HTML5は、従来のHTMLと何が違う?
HTML5で新たに追加された仕様は、挙げれば膨大な量になります。ここでは、HTML5の新機能としてよく紹介される、「見ればすぐに分かる便利な機能」を簡単にご紹介致しましょう。映像・音声を再生・制御できる
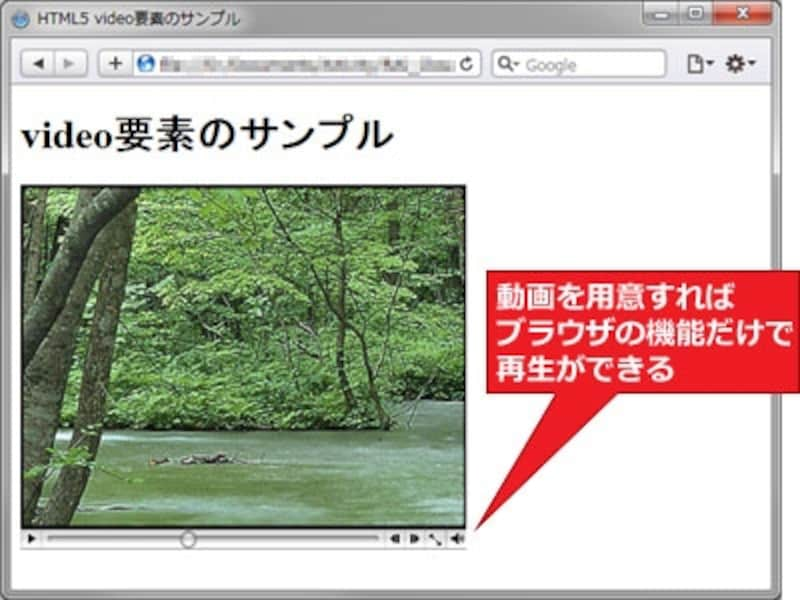
映像(動画)を掲載したい場合、従来ならFlashなどのプラグインを使う必要がありました。しかし、HTML5で追加されたvideo要素・audio要素を使えば、映像(動画)や音声を簡単に再生できます。
プラグインを使わずに動画を再生できる (Safariでの表示例)
単純に再生できるだけではなく、JavaScriptを使って様々な制御ができる仕様になっています(詳しくは「HTML5概要:映像や音声を再生できるvideo要素・audio要素」をご覧ください)。
画像を使わずに図形や絵を描画でき、アニメーションも可能
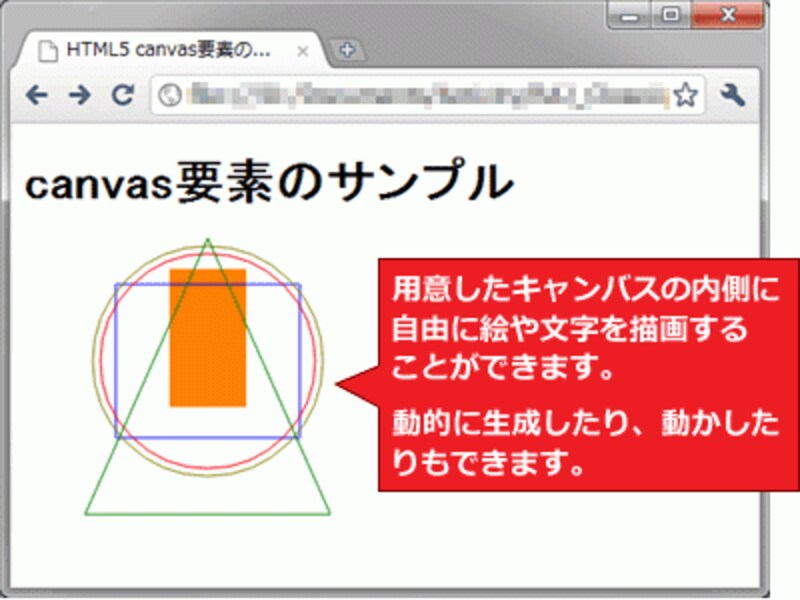
図形や絵を表示したい場合は、これまでなら画像ファイルを作って掲載するくらいしか方法がありませんでした。複雑にアニメーションさせたければ、Flashなどを活用する必要もありました。しかし、HTML5で追加されたcanvas要素を使えば、JavaScriptを使って動的に図形を描画したり動かしたりできます。
画像を作らなくても、直接ページ上に絵を描ける (Chromeでの表示例)
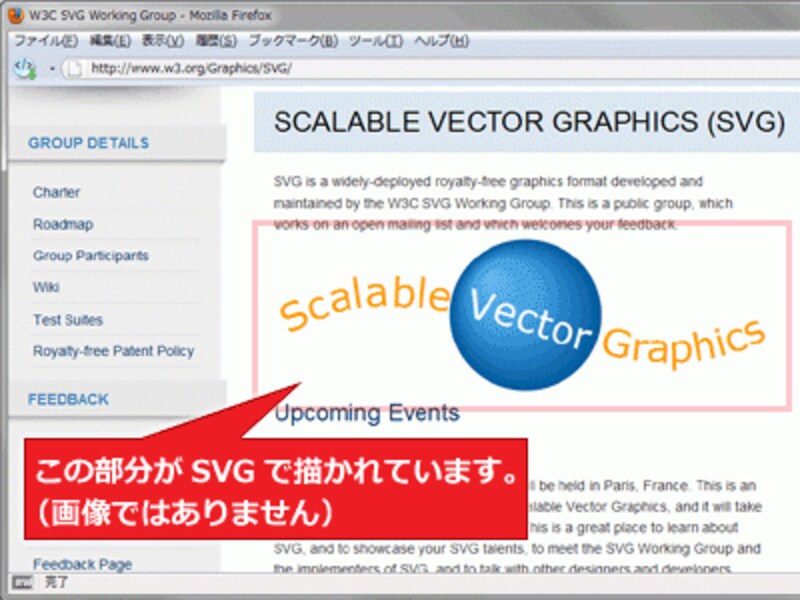
このcanvas要素を使う場合は、描画するためにJavaScriptが必要です。しかし、SVGという記述方法を使えば、HTMLソース内だけで図形の描画が完結します。動的に生成したり、アニメーションさせる必要がない場合は、SVGの方がソースが短くて済みます(詳しくは「HTML5概要:絵を描いたり動かせるcanvas要素、svg要素」をご覧ください)。

SVGなら、スクリプト不要。HTMLソースだけで描画できる (Firefoxの表示例)

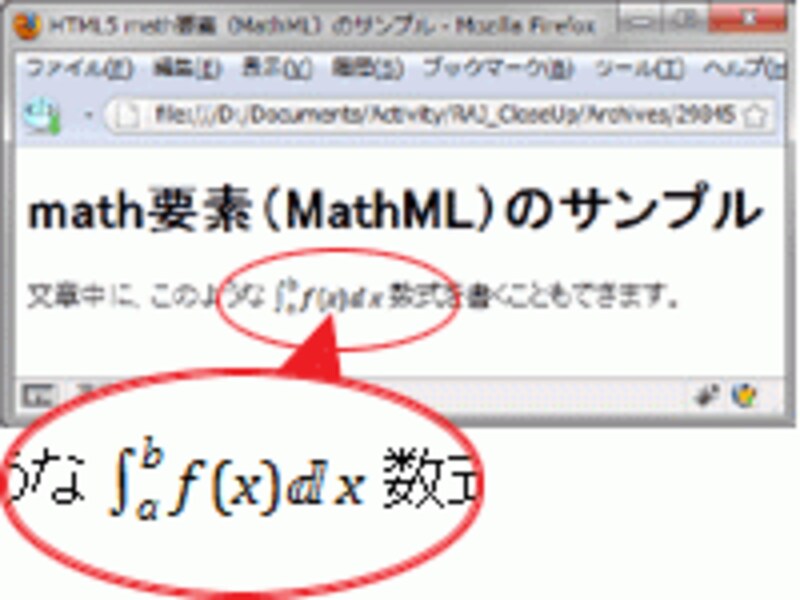
複雑な数式も表示可能
また、MathMLという記述方法を使うと、複雑な数式も表示させられます。右図は、文章中に数式を表示させたサンプルです。HTML5では、文章中にMathMLを記述するためのmath要素が用意されています。
このように「HTML5」では、従来なら画像化して掲載するしかなかった図形や数式が、HTML(とスクリプト)で描けるようになっています。
入力フォームで使う入力欄が便利に
入力フォームでは、電話番号やメールアドレス、日付などの入力を求めたいことがあります。従来は、すべて同じ「テキスト入力欄」を使うしかありませんでした。しかし、HTML5なら様々な用途に特化したフォームが使えます。
日付や数値など、様々な種類の入力欄が新しく追加 (Operaでの表示例)
「メールアドレス入力フォーム」を作れば、メールアドレス以外の文字列が入力された場合にブラウザが警告してくれます。「日付入力フォーム」を作れば、日付を選択する専用のカレンダーが表示されます。他にも、様々な機能が追加されており、実用的なフォームを作成できます(詳しくは「HTML5概要:種類が増えて便利になった入力フォーム」をご覧ください)。
それではHTML5を使うと、どのようなメリットがあるのでしょうか。詳しくは次のページで。







