3. タブを切り替えるJavaScriptソースの書き方
最後に、タブらしく見えるよう装飾されたリンク部分がタブとして機能するように、表示の切り替え機能をJavaScriptで作ります。必要なJavaScriptソースは下記の通りです。2ページ目で紹介したHTMLソース(=「タブそのもの」と「タブの中身」を作るHTMLソース)よりも後に記述して下さい。
<script type="text/javascript">
// ---------------------------
// ▼A:対象要素を得る
// ---------------------------
var tabs = document.getElementById('tabcontrol').getElementsByTagName('a');
var pages = document.getElementById('tabbody').getElementsByTagName('div');
// ---------------------------
// ▼B:タブの切り替え処理
// ---------------------------
function changeTab() {
// ▼B-1. href属性値から対象のid名を抜き出す
var targetid = this.href.substring(this.href.indexOf('#')+1,this.href.length);
// ▼B-2. 指定のタブページだけを表示する
for(var i=0; i<pages.length; i++) {
if( pages[i].id != targetid ) {
pages[i].style.display = "none";
}
else {
pages[i].style.display = "block";
}
}
// ▼B-3. クリックされたタブを前面に表示する
for(var i=0; i<tabs.length; i++) {
tabs[i].style.zIndex = "0";
}
this.style.zIndex = "10";
// ▼B-4. ページ遷移しないようにfalseを返す
return false;
}
// ---------------------------
// ▼C:すべてのタブに対して、クリック時にchangeTab関数が実行されるよう指定する
// ---------------------------
for(var i=0; i<tabs.length; i++) {
tabs[i].onclick = changeTab;
}
// ---------------------------
// ▼D:最初は先頭のタブを選択しておく
// ---------------------------
tabs[0].onclick();
</script>
上記のJavaScriptソースは、「選択した1つのタブだけを表示し、他のタブは非表示にする」という機能のchangeTab関数を作り、各タブがクリックされた際にそのchangeTab関数が実行されるように記述しています。■JavaScriptソースは、そのままコピー&ペーストすれば使える
すべてのソースをコピー&ペーストするだけで使えます。タブの個数を変更してもJavaScriptソースを修正する必要はありません。ただし、記述したHTMLソースによっては以下の2点を修正する必要があります。
- タブを作るa要素が含まれるボックスのid属性値を「tabcontrol」以外に変えた場合は、上記ソースの「tabcontrol」部分を修正する必要があります。
- タブの中身を作るdiv要素が含まれるボックスのid属性値を「tabbody」以外に変えた場合は、上記ソースの「tabbody」部分を修正する必要があります。
■JavaScriptソースの記述位置に注意
この記述は、必ずタブを作っているHTMLソースよりも後に記述して下さい。前に記述してしまうとエラーになって実行されません。JavaScriptが実行される段階でタブを構成する部分が読み込めていなければ、操作対象が存在しない扱いになるからです。
タブの切り替え処理に関する解説:全体の流れ(A~D)
上記で記述したJavaScriptソース内の各処理について、簡単に解説を加えておきます。カスタマイズする際の参考にして下さい。■A:対象要素を得る
var tabs = document.getElementById('tabcontrol').getElementsByTagName('a');
var pages = document.getElementById('tabbody').getElementsByTagName('div');
getElementByIdメソッドで対象の領域を限定し、その領域内に含まれる指定の要素すべてをgetElementsByTagNameメソッドで得ています。その結果、
- 変数tabsには、ページ内に存在するすべての「タブを作るa要素」が格納され、
- 変数pagesには、ページ内に存在するすべての「タブの中身を作るdiv要素」が格納
■B:タブの切り替え処理
function changeTab() { ~~~ 中略 ~~~ }
メイン処理である「タブの切り替え」を実行する、changeTab関数を作成しています。この処理の中身(B-1~B-4)については後述します。■C:すべてのタブに対して、クリック時にchangeTab関数が実行されるよう指定する
for(var i=0; i<tabs.length; i++) {
tabs[i].onclick = changeTab;
}
タブそのものを作っているa要素は、変数tabsの中に入っています。for文を使ってループすることで、すべてのタブに対して、クリック時にchangeTab関数が実行されるよう指定しています。■D:最初は先頭のタブを選択しておく
tabs[0].onclick();ページの表示直後は、先頭のタブ(=0番のタブ)が自動でクリックされるようにしています。もし、3番目のタブを標準で選択状態にしておきたいなら、tabs[0]の部分をtabs[2]に書き換えて下さい。※JavaScriptの添え字は0から始まるため、3番目は「3」ではなく「2」になります。
タブの切り替え処理に関する解説:メイン処理(B-1~B-4)
次に、タブの切り替え処理を実行するchangeTab関数の中身を簡単に解説しておきます。■B-1. href属性値から対象のid名を抜き出す
var targetid = this.href.substring(this.href.indexOf('#')+1,this.href.length);
「タブそのもの」に対応する「タブの中身」を知るために、「a要素のhref属性値から#記号を取り除いた値」を得ています。例えば、クリックされたa要素が <a href="#tabpage4" ...> というタグで作られていた場合、変数targetidには、href属性値から先頭の「#」記号を取り除いた文字列「tabpage4」が格納されます。■B-2. 指定のタブページだけを表示する
for(var i=0; i<pages.length; i++) {
if( pages[i].id != targetid ) {
pages[i].style.display = "none";
}
else {
pages[i].style.display = "block";
}
}
すべての「タブの中身」をループして、表示するか非表示にするかを決めています。表示か非表示かは、CSSのdisplayプロパティの値を調整することで実現できます。displayプロパティの値をnoneにすれば非表示になりますし、値をblockにすれば表示されます。上記のループでは、id属性値が変数targetidの中身と一致している場合にだけ表示され、それ以外はすべて非表示になります。
■B-3. クリックされたタブを前面に表示する
for(var i=0; i<tabs.length; i++) {
tabs[i].style.zIndex = "0";
}
this.style.zIndex = "10";
すべての「タブそのもの」をループして、一旦すべてのタブを非選択状態にした上で、今クリックされたタブだけを選択状態にしています。タブは、重なり具合を最前面にすれば選択状態のように見え、最背面にすれば非選択状態のように見えます。前ページで作成した装飾では、CSSのz-indexプロパティの値を0より大きくすれば最前面に移動できます。そこで、ここではz-indexプロパティの値を「10」に変更することで最前面に移動させています(※0より大きければ良いので、1でも2でも100でも構いません)。※CSSのz-indexプロパティの値をJavaScriptで切り替えるには、「.style.z-index」ではなく「.style.zIndex」と記述します。「I」だけが大文字なので注意して下さい。
■B-4. ページ遷移しないようにfalseを返す
return false;タブの実体はa要素(リンク)ですから、何もせずに関数を終了すると「本来のリンクの機能」(=ここではページ内リンク)が実行されるため、表示位置が動いてしまいます。それを避けるため、最後に「false」を返します。
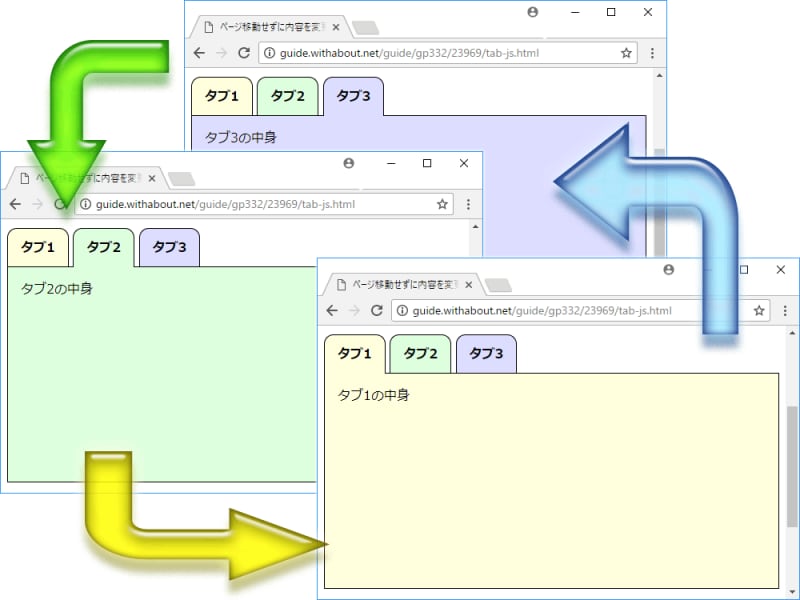
タブの切り替え機能が完成
これまでに記述してきたHTML・CSS・JavaScriptすべてのソースをあわせて表示すると、下図のように見えます。以上で完成です。
最後に、タブ機能を作る全ソースのまとめを掲載しておきます。コピー&ペーストして使ってみる際にご活用下さい。