View Source Chartを使ってHTMLソースを整形表示
「View Source Chart」を使うには、次のように操作するだけです。
- HTMLソースを表示させたいページを、Firefoxで表示させる。
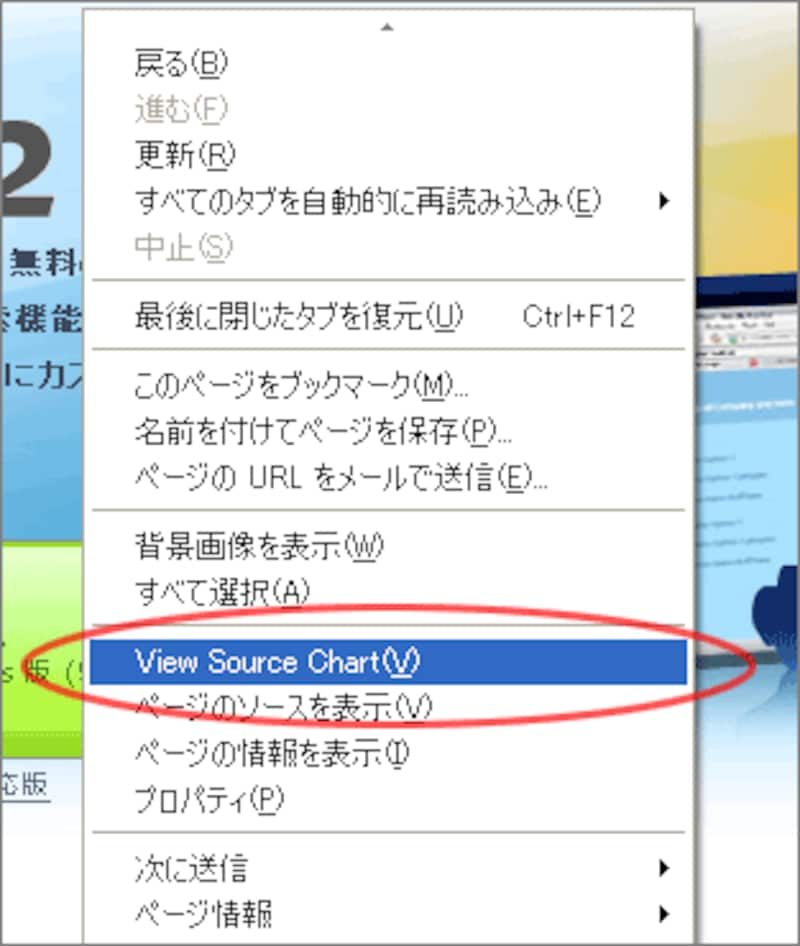
- そのページ内の任意の箇所を右クリックし、コンテキストメニューから「View Source Chart」をクリックする。
これだけです。(下図参照)
 |
| ▲メニューから「View Source Chart」を選択 |
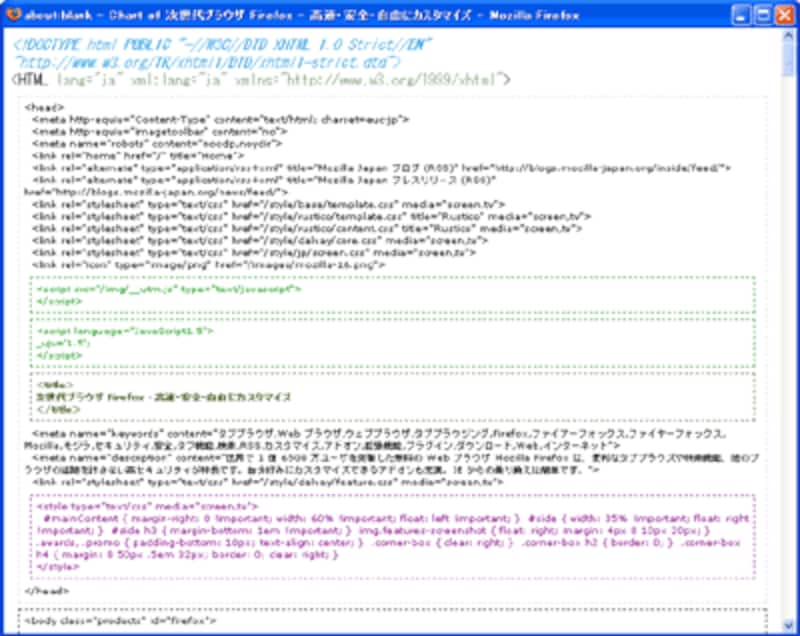
すると、そのページのHTMLソースが枠線と色で整形されて、下図のように別ウインドウで表示されます。
 |
| ▲「View Source Chart」のウインドウに整形されたソースが表示 |
要素名をクリックすると、その要素の存在するブロックを折りたたんで非表示にできます。 この機能を活用すると、長いソースや複雑なソースの全体像が把握しやすくなります。
おわりに
今回は、HTMLソースの構造を枠と色で整えて表示してくれるForefoxのアドオン「View Source Chart」をご紹介いたしました。 ぜひ、使ってみて下さい。
【関連記事】







