ウェブ上での表示は横書きが基本です。英語には横書きしかありませんからそれで十分ですが、日本語などの一部の言語では縦書きの表記方法もあるため、ウェブ上でも縦書きで表示させたいと思うこともあるでしょう。 現在のところInternet Explorerだけですが、ウェブ上でも縦書きで文章を表示させることができます。
縦書きで文章を表示させるために必要な記述は、スタイルシートでたった1行です。 見栄えを整えるにはその他のプロパティも使う必要がありますが、縦書きにするために最低限必要なプロパティは1つだけです。
下記のサンプルは、Internet Explorerで閲覧すれば縦書きに見えるはずです。
謹賀新年
旧年中は大変お世話になり、ありがとうございました。 本年もどうぞよろしくお願い申し上げます。
二〇〇九年元日
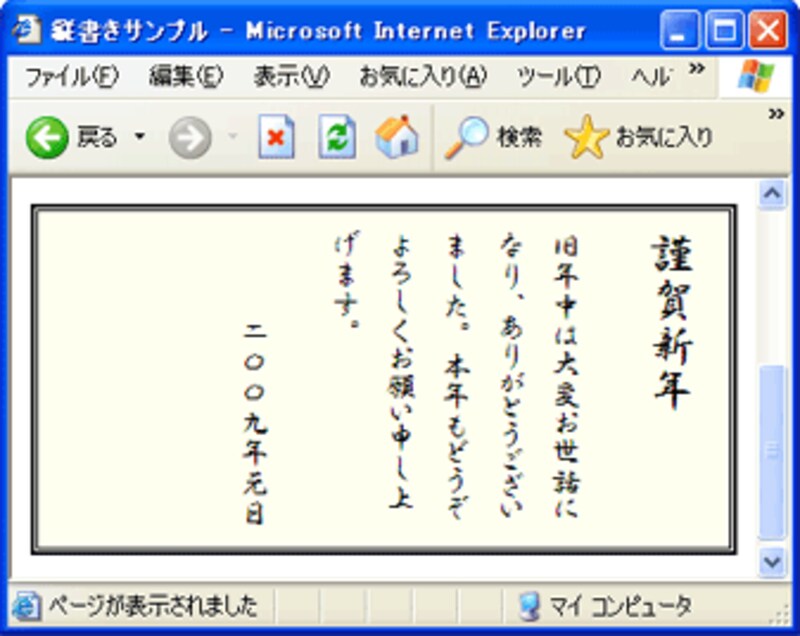
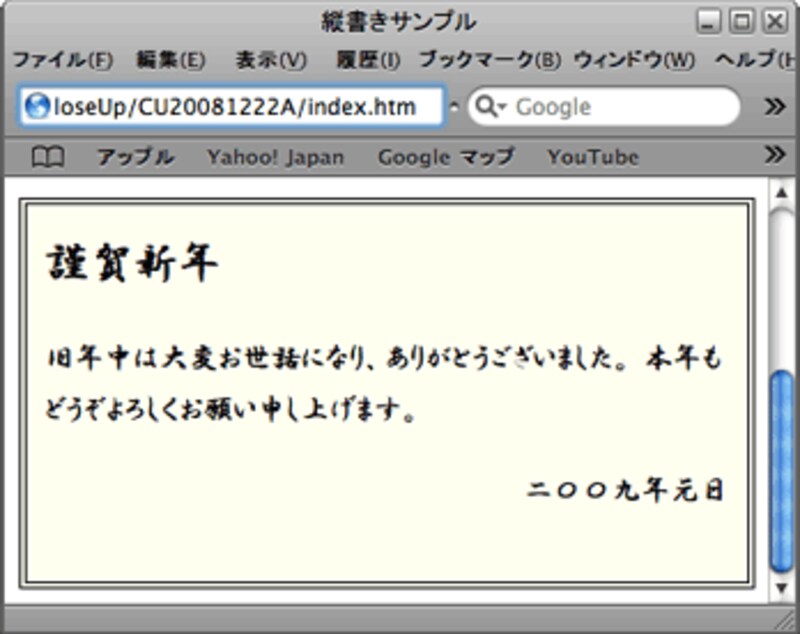
下図は、上記のサンプルをInternet Explorerで閲覧した場合と、Safariで閲覧した場合の例です。
ここでは表示に毛筆フォントを使っています。同じフォントがインストールされている環境なら、そのフォントで表示されます。 インストールされていなければ標準のフォントなどが使われます。
 |
| ▲Windows版 Internet Explorer 6.0 (7.0でも同様) |
 |
| ▲Windows版 Safari 3.1(Firefox, Opera, Chromeなどでも同様) |
今回は、上図のInternet Explorerの例のように、文章を「縦書き」で表示させる方法をご紹介いたします。







