選択よりキー入力の方がユーザにとって楽な場合もある例
複数の選択肢から何か1つを選んでもらうよりも、直接入力してもらう方がユーザにとって楽な場合もあります。 例えば、以下の入力フォームを比べてみて下さい。▼年齢をプルダウンメニューで選択するフォーム:
年齢:歳
▼年齢をテキストで入力するフォーム:
年齢:歳
前者のプルダウンメニューでは、自分の年齢をわざわざ長いプルダウンメニューの中から探すのが面倒です。年齢は1~3文字の数字を打つだけで済むのですから、後者のテキスト欄に入力する方が楽でしょう。ただし、何でも入力可能なテキストフォームには想定外の文字列が入力される可能性もあるため、その対処が必須です(詳しくは後述します)。また、以下の入力フォームも比べてみて下さい。
▼日付をプルダウンメニューで選択するフォーム:
生年月日: 年 月 日
▼日付をテキストで入力するフォーム:
生年月日: 年 月 日
前者のプルダウンメニューでは、年を選択→月を選択→日を選択のように何度もクリックして長いプルダウンメニューから数字を選ぶ必要があります。それよりは、後者のように数字を入力する方が楽でしょう。連続した複数の入力欄は[Tab]キーで簡単に移動できますから、慣れたユーザには特に便利です。ただし、日付入力に関しては、上記よりもさらに下記の方が便利です。
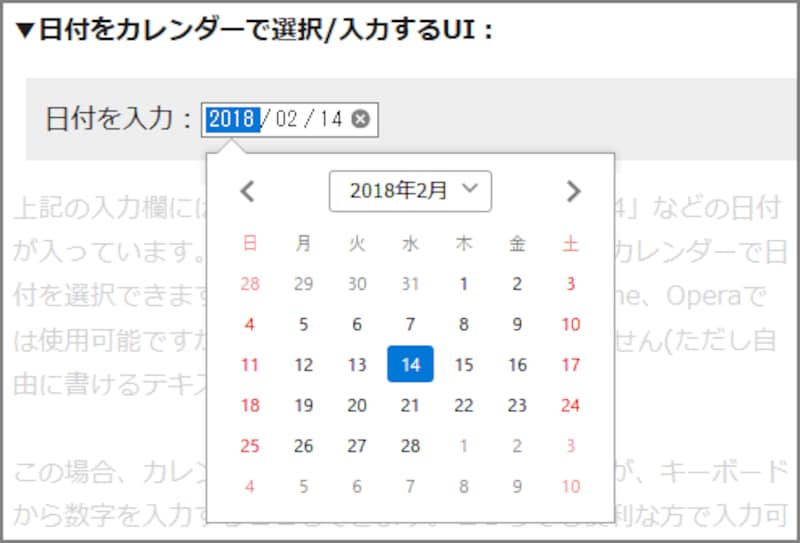
▼日付をカレンダーで選択または入力するフォーム:
日付を入力:
上記の入力欄には「2018-02-14」や「2018/02/14」などの日付が入っています。最近の多くのブラウザでは、下図のようなカレンダーで日付を選択できます。この場合、カレンダーから選択することもできますが、キーボードから数字を入力することもできます。どちらでもユーザにとって便利な方を選べるため、多くのユーザにとって使いやすい日付選択フォームになるでしょう。
このような日付選択フォームを作るには、例えば以下のようにHTMLを記述します。
<input type="date" value="2018-02-14" name="example1">input要素のtype属性値を「date」にするだけです。value属性値に日付を書いておけばその日付がデフォルトで入力されているフォームになります。この場合の書式は「YYYY-MM-DD」のように年月日をハイフンで区切りますので注意して下さい。
■想定外の文字列が入力された場合の対処が必要
ユーザに直接キー入力してもらう場合には、想定外の文字列(あり得ない日付など)が入力された場合の対処が必要になるため、製作側にとっては手間が増えるデメリットはあります。対処方法の1つとして、JavaScriptを使った入力チェック機能を使う方法があります。前ページでもご紹介しましたが、記事「jQueryで簡単!フォームをリアルタイムで入力チェック」で解説していますので別途ご参照下さい。

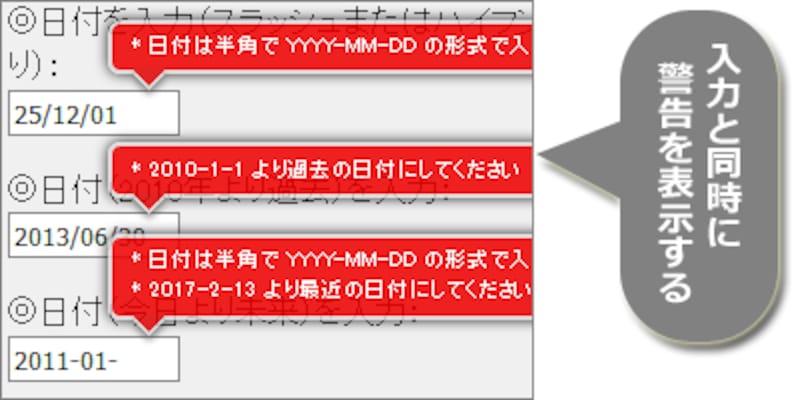
JavaScriptによる入力チェック機能を併用すると、正しくない日付の入力をリアルタイムに警告できる
ユーザに何かを選択してもらう入力フォームの選び方と作り方
今回は、複数の選択肢の中から1つだけを選択してもらいたい場合に使える各種入力フォームUIの選び方と作り方をご紹介いたしました。ユーザを混乱させることなく楽に使えるUIを採用して、多くの利用者にとって使いやすい入力フォームを作ってみて下さい。【関連記事】