HTMLで作った特定箇所の表示/非表示を切り替える方法
JavaScriptを使ってスタイルを変化させれば、HTMLで作成した任意の要素の表示/非表示状態を動的に切り替えられます。その際、指定要素の表示/非表示を切り替える目的で使えるスタイルには、displayプロパティとvisibilityプロパティの2種類があります。どちらを使っても表示/非表示を切り替えられますが、切り替える前後の効果が異なります。本記事では、その2種類のプロパティの違いと、動的に表示/非表示を切り替える処理の書き方を簡単にご紹介いたします。【目次】
- 表示/非表示の切り替えサンプル:displayプロパティとvisibilityプロパティの例
- 表示/非表示を切り替えた際に、周辺の要素に影響するかしないかの違い
- 表示/非表示を切り替える2方法のメリットとデメリット
- 表示/非表示の切り替えにはvisibilityとdisplayのどちらを使うか?
- 方法1. visibilityプロパティを使って表示/非表示を切り替える記述方法
- visibilityプロパティで表示/非表示を切り替える値は2種類
- visibilityプロパティの値をJavaScriptで変化させる書き方
- 方法2. displayプロパティを使って表示/非表示を切り替える記述方法
- displayプロパティでは「表示か非表示か」ではなく「表示のされ方」を指定する
- displayプロパティの値をJavaScriptで変化させる書き方
- 参考:アニメーション効果と共に表示/非表示を切り替える例
- 参考:参考:JavaScriptなしのHTML+CSSだけで表示/非表示を切り替える例
- HTMLで作成した特定要素の表示/非表示を切り替える2種類の方法
表示/非表示の切り替えサンプル:displayプロパティとvisibilityプロパティの例
まずは、displayプロパティを使って表示/非表示を切り替えた場合と、visibilityプロパティを使って表示/非表示を切り替えた場合の、それぞれの動作と表示例を掲載しておきます。お使いのブラウザで実際にボタンを押して試してみて下さい。■visibilityプロパティを使って表示/非表示を切り替える場合:
 この文章が表示されているボックス内には、1枚の風景画像も表示されています。例として、この画像の表示/非表示を切り替えてみます。この文章の末尾にある「表示」ボタンや「非表示」ボタンをクリックしてみて下さい。画像が表示されたり消えたりします。
この文章が表示されているボックス内には、1枚の風景画像も表示されています。例として、この画像の表示/非表示を切り替えてみます。この文章の末尾にある「表示」ボタンや「非表示」ボタンをクリックしてみて下さい。画像が表示されたり消えたりします。
表示/非表示 切替ボタン:
■displayプロパティを使って表示/非表示を切り替える場合:
 この文章が表示されているボックス内にも、1枚の風景画像が表示されています。先ほどと同様に、この画像の表示/非表示も切り替えてみます。この文章の末尾にある「表示」ボタンや「非表示」ボタンをクリックしてみて下さい。画像が表示されたり消えたりします。その際、この文章の表示位置がどうなるかにも注目して下さい。
この文章が表示されているボックス内にも、1枚の風景画像が表示されています。先ほどと同様に、この画像の表示/非表示も切り替えてみます。この文章の末尾にある「表示」ボタンや「非表示」ボタンをクリックしてみて下さい。画像が表示されたり消えたりします。その際、この文章の表示位置がどうなるかにも注目して下さい。
表示/非表示 切替ボタン:
表示/非表示を切り替えた際に、周辺の要素に影響するかしないかの違い
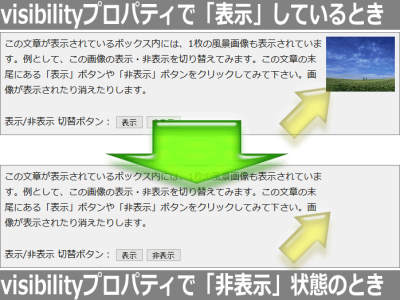
上記のサンプルで試してみるとすぐに分かりますが、前者のvisibilityプロパティを使って表示/非表示を切り替える例と、後者のdisplayプロパティを使って表示/非表示を切り替える例では、周辺にあるテキストの表示のされ方に関して下記の違いがあります。■visibilityプロパティを使う場合 → 周辺の表示には影響しない
visibilityプロパティを使って非表示にした場合は、ただ対象物の表示が消えるだけで、周囲にある文字や画像などの配置は一切変化しません(黄色矢印部分参照)。画像の表示を消した場合でも、他の要素の表示は「画像が表示されている場合の配置」のままです。

visibilityプロパティで表示/非表示を切り替えた場合
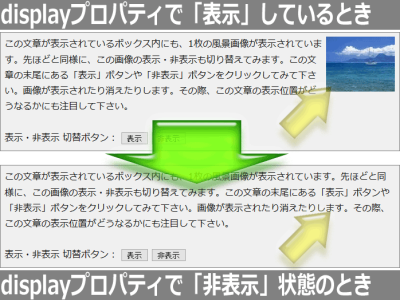
displayプロパティを使って非表示にした場合は、消した対象物の周囲にある文字や画像などの配置も再調整されます(黄色矢印部分参照)。画像を消した場合は、あたかもその画像が存在しなかったかのように周辺の要素の配置が変化します。

displayプロパティで表示/非表示を切り替えた場合
表示/非表示を切り替える2方法のメリットとデメリット
それでは、ある要素の表示/非表示を動的に切り替えたい場合は、visibilityプロパティとdisplayプロパティのどちらを使う方が良いでしょうか? それぞれにメリットとデメリットがありますので、目的に応じて選んで下さい。■visibilityプロパティで切り替える場合のメリット:
displayプロパティを使って表示/非表示を切り替えると周辺にある要素の配置に影響するため、レイアウトによっては表示が崩れたり見にくくなったりするかも知れません。それに対して、visibilityプロパティを使えば非表示状態でも他の要素の配置に影響しないため、そのような問題は起こりません。
■displayプロパティで切り替える場合のメリット:
visibilityプロパティを使う場合は、非表示状態でも表示状態と同じスペースを占有してしまいます。それに対して、displayプロパティを使う場合は、無駄な空間ができないのでスペースの節約になります。
表示/非表示の切り替えにはvisibilityとdisplayのどちらを使うか?
visibilityプロパティを使う場合でも、displayプロパティを使う場合でも、記述量に差はほとんどありません。迷った場合には両方で試してみて、見やすそうな方を採用すれば良いでしょう。■visibilityプロパティの方が良さそうな例:
マウスの動きに合わせて表示/非表示が切り替わるような場合では、displayプロパティだと見にくくなる可能性があります。マウスが動くたびに周囲のレイアウトが変化してしまうからです。そのような頻繁に表示/非表示状態が切り替わる場合は、他の要素の配置に影響しないvisibilityプロパティを使う方が良さそうです。
■displayプロパティの方が良さそうな例:
表示/非表示の切り替え処理は、不要な入力項目を隠したり、閲覧者の選択に応じて適切な入力項目だけを表示したりする目的によく使われます。そのような1度選択したらほとんど変更されることはない場合(それほど頻繁に変化するわけではない場合)は、無駄なスペースを消費しないdisplayプロパティを使う方が良いでしょう。
なお、visibilityプロパティの値は「表示か非表示か」を選ぶだけなので2択ですが、displayプロパティの値は「表示のされ方」を選ぶために3つ以上の選択肢があります。その点も含めたそれぞれの具体的な記述方法については、これ以降で個別にご紹介いたします。
方法1. visibilityプロパティを使って表示/非表示を切り替える記述方法
まずは、周辺の表示に影響しないvisibilityプロパティを使って表示/非表示を切り替える記述方法をご紹介いたします。ここでは、以下のようなHTMLがあることを例にします。<p> <img src="photo.jpg" id="abc" width="120" height="96" style="float: right;" alt="写真"> (サンプル文章)ここには1枚の写真画像が掲載されています。visibilityプロパティを使って表示/非表示を切り替えても、画像が占有するスペースに変化はありません。そのため、隣接するその他の要素の表示スペースにも影響を及ぼしません。 </p>ここでは画像の表示/非表示を動的に切り替えるので、画像を表示するためのimg要素にid属性を使って固有のid名「abc」を割り振っています。このid名をJavaScriptから使うことで表示/非表示を動的に切り替えます。同一ページ内に同じid名を複数回使うことはできません。同一ページ内に複数の切り替え対象がある場合は、それぞれの要素に異なるid名を付加して下さい。
※ここでは例としてimg要素で作る画像を対象にしましたが、それ以外にも段落(p要素)や任意のブロック(div要素)、フォーム部品(input要素)など何でも対象にすることができます。どの場合でも、対象の要素にはid属性を使って固有のid名を加えて下さい。
visibilityプロパティで表示/非表示を切り替える値は2種類
visibilityプロパティは、以下のように「hidden」か「visible」を値としてCSSソースに記述することで表示/非表示状態を指定できます。■非表示にする場合:
もし最初は非表示状態にしておきたいなら、以下のように値「hidden」を指定します。
#abc { visibility: hidden; } /* 非表示 */
上記は、id属性値が「abc」である要素を非表示状態にするスタイルです。先程ご紹介した通り、非表示の場合でも「表示された際のスペース」を確保した上で他の要素の配置が決定されます。■表示する場合:
もし、最初は表示状態にしておきたいなら、以下のように値「visible」を指定します。
#abc { visibility: visible; } /* 表示 */
上記は、id属性値が「abc」である要素を表示状態にするスタイルです。とはいえ、visibilityプロパティのデフォルトの値は「visible」ですから、最初から表示しておきたいのであれば何も記述する必要はありません。これらの値(hiddenまたはvisible)をJavaScriptで切り替えれば、任意の要素を動的に表示したり非表示にしたりできます。
visibilityプロパティの値をJavaScriptで変化させる書き方
visibilityプロパティの値を変化させることで表示/非表示を切り替えるには、以下のようにJavaScriptを記述します。
document.getElementById('対象').style.visibility = '状態';
- 「対象」部分には、対象の要素に割り振ったid名を記述します。
- 「状態」部分には、表示する場合は「visible」を、非表示にする場合は「hidden」を記述します。
■表示/非表示の切り替えボタンの作り方:
表示ボタンと非表示ボタンを作るサンプルソースは以下の通りです。HTMLのinput要素で作るボタンにonclick属性を加えて、onclick属性値にJavaScriptソースを直接記述しています。この場合、ボタンがクリックされるとすぐにそのスクリプトが実行されます。
<input type="button" value="表示"
onclick="document.getElementById('abc').style.visibility = 'visible';">
<input type="button" value="非表示"
onclick="document.getElementById('abc').style.visibility = 'hidden';">
上記の切り替えボタンを、先のHTMLと合わせて表示させると、以下のように見えます。■表示/非表示の切り替え動作例:
 (サンプル文章)ここには1枚の写真画像が掲載されています。visibilityプロパティを使って表示/非表示を切り替えるために、値として「visible」(表示)を指定しても「hidden」(非表示)を指定しても、画像が占有するスペースに変化はありません。そのため、隣接するその他の要素の表示スペースにも影響を及ぼしません。
(サンプル文章)ここには1枚の写真画像が掲載されています。visibilityプロパティを使って表示/非表示を切り替えるために、値として「visible」(表示)を指定しても「hidden」(非表示)を指定しても、画像が占有するスペースに変化はありません。そのため、隣接するその他の要素の表示スペースにも影響を及ぼしません。
表示/非表示 切替ボタン:
上記が、visibilityプロパティを使って表示/非表示を切り替える方法とその表示結果です。
方法2. displayプロパティを使って表示/非表示を切り替える記述方法
次に、displayプロパティを使って表示/非表示を切り替える記述方法をご紹介いたします。ここでは、以下のようなHTMLがあることを例にします。<p> <img src="photo.jpg" id="xyz" width="120" height="96" style="float: right;" alt="写真"> (サンプル文章)ここには1枚の写真画像が掲載されています。displayプロパティを使って表示/非表示を切り替えると、画像が占有するスペースそのものも表示されたり消えたりします。そのため、隣接するその他の要素の配置も変化します。 </p>ここでは画像の表示/非表示を動的に切り替えるので、画像を表示するためのimg要素にid属性を使って固有のid名「xyz」を割り振っています。このid名をJavaScriptから使うことで表示/非表示を動的に切り替えます。同一ページ内に同じid名を複数回使うことはできません。同一ページ内に複数の切り替え対象がある場合は、それぞれの要素に異なるid名を付加して下さい。
※ここでは例としてimg要素で作る画像を対象にしましたが、それ以外にも段落(p要素)や任意のブロック(div要素)、フォーム部品(input要素)など何でも対象にすることができます。どの場合でも、対象の要素にはid属性を使って固有のid名を加えて下さい。
displayプロパティでは「表示か非表示か」ではなく「表示のされ方」を指定する
先程ご紹介したvisibilityプロパティの場合、値の選択肢は「visible(表示)」か「hidden(非表示)」かの2択でした。しかし、displayプロパティの場合は以下のように「表示のされ方」を指定する複数の選択肢があります。■非表示にする場合:
対象を非表示にしたいなら、以下のように値「none」を指定します。
#xyz { display: none; } /* 非表示 */
上記は、id属性値が「xyz」である要素を消すスタイルです。このように記述すると、単に対象要素が見えなくなるだけではなく、あたかも最初から対象要素が存在しなかったかのように他の要素の配置が決定されます。■インラインに表示する場合:
対象をインラインに表示したいなら、以下のように値「inline」を指定します。
#xyz { display: inline; } /* インラインで表示 */
上記は、id属性値が「xyz」である要素をインライン要素のように表示するスタイルです。インライン要素とは、span要素・a要素・strong要素などのように、文中に記述しても特に改行されない要素のことです。このスタイルを、例えばp要素やdiv要素などのようなブロックレベル要素に指定すると、本来とは異なりインライン要素のように表示されます。■ブロックレベル要素のように表示する場合:
対象をブロックレベル要素のように表示したいなら、以下のように値「block」を指定します。
#xyz { display: block; } /* ブロックで表示 */
上記は、id属性値が「xyz」である要素をブロックレベル要素のように表示するスタイルです。ブロックレベル要素とは、div要素・p要素・blockquote要素などのように、前後で改行され、1行の横幅全域を占有するような要素のことです。このスタイルをa要素やspan要素などのようなインライン要素に指定すると、本来とは異なりブロックレベル要素のように表示されます。例えば、リンクの面積を1行全体に広げたいような場合によく使います。詳しくは、記事「HTMLでセルや行全体をクリック可能なリンクにする方法」をご参照下さい。
■インラインブロックとして表示する場合:
対象をインラインブロックとして表示したいなら、以下のように値「inline-block」を指定します。
#xyz { display: inline-block; } /* インラインブロックで表示 */
上記は、id属性値が「xyz」である要素をインラインブロックとして表示するスタイルです。インラインブロックは、ブロックレベル要素のように1つのボックスを作るものの、そのボックス自体はインライン要素のように(前後で改行はされずに)1行内に表示される表示形態です。■非表示は「none」だけだが、表示には多数の値がある
上記のように、displayプロパティの値では、対象を非表示にしたい際は「none」を使いますが、表示したい際は「表示のされ方」によって選択肢が複数あります。上記では、inline、block、inline-blockの3種類だけを紹介しましたが、文法上はもっと多数の値があります。
visibilityプロパティのように「表示する」という意味だけを表す値はありません。「どのように表示したいか」を対象に合わせて指定して下さい。
displayプロパティの値をJavaScriptで変化させる書き方
displayプロパティの値を変化させることで表示/非表示を切り替えるには、以下のようにJavaScriptを記述します。
document.getElementById('対象').style.display = '状態';
- 「対象」部分には、対象の要素に割り振ったid名を記述します。
- 「状態」部分には、非表示にする際には「none」を記述します。表示する際には、対象がインライン要素の場合は「inline」を記述し、ブロックレベル要素の場合は「block」を記述します。※望みに応じて「inline-block」などを使うこともできます。
■表示/非表示の切り替えボタンの作り方:
表示ボタンと非表示ボタンを作るサンプルソースは以下の通りです。HTMLのinput要素で作るボタンにonclick属性を加えて、onclick属性値にJavaScriptソースを直接記述しています。この場合、ボタンがクリックされるとすぐにそのスクリプトが実行されます。
対象がインライン要素の場合:
<input type="button" value="表示"
onclick="document.getElementById('xyz').style.display = 'inline';">
<input type="button" value="非表示"
onclick="document.getElementById('xyz').style.display = 'none';">
対象がブロックレベル要素の場合:
<input type="button" value="表示"
onclick="document.getElementById('xyz').style.display = 'block';">
<input type="button" value="非表示"
onclick="document.getElementById('xyz').style.display = 'none';">
上記の切り替えボタンを、先のHTMLと合わせて表示させると、以下のように見えます。■表示/非表示の切り替え動作例:
 (サンプル文章)ここには1枚の写真画像が掲載されています。displayプロパティを使って表示/非表示を切り替えると、画像が占有するスペースそのものも表示されたり消えたりします。そのため、隣接するその他の要素の配置も変化します。
(サンプル文章)ここには1枚の写真画像が掲載されています。displayプロパティを使って表示/非表示を切り替えると、画像が占有するスペースそのものも表示されたり消えたりします。そのため、隣接するその他の要素の配置も変化します。
表示/非表示 切替ボタン:
上記が、displayプロパティを使って表示/非表示を切り替える方法とその表示結果です。
参考:アニメーション効果と共に表示/非表示を切り替える例
非表示に設定されていた箇所が表示される際に、何らかのアニメーション効果を伴って表示されるようにしたい場合もあります。例えば記事「その場で展開できる「続きを読む」ボタンの作り方」では、ボタンがクリックされたタイミングで、非表示になっていた文章を滑らかなアニメーション効果と共に表示する方法も紹介しています。参考:JavaScriptなしのHTML+CSSだけで表示/非表示を切り替える例
本記事ではJavaScriptを活用して表示/非表示を切り替える方法を解説しましたが、HTMLで作るラジオボタンの性質を応用するとJavaScriptを使わなくてもHTML+CSSで表示/非表示の切り替え動作を実現できます。その方法は、記事「HTML+CSSだけでタブの切り替えを作る方法とサンプル」で解説していますので、併せてご参照下さい。HTMLで作成した特定要素の表示/非表示を切り替える2種類の方法
今回は、特定箇所の表示/非表示を切り替える2種類の方法として、visibilityプロパティを使う方法とdisplayプロパティを使う方法の違いと、それらの記述方法をご紹介いたしました。目的やレイアウトの都合などに合わせて、使い分けてみて下さい。【関連記事】






