Step.1 おみくじのHTMLを書く
まずは、HTMLを記述します。 これはとても簡単で、div要素とp要素と、ボタンを作るinput要素の3種類しか使っていません。
<p id="KujiRes" class="kRes">??</p>
<p id="KujiCom" class="kCom">***</p>
</div>
<p class="button"><input type="button" value="おみくじを引く" onclick="ShowKuji( 'KujiRes', 'KujiCom' );"></p>
JavaScriptを使って動的に内容を変化させられるよう、id属性を使ってID名を割り振っています。 また、スタイルシートを使ってデザインできるよう、class属性を使ってクラス名も割り振っています。
ID名やクラス名は何でも自由に付けて構いません。 ただし、id属性で指定したID名と、onclick属性で呼び出している関数(ShowKuji)に渡している引数の名前は一致させて下さい。 (上記ソースでは、「KujiRes」と「KujiCom」)
同一ページ内に複数のおみくじを掲載したい場合は、このID名だけを異なる値に書き換えて下さい。 例えば「KujiRes2」・「KujiCom2」にするなどです。(なお、スタイルシートは共通して使えるので、クラス名は変更せず同じままで問題ありません)
※同一ページの中では、同じID名を重複して使うことはできません。
※ID名とは別にクラス名を付加しているのは、おみくじを複数掲載する場合でもスタイルシートの記述は1回だけで済ませるためです。
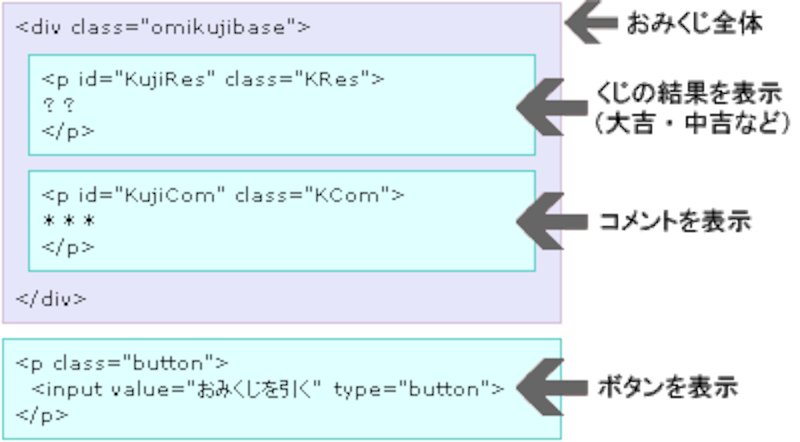
このHTMLの構造は、下図のようにシンプルなものです。
おみくじ表示領域全体をdiv要素で囲み、その中に「おみくじ結果」を表示するp要素と「おみくじコメント」を表示するp要素を入れているだけです。

それでは次に、おみくじの本体であるJavaScriptを記述しましょう。







