ラジオボタンとは?

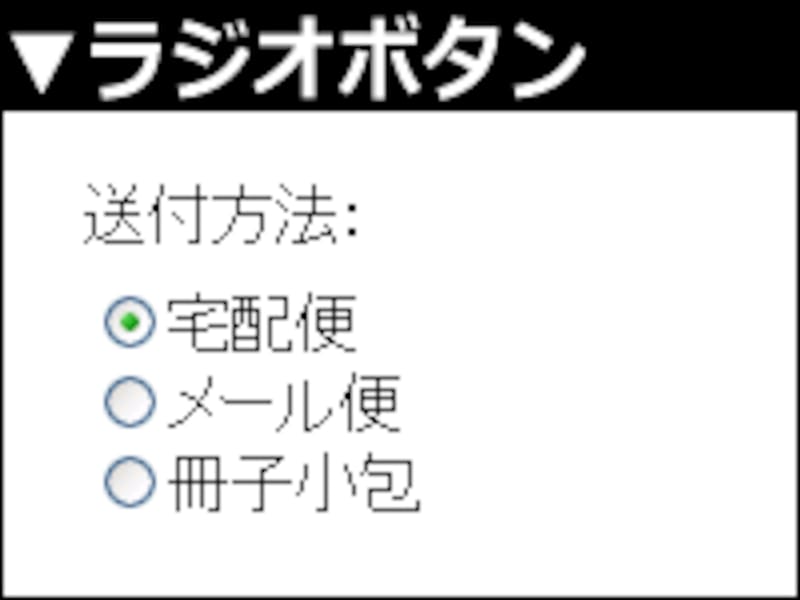
ラジオボタンは、複数の選択肢から1つだけを選択できる入力フォーム
ラジオボタンのメリットとデメリット
ラジオボタンのメリットは、すべての選択肢が同時に見えている点です。どんな選択肢があるのかをすぐに把握できるため、手間なく選びやすいでしょう。ラジオボタンのデメリットは、項目の個数に比例して掲載スペースが多く必要になる点です。項目数がとても多い場合には、望みの項目を探すのが大変になってしまうでしょう。上記のメリットとデメリットから、選択フォームとしてのラジオボタンの用途には以下のような向き・不向きがあります。

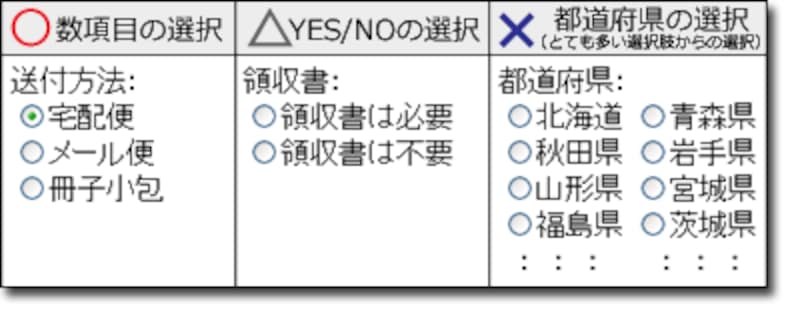
何かを選択させる入力フォームとして、ラジオボタンが向いている用途と向いていない用途
■[○]少ない項目群からの選択に使う
ラジオボタンは、少数の選択肢の中から1項目を選択する用途に適しています。すべての選択肢が最初から見えているので、目的の選択肢を見つけやすいからです。
■[△]YES/NOの二者択一に使う
ラジオボタンをYES/NOで答えられる二者択一フォームとして使うこともできますが、その用途なら後述のチェックボックスの方が適しているでしょう。ラジオボタンだとYES項目とNO項目の2つを用意しないといけないため、スペースが若干無駄になります。また、どちらも選択しない状態で送信されると、「YESでもNOでもない」という困った回答になってしまいます。
■[×]とても多い項目群からの選択に使う
都道府県名を選択させるような項目数がとても多い選択肢の表示にはあまり向いていません。すべての選択肢を並べるしか掲載方法がないため、スペースを占有しすぎるからです。特に画面の狭いモバイル端末では、目的の選択肢を探す操作が大変になってしまうでしょう。
ラジオボタンを使って選択フォームを作る際の注意点
ラジオボタンを使って選択フォームを作る際には、1つも選択しない状態があり得る点と、一度どれかを選択すると未選択状態には戻せなくなる点に気をつけて下さい。■最初は1つも選択されていない状態
標準では1つも選択されていない状態で表示されますから、1つも選択しないままの状態で送信できてしまいます。最初からどれか1項目が選択状態になるようHTMLを書いておけば、1つも選択されない状態で送信されることを防げます。
ラジオボタンでは、選択肢の1つを最初から選択状態にしておけば、未選択状態のままでの送信を防げる
■未選択状態には戻せない
ラジオボタンは後述のチェックボックスとは異なり、一度どれかを選択すると未選択の状態には戻せなくなる点にも注意が必要です(※)。任意回答の項目(=1つも選択しないままで送信されても構わない項目)の場合には、下図の下側に示したように「未回答用の選択肢」も用意しておく方が親切でしょう。

回答が必須ではないなら、未回答用の項目も用意しておけば、誤って選択してしまった後でも(事実上の)未選択状態に戻せる
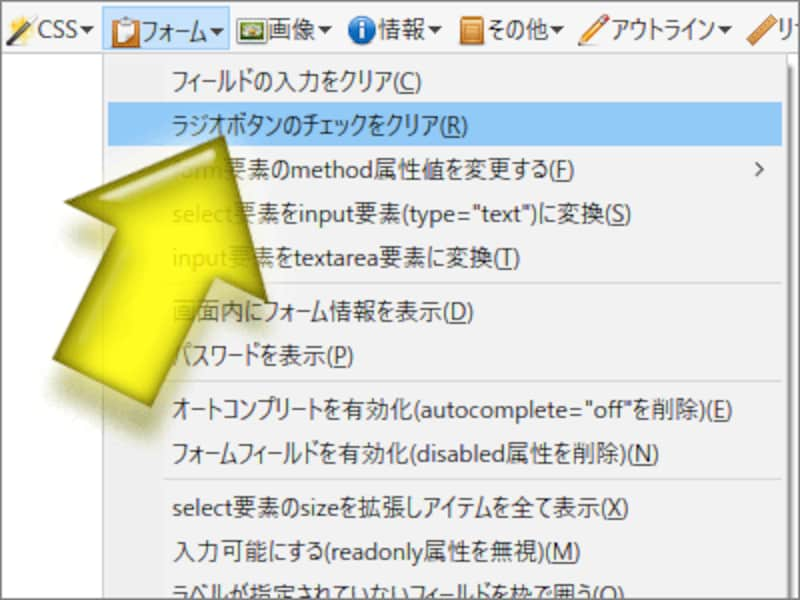
※ユーザの環境によっては、一度チェックしたラジオボタンを未選択状態に戻せます。特にブラウザに内蔵されているウェブ開発系の機能には、ラジオボタンを未選択状態に戻す機能が含まれていることがあります。したがって、「絶対に未選択状態では送信されない」という状況を前提にして入力フォームを設計するのは避けましょう。

ウェブ開発系の機能には、ラジオボタンの選択状態を解除できる場合がある(図はFirefox用の「Web Developer」アドオンでの表示)
ラジオボタンを作るHTMLの書き方
ラジオボタンを表示するHTMLソースを書くには、下記のようにinput要素のtype属性に値「radio」を指定します。「radiobutton」と書いてしまわないように注意して下さい。<input type="radio" name="項目名" value="値">ラベル上記のHTMLソースだと、ラジオボタンそのもの(丸い部分)しかクリックできません。下記のようにlabel要素で全体を囲めば、ラベル部分(文字部分)もクリックできるようになって便利です。
<label><input type="radio" name="項目名" value="値">ラベル</label>上記のHTMLソースだと、input要素で作るラジオボタンそのものに加えて、その次に記述した「ラベル」という文字列部分をクリックすることでもチェックが入れられるようになります。
ラジオボタンは「複数の選択肢から1つだけを選択できる」という動作をします。具体的には同一のHTMLソース中で「同じname属性値が指定されている複数のラジオボタンの中から1つだけを選択できる」という動作です。したがって、複数の選択肢を作る際には下記のようにname属性の値を同じにします。
<label><input type="radio" name="fruit" value="orange">みかん</label> <label><input type="radio" name="fruit" value="grape">ぶどう</label> <label><input type="radio" name="fruit" value="apple">りんご</label> <label><input type="radio" name="fruit" value="none">未回答</label>上記のHTMLソースを表示すると以下のように見えます。
■最初から1つを選択状態にして「選択数0個での送信」を避けるには
ラジオボタンを作成しても、初期状態ではどれも選択されていない状態で表示されます。そのまま送信ボタンが押されると、何も選択しないまま送信されてしまいます。それを避けるには、どれか1つを最初から選択されている状態にして表示すると良いでしょう。下記のように、HTMLソースのinputタグ内にchecked属性を付加します。
<label><input type="radio" name="fruit" value="orange">みかん</label> <label><input type="radio" name="fruit" value="grape">ぶどう</label> <label><input type="radio" name="fruit" value="apple">りんご</label> <label><input type="radio" name="fruit" value="none" checked>未回答</label>input要素に「checked」という属性を付加すると、その項目が最初から選択された状態で表示されます。上記では例として4つ目の「未回答」項目に対して記述してあります。なお、HTMLでは「checked」だけで構いませんが、XHTMLで記述している場合には「checked="checked"」のように記述する必要があります。上記のソースを表示すると以下のように見えます。
備考:ラジオボタンをもっと押しやすく装飾する方法
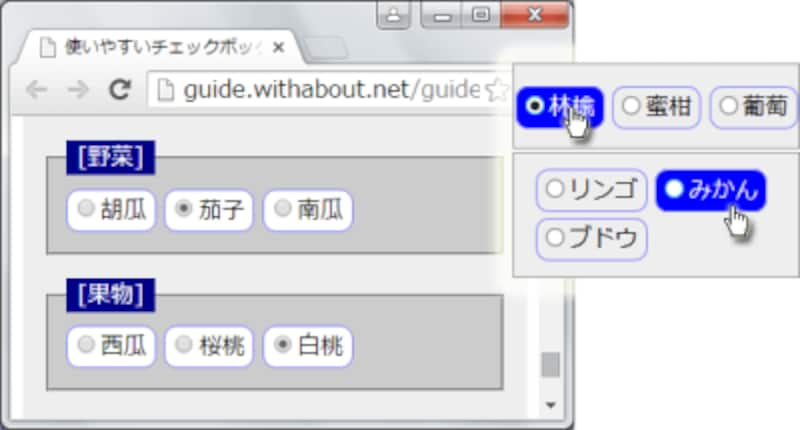
ラジオボタンをもっと押しやすく表示する方法については、記事「押しやすいチェックボックスやラジオボタンを作るCSS」で解説していますので、併せてご参照下さい。下図のように、クリックできる範囲を広げて押しやすく装飾する方法をご紹介しています。
ラジオボタンを押しやすく装飾した例







