円グラフを作成してくれるサービスを使う
ウェブ上で円グラフを表示させたいと思ったことはありませんか?
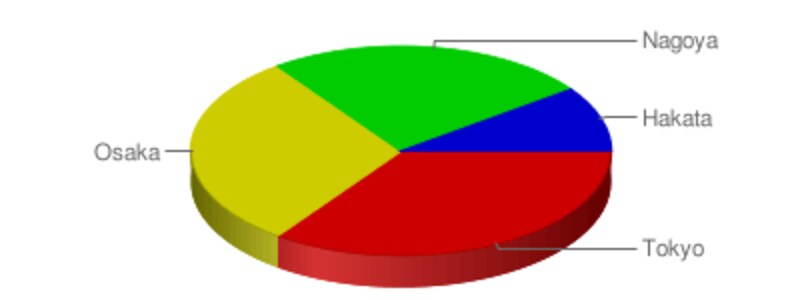
今回は、以下のような円グラフを簡単に作成・表示させる方法をご紹介いたします。
 |
| ▲作成できる円グラフの例(※3次元の円グラフで、項目の色を個別に指定) |
■面倒な方法:
ウェブ上に円グラフを表示させたい場合、Excelなどのソフトウェアを使って円グラフを作成し、それをキャプチャして画像化し、画像ファイルとして保存したものをアップロード……とすると、かなり面倒です。 円グラフの値を修正したくなった場合には、また1から作り直さなければならないため、メンテナンスにも手間がかかります。
■簡単な方法:
円グラフを作成・表示してくれる「Google Chart API」というサービスを利用すると、HTMLソース内に1行記述するだけで簡単に円グラフが作成できます。 数値はHTML内にテキストで記述しますから、値の修正も容易です。
また、円グラフはPNG形式の画像として得られるため、画像化などの加工作業は不要です。表示に特別なプラグインも要りません。
円グラフのデータをURLにするだけ
例えば、上記の円グラフであれば、img要素のsrc属性に以下のURLを指定するだけで作成・表示ができます。
http://chart.apis.google.com/chart?cht=p3&chd=t:35,30,25,10&chs=400x150&chl=Tokyo|Osaka|Nagoya|Hakata&chco=CC0000|CCCC00|00CC00|0000CC
上記のURLをブラウザのアドレス欄にコピーして表示させれば、円グラフが作成されて表示されることが分かります。
ウェブページ上に掲載するには、上記のURLを使ってimg要素を以下のように作り、HTML内に記述します。
※URLをimg要素に記述する場合は、「&」記号を「&」のように文字実体参照の形に変換して下さい。
<img src="http://chart.apis.google.com/chart?cht=p3&chd=t:35,30,25,10&chs=400x150&chl=Tokyo|Osaka|Nagoya|Hakata&chco=CC0000|CCCC00|00CC00|0000CC" width="400" height="150" alt="円グラフのサンプル">
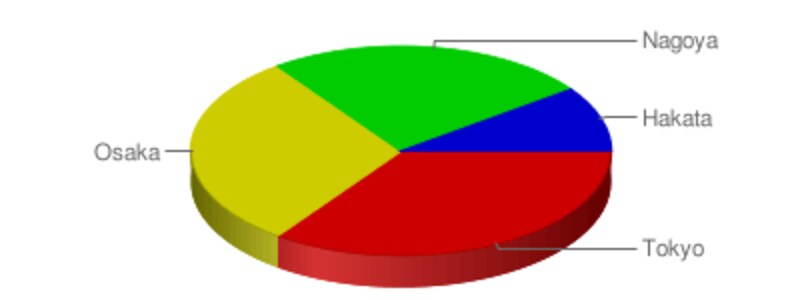
このソースを表示させると、以下のように円グラフが表示されます。
 |
上記の例ではURLが長くてややこしいと感じるかも知れませんが、記述内容を分解して考えれば特に難しくはありません。(次ページで解説)
なお、円グラフにする項目が2つだけであり、表示色を指定しない場合は、以下のように(比較的短く)記述できます。
http://chart.apis.google.com/chart?cht=p3&chd=t:60,40&chs=400x150&chl=AAA|BBB
上記のURLを使って円グラフを作成すると、下図のようになります。
 |
| ▲項目が2つだけの円グラフ(※色を指定していないので、デフォルトの橙色で表示) |
そのほかに作成できる円グラフ
立体的な(3次元の)円グラフのほか、平面的な(2次元の)円グラフも作成・表示可能です。
 |
| ▲平面的な(2次元の)円グラフの例(※4項目の色を個別に指定した場合) |
背景色の指定も可能で、単純に指定色で塗りつぶすほか、下記のようにグラデーションにもできます。
 |
| ▲背景をグラデーションにした円グラフの例 |
それでは、この「Google Chart API」を使って円グラフを作成する具体的な方法を見ていきましょう。






