 |
| シンプルな横線ではなくイラストを使って「区切り線」を描いてみる |
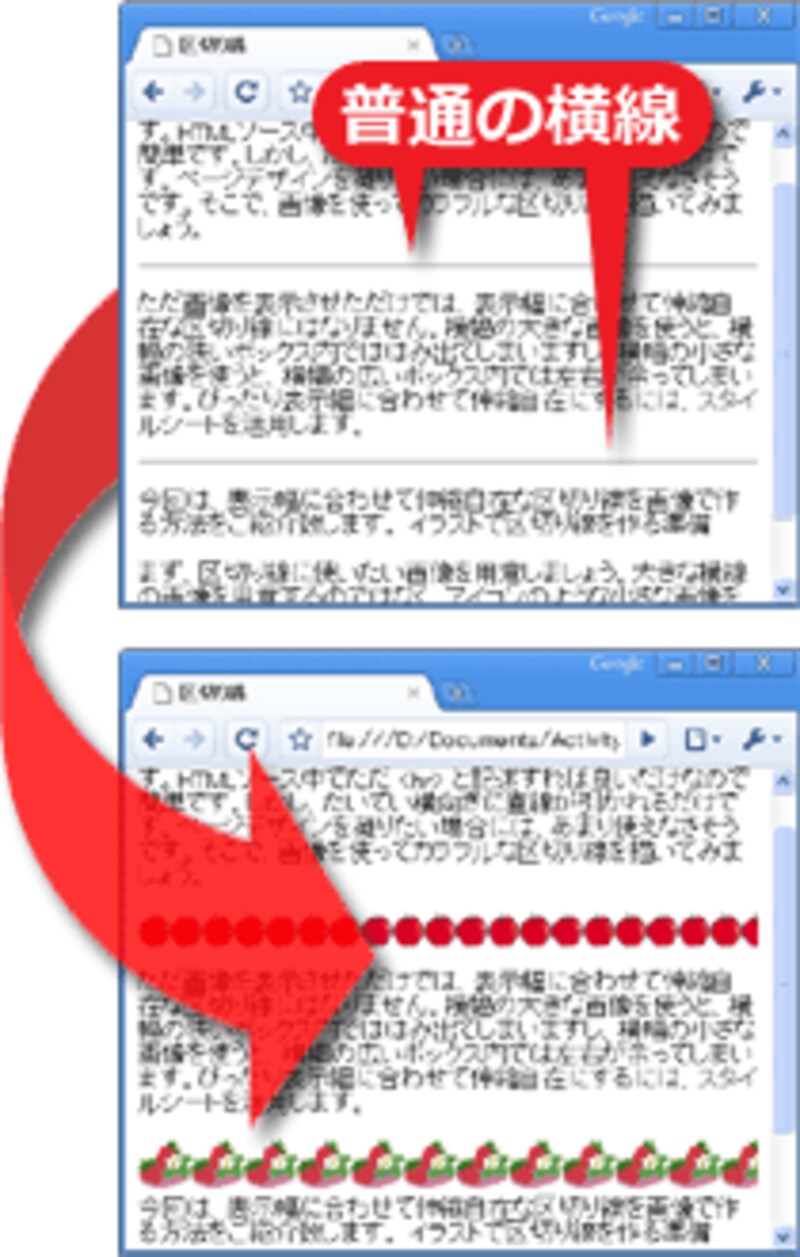
HTMLでは水平線(横向きの罫線)を描くためにhr要素が用意されています。 文章の区切りを表す「区切り線」として使われていることもあるでしょう。HTMLソース中でただ <hr> と記述すれば良いだけなので簡単です。 しかし、たいてい横向きにシンプルな直線が引かれるだけですから、ページデザインを凝りたい場合にはあまり使えなさそうです。 そこで、画像を使ってカラフルな区切り線を描いてみましょう。
画像と言っても、img要素を使って画像を表示するわけではありません。img要素で表示させると表示幅に合わせて伸縮自在な区切り線にはならないからです。 (横幅の大きな画像を使うと、狭いボックス内では画像がはみ出てしまいますし、横幅の小さな画像を使うと、広いボックス内では左右が余ってしまいます。) ぴったり表示幅に合わせて伸縮自在にできる区切り線にするには、スタイルシートを活用します。
今回は、表示幅に合わせて伸縮自在な区切り線を画像で作る方法をご紹介致します。
イラストで区切り線を作る準備
まず、区切り線に使いたい画像を用意しましょう。大きな横線の画像を用意する必要はなく、アイコンのような小さな画像で十分です。 例えば、以下のようなリンゴの画像を使ってみましょう。この画像のサイズは、21×23ピクセルです。
『 ![]() 』
』
この小さな画像を、横方向にだけタイル状に並べれば、区切り線のように見えます。 例えば下記のようにです。
上記には、横幅いっぱいにりんご画像が繰り返し表示されているはずです。このような感じで区切り線を作れます。 横幅いっぱいではなく、左右の端に余白を設けたい場合も自由に作れます。
上記は、左右の端に30ピクセルずつの余白を設けています。
1つの画像を横方向にタイル状に並べているだけですから、閲覧者のウインドウサイズや表示するボックスのサイズに合わせて、必要な分量だけ表示されます。 つまり、伸縮自在な区切り線になっているわけです。
※All About上の記事では横幅が固定されているので試せませんが、リキッドレイアウト(横幅を固定しないレイアウト)のページで使えば、閲覧者のウインドウサイズに合わせて長さ(表示個数)が変化します。
もちろん、使える画像はりんごだけではありません。何でも好きな画像を使えます。 上記は、リボン画像「![]() 」を使ってみた例です。高さが23ピクセルあり、少し大きめです。 もう少し小さい方が区切り線に見えやすいかもしれません。 下記はもう少し小さくしたリボン「
」を使ってみた例です。高さが23ピクセルあり、少し大きめです。 もう少し小さい方が区切り線に見えやすいかもしれません。 下記はもう少し小さくしたリボン「![]() 」を使ってみた例です。 (この記事の冒頭でも使いました)
」を使ってみた例です。 (この記事の冒頭でも使いました)
上記のリボン画像は、高さが15ピクセルです。これくらい小さいと、タイル状に並べたときに線に見えやすいかもしれません。 使う画像の大きさには特に制限はありませんので、好みのサイズの画像を使えば良いでしょう。 下記はもっと大きな画像(イチゴ)「![]() 」を使ってみた例です。
」を使ってみた例です。
このようにイラストを使ってカラフルな区切り線を作ることができます。事前に用意するのは画像だけです。 あとは、スタイルシートを記述するだけで実現できます。 具体的な記述方法は次のページでご紹介いたします。







