冒頭だけを見せておき、「続きを読む」ボタンで全文が見える機能を作る

「続きを読む」ボタンを押すまでは続きのコンテンツが折りたたまれている表示例
最初にコンテンツの冒頭だけを見せておき、「続きを読む」ボタンが押された際に残りのすべてを表示するUIをよく見かけます。たくさんの情報を少しずつ見せておき、興味のある記事を読んでもらいたい場合などに便利でしょう。
そこで今回は、「続きを読む」ボタンとその機能を作る方法をご紹介いたします。ページの読み込み時点では冒頭以外のコンテンツは折りたたんで(=非表示にして)おき、「続きを読む」ボタンが押された際にだけ続きを展開(表示)します。
■
面倒:ページ移動があると、作成に手間がかかる上、ユーザ側でも操作が面倒
![別ページに移動するのは面倒]()
別ページに移動するのは面倒
「続きを読む」ボタンをクリックすると「全文が掲載された別ページに移動する」という仕様なら、単にリンクを作れば良いだけなので簡単です。しかしその仕様では、製作者側には「別ページを作成する手間」がかかりますし、閲覧者側には「ページ移動の待ち時間」がかかってしまいます。
■
便利:その場で続きのコンテンツが表示される仕組みだと楽で便利
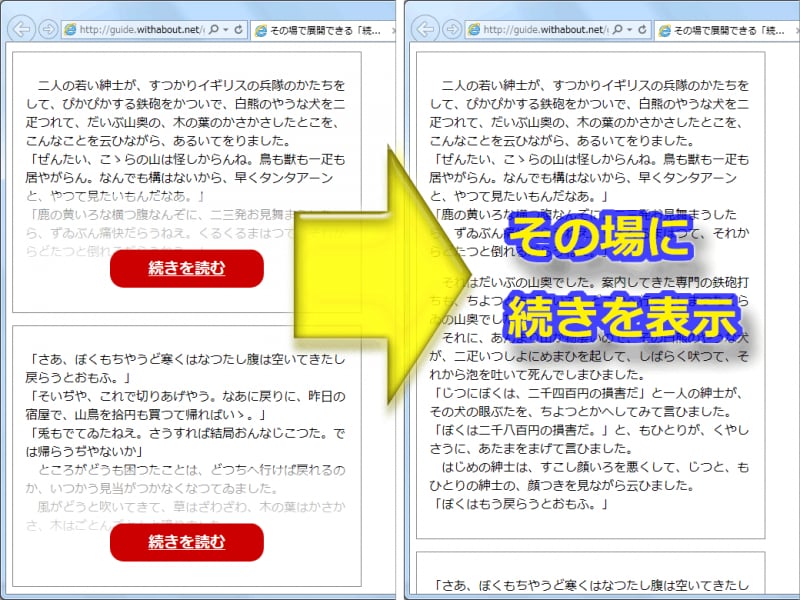
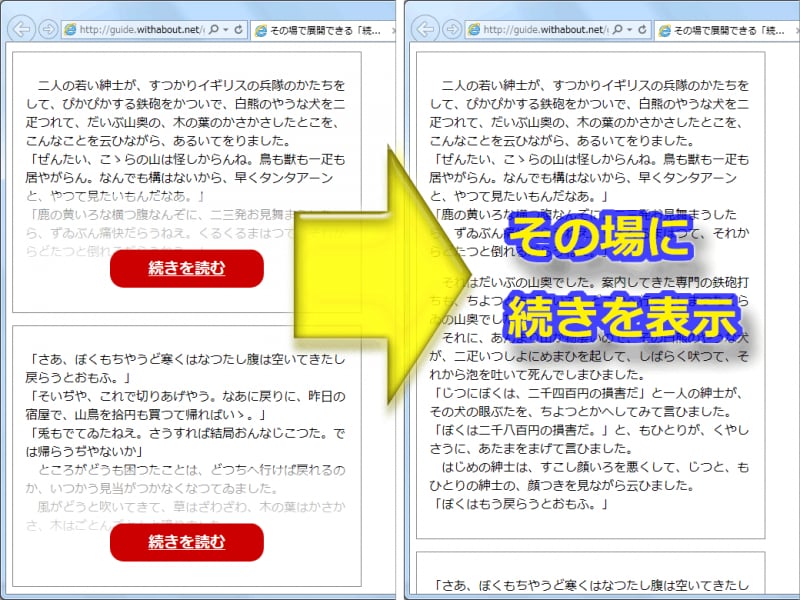
![続きのコンテンツはその場で表示]()
続きのコンテンツはその場で表示
そこで、「続きを読む」ボタンがクリックされた瞬間に、続きのコンテンツが
その場で表示される仕組みが実現できると便利です。それなら用意するページは1ページだけで済むので作成が楽ですし、閲覧者側でもページ移動の待ち時間がなくサクサク閲覧できます。
コンテンツが短い場合には、この方が楽で便利でしょう。本記事では、この方法をご紹介いたします。
HTML・CSS・JavaScriptで作成する「続きを読む」ボタンとその機能
![グラデーションで隠されたコンテンツの存在を分かりやすく]()
グラデーションを使って隠されたコンテンツの存在を分かりやすく
本記事では、その場で続きを展開する「続きを読む」ボタンを、HTMLとCSSとJavaScriptを活用して作成する方法を解説いたします。「続きを読む」ボタンの直前では、右図のようにグラデーションを使って「文面の続きが徐々に薄くなっていく」デザインで続きの文章を隠して、「続きのコンテンツがまだたくさんある」点を視覚的に分かりやすくしています。
いろいろな作り方がありますが、本記事では下記の2パターンをご紹介いたします。最初の見た目はどちらも同じですが、「続きを読む」ボタンが押されて続きのコンテンツが表示される際にアニメーション効果があるかどうかが異なります。それぞれにサンプルページも用意していますので、実際に表示を確認してみて下さい。
■
「続きを読む」機能のサンプルページ1:
![HTML+CSS+JavaScriptで作る「続きを読む」ボタン機能]()
HTML+CSS+JavaScriptで作る「続きを読む」ボタン機能
折りたたまれていた(隠されていた)コンテンツを、「続きを読む」ボタンが押された瞬間にアニメーションなしで表示するタイプです。HTML、CSS、JavaScriptを使って作ります。
→
その場で展開できる「続きを読む」ボタンのサンプル1
■
「続きを読む」機能のサンプルページ2:
![HTML+CSS+jQueryで作るアニメーション機能付き「続きを読む」ボタン]()
HTML+CSS+jQueryで作るアニメーション機能付き「続きを読む」ボタン
折りたたまれていた(隠されていた)コンテンツを、アニメーション効果と共に表示するタイプです。jQueryを利用して作成しているため、視覚効果が加わっているにもかかわらず全体の記述量はほとんど変わりません。
→
その場で展開できる「続きを読む」ボタンのサンプル2
もしjQueryが使えるのであれば、アニメーション効果が不要な場合であっても後者の「サンプル2」の方がお勧めです(理由は後述)。
それでは次のページから、
「続きを読む」ボタンの機能を作る方法を見ていきましょう。