画像を使わずに絵を描けるsvg要素
前ページでご紹介したcanvas要素の場合は、描画のためにJavaScriptが必要です。しかし、svg要素を使って「SVG」という記述方法を使えば、HTMLソース内だけで図形の描画が完結します。動かしたり、動的に描画する必要がない場合は、こちらの方がソースが短くて済みます。SVGは特に新しい形式ではなく、「XMLを使った図形の表現形式」として従来からありました。しかし、HTML内に直接記述して使うことは今まではできませんでした。HTML5で新しく用意された「svg要素」を使えば、HTMLソース中に直接SVGを記述できます。
svg要素を使ってSVGを簡単に描くには、例えば以下のように記述します。
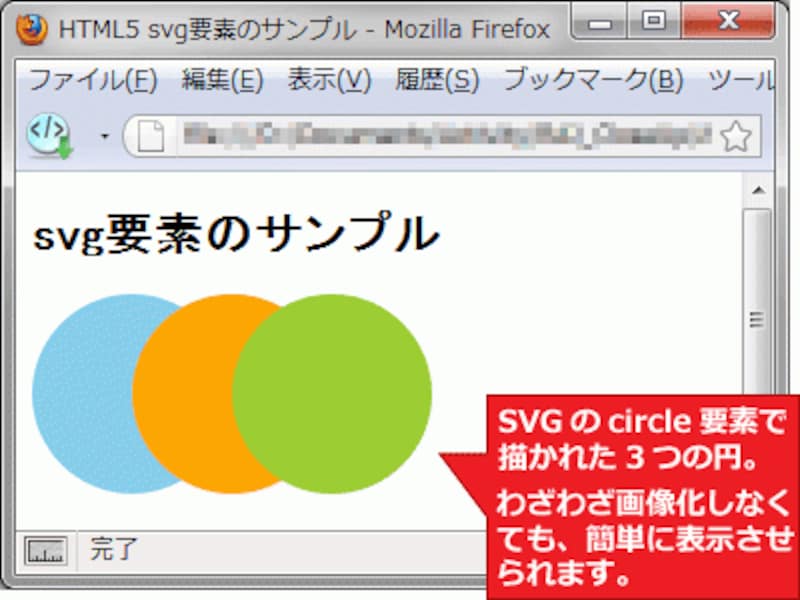
<svg> <circle cx="50" cy="50" r="50" fill="skyblue" /> <circle cx="100" cy="50" r="50" fill="orange" /> <circle cx="150" cy="50" r="50" fill="yellowgreen" /> </svg>
たったこれだけの記述で、丸を3つ描画できます。上記のソースは、以下のように表示されます。(Firefoxでの例)

SVGなら、スクリプトも使わず、HTMLソースだけで絵を描ける
SVGで円を描くには、circle要素を使って以下のように記述します。
<circle cx="中心X座標" cy="中心Y座標" r="半径" fill="塗りつぶす色" />
「円を描くからcircle要素」というのは、とても分かりやすいでしょう。SVGでは、このような記述で様々な図形を描けます。
以下のような、わりと複雑そうな図形(と文字)でも、HTML内にわずか12行のSVGソースを記述するだけで実現できます。

SVGなら、スクリプトも使わず、HTMLソースだけで絵を描ける
上記の画面は、W3C(World Wide Web Consortium)サイト内のSVGページにあるサンプルです。この部分のソースは、HTMLでわずか12行です。具体的なソースは、上記ページのソースを直接ご参照下さい。「<svg width="540" height="200" viewBox="0 0 270 100"」~「</svg>」までの部分です(上記のページ自体もHTML5で記述されています)。
このように、JavaScriptを使わずにHTMLソースだけですべて描画したい場合には、SVGが便利です。
HTML5でsvg要素を使う場合の、現状の問題点
この便利なsvg要素ですが、今すぐ使うのはあまり現実的ではありません。SVGを単独で表示可能なブラウザは複数ありますが、「HTML内に直接記述されたSVG」をそのまま表示できるブラウザがまだない(※)ためです。HTML5の仕様には含まれていますから、将来的には使えるようになるでしょう。※Firefoxの場合は、特別な設定をあらかじめしておけば、HTML内のsvg要素も表示可能です。Firefoxを設定する方法は、「Firefoxで、HTMLソース中のSVGやMathMLを有効にする設定」をご参照下さい。
【関連記事】
HTML5って何? 便利な機能が増えた次世代HTML
HTML5概要:映像や音声を再生できるvideo要素・audio要素
HTML5概要:種類が増えて便利になった入力フォーム
FirefoxでHTMLソース中のSVGやMathMLを有効にする方法







