画像を使わずに絵を描ける・動かせるcanvas要素
従来、図形や絵を表示したい場合には、画像ファイルを作成して、img要素を使って表示させるくらいしか方法がありませんでした。また、複雑にアニメーションさせたければ、専用ソフトを使ってFlashなどを作成するしかありませんでした。HTML5で追加されたcanvas要素を使えば、JavaScriptを使って図や絵を描画できます。あらかじめ描く内容をHTMLソース中に記述しておくだけでなく、動的に描画したり、動かしたりもできます。
HTML5のcanvas要素は、以下のような感じで記述します。
<canvas id="名称" width="横幅" height="高さ">
<p>canvas非対応ブラウザ向けの表示</p>
</canvas>
<script>
~描画するスクリプト~
</script>
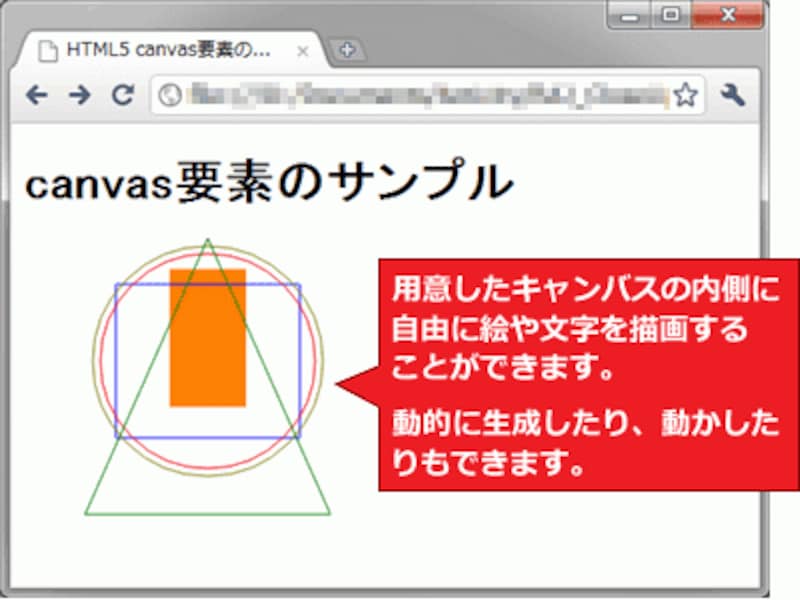
この方法で、例えば以下のように描画できます。(Google Chromeでの例)

画像を作らなくても、直接ページ上に絵を描ける
上記の例は、以下のHTMLソースを表示させたものです。(以下のソース全体をそのままコピーしてcanvas.htmlなどの名称で保存すれば、HTMLファイルになります。)
<!DOCTYPE html>
<head>
<title>HTML5 canvas要素のサンプル</title>
</head>
<body>
<h1>canvas要素のサンプル</h1>
<canvas id="example" width="200" height="200">
<p>※このメッセージが見える場合は、HTML5のcanvas要素に対応していません。(ここに代わりの画像などを用意しておきましょう。)</p>
</canvas>
<script>
var example = document.getElementById('example');
var context = example.getContext('2d');
// 橙色の四角形(塗りつぶし)を描く
context.fillStyle = "#ff8000";
context.fillRect(95, 20, 50, 90);
// 赤色の円を描く
context.beginPath();
context.strokeStyle='#ff0000';
context.arc(120, 80, 70, 0, Math.PI*2, false);
context.stroke();
// 濃い黄色の円を描く
context.beginPath();
context.strokeStyle='#808000';
context.arc(120, 80, 75, 0, Math.PI*2, false);
context.stroke();
// 青色の四角形を描く
context.strokeStyle='#0000ff';
context.strokeRect(60, 30, 120, 100);
// 緑色の三角形を描く
context.beginPath();
context.strokeStyle='#008000';
context.moveTo(120, 0);
context.lineTo(200, 180);
context.lineTo(40, 180);
context.closePath();
context.stroke();
</script>
</body>
</html>
このように、canvas要素で用意した描画領域(キャンバス)内に、JavaScriptを使って自由に描画ができます。上記では、あらかじめ記述した図形を単純に表示させているだけです。しかし、JavaScriptで描画できるわけですから、状況に応じて動的に描画したり動かしたりするなど、様々な描画が行えます。
本記事はcanvas要素の詳しい解説が目的ではありませんので、具体的な説明は割愛致します。詳細な書き方は、今後に改めてご紹介したいと思います。
※canvas要素は、Firefox、Safariなど多くのブラウザが既に対応しています。ただし、IE8は非対応です(今後にリリースされるIE9では対応されます)。
SVGならJavaScriptを使わずに、もっと簡潔に記述できる
このcanvas要素を使う場合は、(動かす必要もなく、動的に生成する必要もなく)単に描画だけをしたい場合であっても、JavaScriptを使う必要があります。これは少々面倒です。しかし、SVG(Scalable Vector Graphics)を使えば、HTMLソースだけで描画を完結できます。JavaScriptは必要ないため、ソースも短くて済みます。
次のページでは、HTMLソースだけで図形を描画できるsvg要素をご紹介します。







