanvas要素、svg要素
HTML5概要:種類が増えて便利になった入力フォーム







