切り替え用のスタイルシートを2つ用意
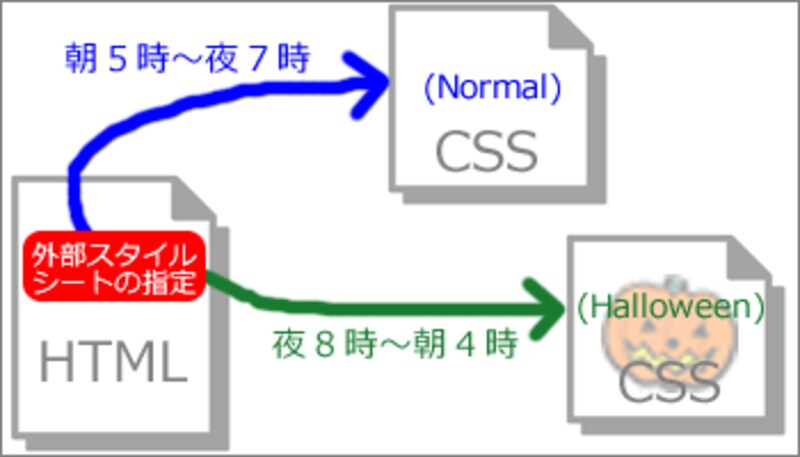
あらかじめ以下のスタイルシートファイル2つを用意しておき、時刻によって適用するスタイルシートファイルを切り替えます。
●normal.css : 通常のデザインを記述
●halloween.css : ハロウィン仕様のデザインを記述
 |
| ▲時刻によって適用するスタイルシート(CSS)ファイルを切り替える |
切り替えるJavaScriptは、最後にご紹介いたします。
ハロウィンデザイン用の画像を用意
前ページのサンプルでは、下記のように「ページの右上に表示させるリボン画像」と「リストの先頭記号にするカボチャ画像」を使いました。
●リボン画像(hallribbon.gif):
●リストの先頭記号用画像(pumpkinlist.gif):![]()
何でも好きな画像を用意して下さい。
これらの画像は、「ハロウィン仕様のスタイルシートファイル内」では『表示される』よう記述し、 「通常のスタイルシートファイル内」では『表示されない』ように記述します。
HTMLの記述
リボン画像を表示させるために、HTMLファイル側にあらかじめ以下の記述を加えておきます。(記述位置はページ内のどこでも構いません。末尾などに書いておけばよいでしょう。)
<img src="hallribbon.gif" width="200" height="200" alt="ハロウィンりぼん" id="HalloweenRibbon">
「hallribbon.gif」は、用意したリボン画像のファイル名です。
画像を表示するimg要素に、id属性を使ってID名を割り振っています。上記では「HalloweenRibbon」というID名です。 このIDを使って、スタイルシートで表示・非表示を切り替えたり、表示位置を指定したりします。
スタイルシートの記述:halloween.css
 |
ハロウィン仕様のデザインを記述する「halloween.css」では、先ほどHTMLに記述した「ハロウィンのリボン画像」をページ右上に表示させる指定と、 リストの先頭記号をカボチャ画像に変える指定を記述します。
※見出しの色指定などは後述
img#HalloweenRibbon {
/* ハロウィンりぼん画像をページ右上に表示 */
position: absolute; top: 0px; right: 0px;
}
ul {
/* リストの先頭記号をカボチャに */
list-style-image: url("pumpkinlist.gif");
}
「HalloweenRibbon」はリボン画像に付けたID名、「pumpkinlist.gif」はリスト先頭記号用のカボチャ画像ファイル名です。
positionプロパティに値「absolute」を指定した場合の意味など、記述内容について詳しくは、記事「ページの左上や右上に「リボン」を掛ける」をご参照下さい。
さらに、先の例では「見出し」にハロウィンっぽい背景色や文字色(橙色や緑色など)を加えました。
h1 {
/* 見出し1の装飾 */
background-color: black; /* 背景:黒色 */
color: orange; /* 文字:橙色 */
border: 3px solid green; /* 枠線:緑色 */
}
h2 {
/* 見出し2の装飾 */
background-color: orange; /* 背景:橙色 */
color: black; /* 文字:黒色 */
border-bottom: 1px solid green; /* 下線:緑色 */
border-left: 0.4em solid green; /* 左線:緑色(太め) */
}
上記の装飾は、見出し用のHTML要素「h1」や「h2」を使っていないページに対しては意味がありません。 この辺の装飾は、自由にそれぞれのページに合わせて作ってみて下さい。
スタイルシートの記述:normal.css
 |
普通仕様のデザインを記述する「normal.css」では、リボン画像を非表示にするなどの指定を記述します。
リストの先頭記号に関しては、何も指定しなければデフォルトの状態(代表的なブラウザでは黒丸)で表示されることになるので、ここでは何も記述しません。
img#HalloweenRibbon {
/* ハロウィンりぼん画像を非表示に */
display: none;
}
displayプロパティに値「none」を指定しているため、ID「HalloweenRibbon」が付加された画像は非表示になります。
「見出し」は、以下のような赤色をベースにした装飾にしています。
※先ほどと同様に、見出し用のHTML要素「h1」や「h2」を使っていないページに対しては意味がありません。 それぞれのページに合わせて装飾を作ってみて下さい。
h1 {
/* 見出し1の装飾 */
background-color: #ffe0e0; /* 背景:淡赤 */
color: #cc0000; /* 文字:濃赤 */
border: 1px #cc0000 dashed; /* 枠線:濃赤(点線) */
}
h2 {
/* 見出し2の装飾 */
background-color: #ffffcc; /* 背景:淡黄 */
color: black; /* 文字:黒色 */
border-bottom: 1px solid #ffaaaa; /* 下線:淡赤 */
border-left: 0.4em solid #cc0000; /* 左線:濃赤(太め) */
}
スタイルシートの準備は完了
これで、ハロウィン仕様のデザインを記述した「halloween.css」と、普通のデザインを記述した「normal.css」の2ファイルができあがりました。 あとは、JavaScriptを用いて、時刻に応じて2つのスタイルシートファイルのどちらかが適用されるよう記述するだけです。







