連番リストの基礎
ol要素とli要素を使った「連番リスト」は、基本的には以下のようなHTMLソースで作ります。[ソースA]階層が一つだけの連番リスト:
<ol> <li>一番目</li> <li>二番目</li> <li>三番目</li> <li>四番目</li> <li>五番目</li> </ol>
[ソースB]階層が二つある連番リスト:
<ol> <li>一番目</li> <li>二番目</li> <li>三番目 <ol> <li>壱番目</li> <li>弐番目</li> <li>参番目</li> </ol> </li> <li>四番目</li> <li>五番目</li> </ol>
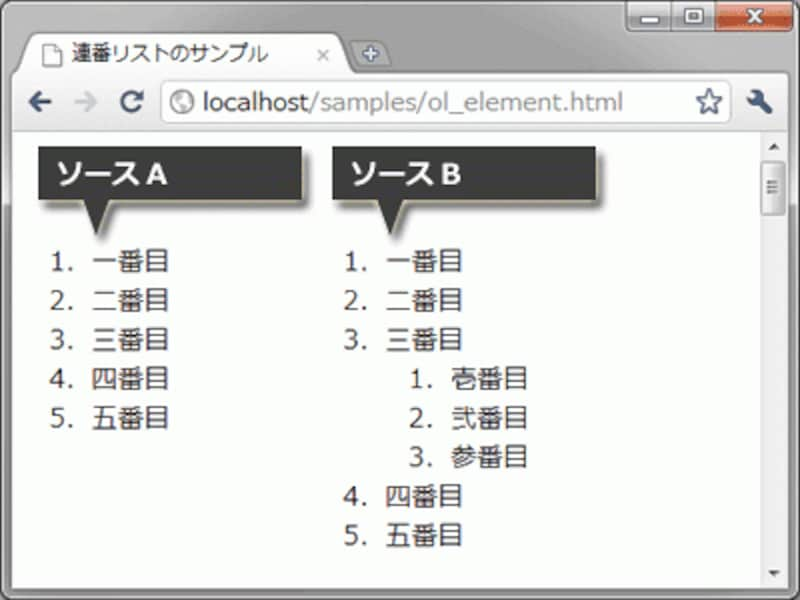
上記のソースをそのまま表示すると、多くのブラウザでは以下のように見えます。(左がソースAの表示、右がソースBの表示)

ただol要素とli要素を使って連番リストを作った例
どちらも、算用数字を使って「1」から順に番号が割り振られているだけです。
ここで、ol要素やli要素にある属性を加えることで、算用数字以外の文字でカウントしたり、任意の番号からカウントしたりできます。
算用数字以外でカウントさせる記述方法
算用数字以外を使って連番を振るには、「ol要素」に対してスタイルシートで、「list-style-type」プロパティを設定します。
<style type="text/css">
ol { list-style-type: 種類名; }
</style>
上記のように記述すると、ページ内のすべてのol要素が対象になります。 特定のol要素だけに適用させたい場合は、classやidを併用して下さい。もしくは、以下のようにol要素のstyle属性に直接スタイルシートを記述する方法もあります。
<ol style="list-style-type: 種類名;">
上記ソースでの「種類名」の部分には、下記に紹介する種類名を記述します。
■アルファベット小文字で連番を振る場合:
list-style-type: lower-alpha;
■アルファベット大文字で連番を振る場合:
list-style-type: upper-alpha;
■ローマ数字(小文字)で連番を振る場合:
list-style-type: lower-roman;
■ローマ数字(大文字)で連番を振る場合:
list-style-type: upper-roman;
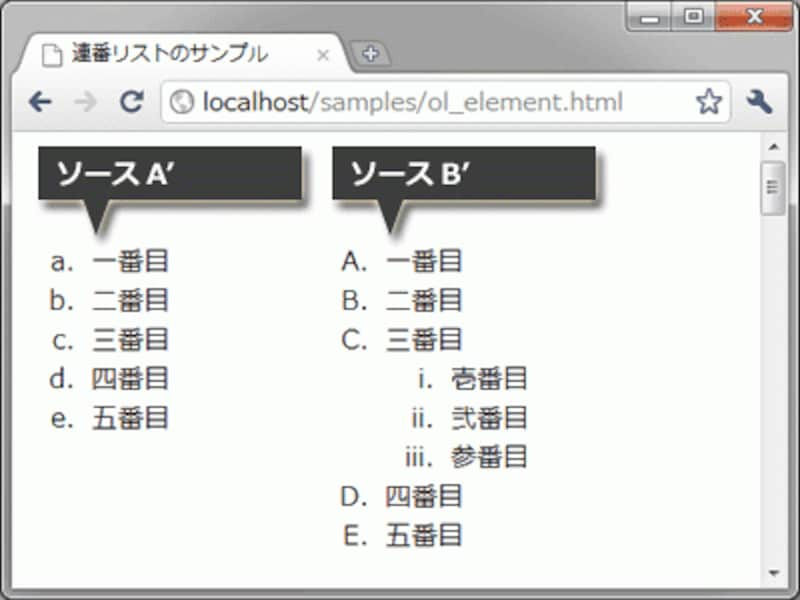
このスタイルシートを使って、先ほどの[ソースA]・[ソースB]を表示させると、例えば以下のように表示されます。

連番リストに、アルファベットやローマ数字を使った例
左側(ソースA)は、「アルファベット小文字」で連番を振っています。
右側(ソースB)は、最初の階層は「アルファベット大文字」で連番を振り、2階層目は「ローマ数字(小文字)」で連番を振っています。
このlist-style-typeプロパティの値に「decimal」を指定した場合は、デフォルトと同様に算用数字が使われます。他にも以下のような値を指定できます。
- ギリシャ小文字(α・β・γ……): lower-greek
- ギリシャ大文字(Α・Β・Γ……): upper-greek
- 先頭に0を付加した算用数字: decimal-leading-zero
- 漢数字(一・二・三……): cjk-ideographic
- ひらがな(あ・い・う……): hiragana
- カタカナ(ア・イ・ウ……): katakana
- いろは順(い・ろ・は……): hiragana-iroha
- イロハ順(イ・ロ・ハ……): katakana-iroha
- ヘブライ文字: hebrew
- アルメニア文字: armenian
- グルジア文字: georgian

漢数字やひらがな・カタカナ、ヘブライ文字なども連番に使える
次に、途中の番号から連番を振ったり、重複する番号を振ったり、マイナスの値を使って連番を振る方法をご紹介いたします。







