View Source Chartをインストール
HTMLソースを枠と色で整形して表示できる「View Source Chart」をインストールしてみましょう。手順はとても簡単です。 Ver 2.5.03は無料で入手できます。
[STEP.0] Firefoxを準備
 |
| Firefox |
「View Source Chart」は、Firefox用のアドオンです。 ですから、もしFirefoxをインストールしていない場合は、先にFirefoxをインストールする必要があります。
Firefoxは、無料で利用できるブラウザです。Mozilla Japanサイトから無料でダウンロードできますので、入手してインストールして下さい。サイズは約6MBです。
→ Firefoxの公式配布ページ(Mozilla Japan)
[STEP.1] View Source Chart配布ページへアクセス
Firefoxを用いて、View Source Chartアドオンの配布ページを表示させます。
→ https://addons.mozilla.org/ja/firefox/addon/655
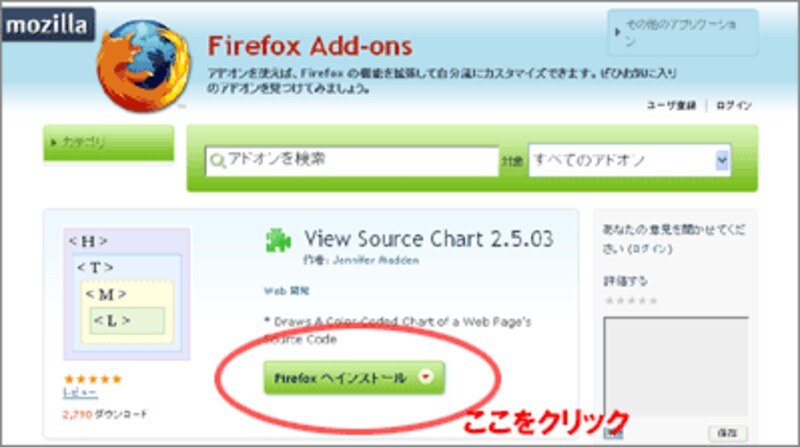
そして、このページにある「Firefoxへインストール」ボタンをクリックします。
 |
| ▲View Source Chart配布ページ |
[STEP.2] インストール
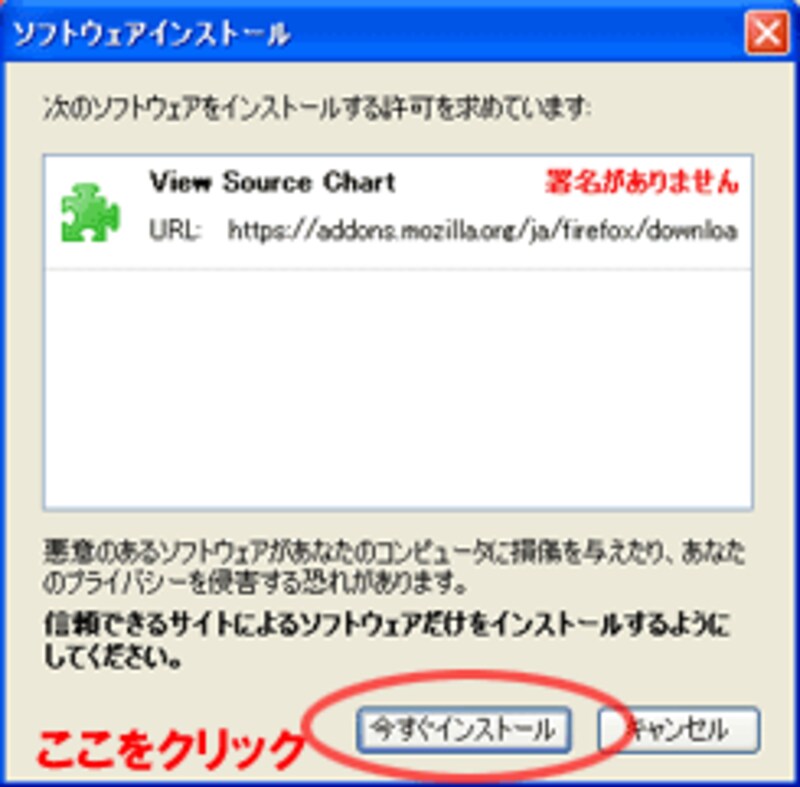
View Source Chartのインストールを確認するダイアログが表示されるので、「今すぐインストール」ボタンをクリックします。
 |
| ▲インストール確認ダイアログ |
[STEP.3] 待つ
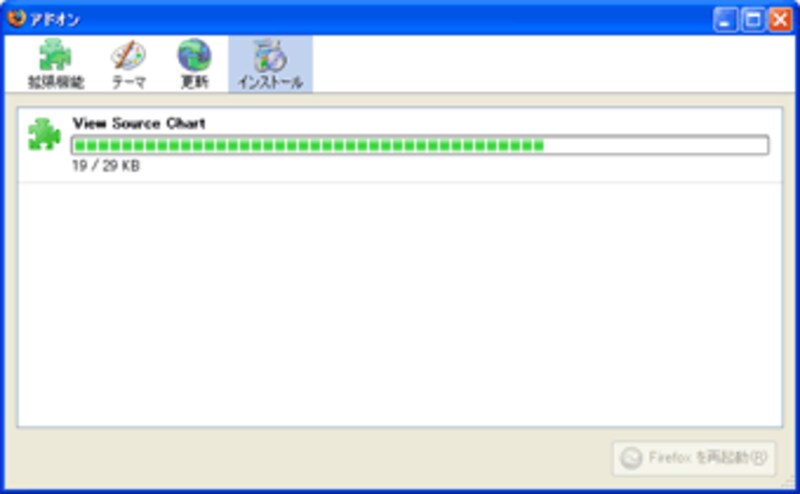
すると、すぐにダウンロードが始まります。サイズは、わずか30KB程度なので、あっという間にダウンロードは完了します。
 |
| ▲ダウンロードの進捗ダイアログ |
[STEP.4] Firefoxの再起動
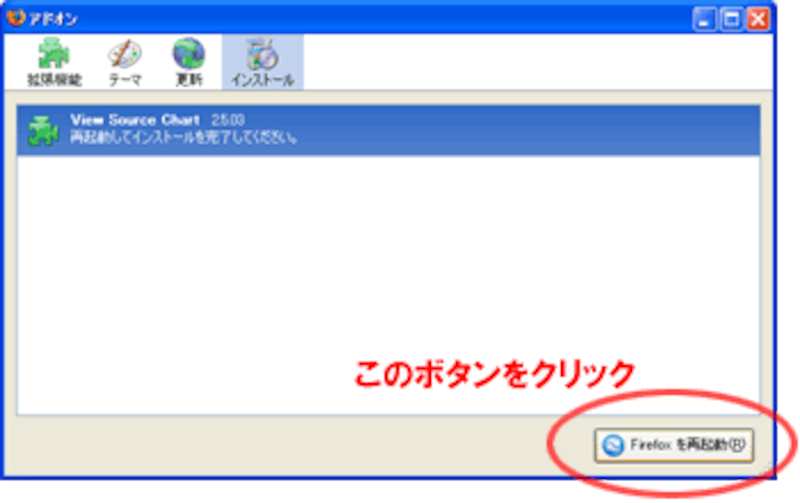
ダウンロードが完了すると、以下のようなダイアログが表示されます。右下にある「Firefoxの再起動」ボタンをクリックしましょう。 (クリックすると、Firefox上で開かれているウインドウやタブはすべて閉じられます。)
 |
| ▲Firefoxを再起動する |
しばらくすると、Firefoxが再起動され、「View Source Chart」のインストールが完了します。
それでは、「View Source Chart」を使って、実際に整形されたHTMLソースを表示させてみましょう。







