Google Chart API で円グラフを作成する方法
作成して欲しい円グラフのデータは、すべてURLに含めて、「Google Chart API」に送ります。
円グラフのデータは、以下のようなURLになるよう記述します。
http://chart.apis.google.com/chart?cht=《種類》&chd=t:《項目値》&chs=《画像サイズ》
最低限必要なのは、上記の3項目(種類・項目値・画像サイズ)です。
さらに、以下の情報を追加できます。
http://chart.apis.google.com/chart?cht=《種類》&chd=t:《項目値》&chs=《画像サイズ》&chl=《項目ラベル》&chco=《色》&chf=《背景色》
項目ラベル・色・背景色は、必要に応じて追加できます。不要な場合は記述を省略して構いません。 具体的には、以下のように記述します。
円グラフを作成する最低限の指定
■円グラフの種類:
「 cht=p3 」で、立体的な(3次元の)円グラフを作成します。
「 cht=p 」で、平面的な(2次元の)円グラフを作成します。
円グラフで指定できる種類は、上記の2つのみです。
立体的な円グラフを作成したい場合は、以下のように記述します。
http://chart.apis.google.com/chart?cht=p3
■円グラフの項目値:
円グラフですから、最低2項目の値が必要です。
値は半角数字で記述し、値と値の間は半角カンマ記号で区切ります。
例えば、「60」と「40」を指定したい場合は、以下のように記述します。「t:」の記述を忘れないようにして下さい。
http://chart.apis.google.com/chart?cht=p3&chd=t:60,40
※値の合計が100になるように記述しなくても大丈夫です。「 chd=t:7,1 」のような記述でも表示されます。
■円グラフの画像サイズ:
作成する画像のサイズ(表示サイズ)を指定する必要があります。
値は「横」・「縦」の順でピクセル数を半角数字で記述し、半角英字「x」で区切ります。
例えば、横400ピクセル×縦150ピクセルで作成したい場合は、以下のように「400x150」と記述します。
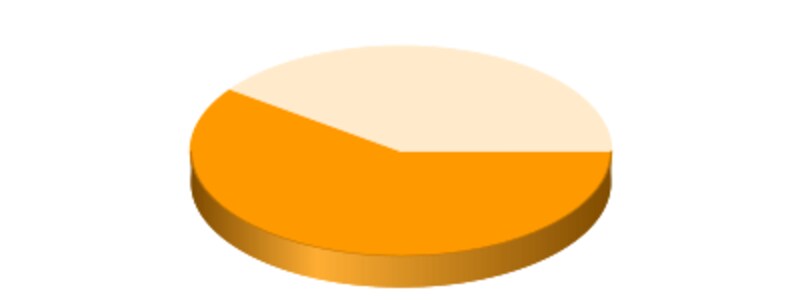
http://chart.apis.google.com/chart?cht=p3&chd=t:60,40&chs=400x150
※縦横の最大値はそれぞれ1000です。ただし、最大面積が300,000ピクセルなので「1000x1000」は指定できません。「1000x300」や「300x1000」・「600x500」など、面積が300,000以下であれば指定可能です。
上記の3項目が必須です。(どれも省略はできませんが、記述順は異なっても構いません。)
このURLで円グラフを作成させると、以下のように表示されます。
 |
色を指定していないため、オレンジ色を基準にして表示されます。
項目ラベルを指定していないので、シンプルな円グラフになっています。
それでは最後に、「項目ラベル」や「色」・「背景色」の指定を加えてみましょう。






