角の丸い「タブ」デザインを、HTMLとCSSで(画像なしで)作成する

HTMLとCSSで、上側の角を丸くした「タブ」を作る
今回は、画像は使わずに、HTMLとCSSだけで「タブに見えるデザイン」を作る方法をご紹介致します。
Bootstrapなどのように、タブを(デザインだけでなく機能も含めて)簡単に作ってしまえるフレームワークも多々あります。
しかし、本記事では、HTMLソースとCSSソースを自力で1から記述して作成する方法を解説致します。その方が、自分流にデザインした望みのタブを作成しやすいでしょう。
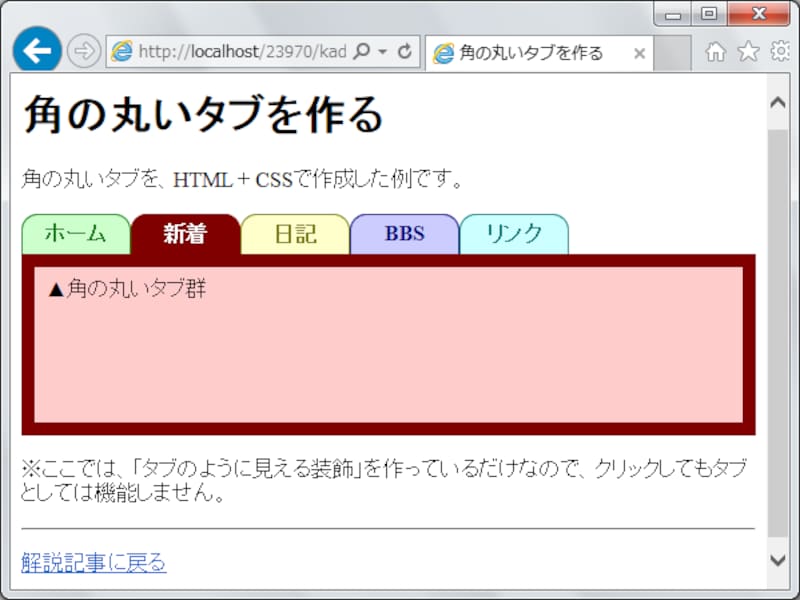
本記事では、下図のようなタブを作成する方法を例にして解説します。必要な記述を5つのステップに分割し、各ステップに表示例とサンプルページを用意しています。先頭から順に読み進めるだけで、簡単に「角丸タブ」が作成できるはずです。
上記のサンプルでは5つのタブを作っています。それぞれのタブの装飾(配色やサイズなど)は個別に指定できます。タブのラベル(文字列)はテキストですし、タブの配色や角丸の半径はCSSで指定しています。したがって、必要なだけソースをコピーして列挙するだけの簡単な編集手順で、望みのデザインの角丸タブを、いくつでも作成できます。
■タブ機能を作るJavaScriptについては
タブ(の形に見えるリンク)をクリックすることで表示内容を切り替える機能(つまり「タブ機能」)は、JavaScriptを使うと作成できます。その方法は、記事「ページ移動せずに内容を変更するタブを作る」で解説しています。
先の記事では、タブの角は丸くしていませんでした(右図参照)。今回の「角丸のタブ」を作るCSSと組み合わせると、より「タブ」らしく見えて、分かりやすくなるでしょう。
本記事は、2008年8月12日に初版を公開し、2014年12月に改訂したものです。初版の記事では、タブの角を丸くする目的で画像を使用していました。今回の改訂版では、画像を一切使わずに、角丸をCSSだけで実現する方法に変更しています。より柔軟で、より簡単に角丸のタブを実現できます。
それでは、具体的な作り方を見ていきましょう。以下の5ステップに分けて解説しています。まずは、1から順に読んでみて下さい。
【この記事の目次】
1. タブを作るためのHTMLを記述する (Page.2)
2. CSSでリスト項目をタブに見えるよう装飾する (Page.3)
3. リスト項目ごとに配色を変えて、よりタブらしく見えるよう装飾する (Page.4)
4. 選択状態(今表示しているタブを表す)用の装飾を加える (Page.5)
5. タブに対応するページ(ボックス)を作成して、タブ機能らしく見せる (Page.6)
終. 今回のソースのまとめ (Page.7)