HTMLの構造を把握しやすいように整えてソースを表示
長いページや複雑なページの場合、HTMLソースを表示させただけでは、ページ内の構造を把握しにくいことがあります。 また、短いページであっても、改行や字下げが適切に行われていないなど、HTMLソースが可読性を考えて記述されていない場合は、ページ内の構造を把握しにくいでしょう。
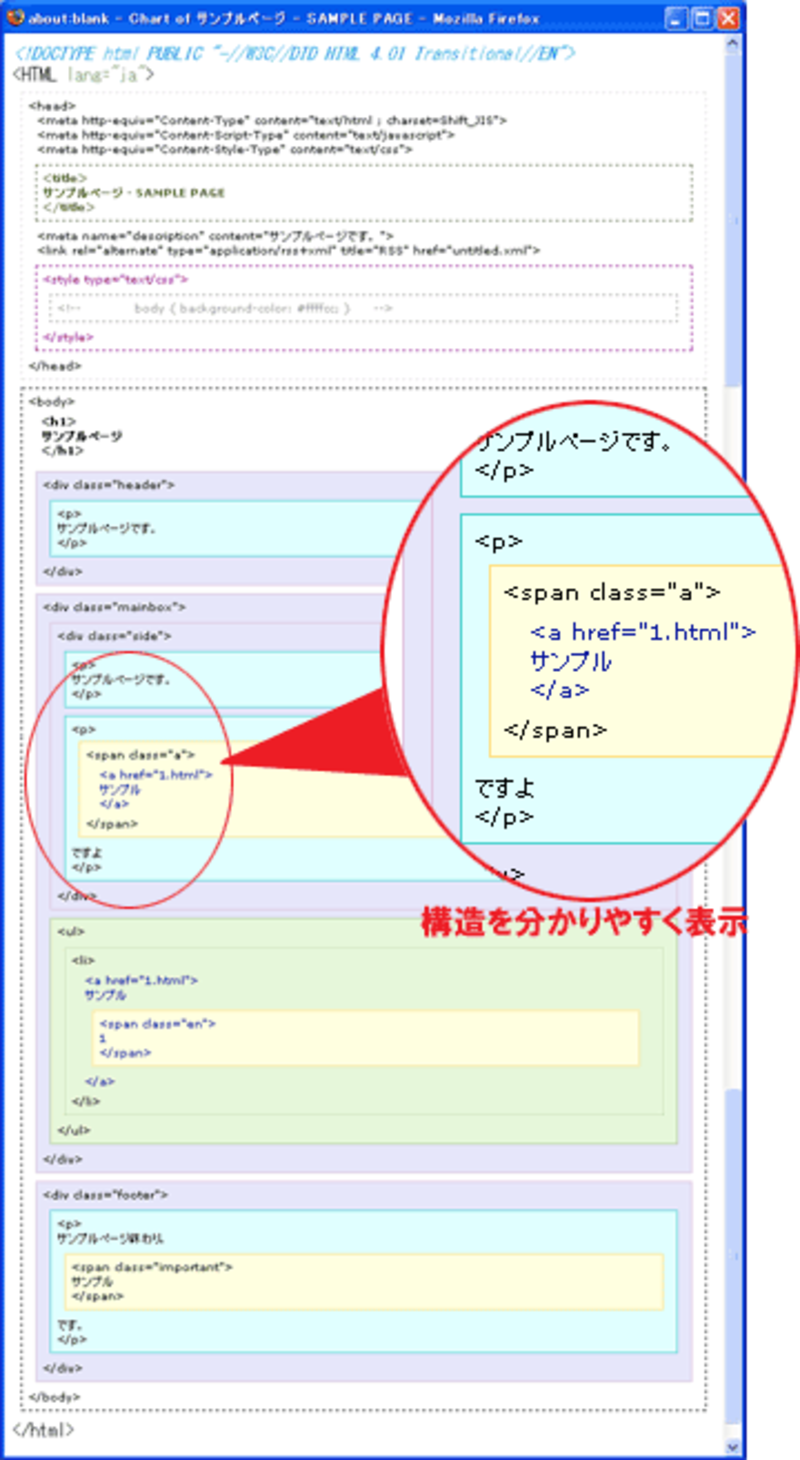
そんなときは、下図のようにHTMLソースの構造を、枠線と色を使って整形表示してくれるツールを使うと便利です。
 |
| ▲ソースを色分けして整えて表示できる「View Source Chart」 |
上図は、「View Source Chart」というFirefox用のアドオンを使って、HTMLソースを表示させたところです。
※アドオンとは、ソフトウェアの機能を拡張するツールのこと。
複雑に要素が絡み合ったページや、可読性をまったく考えていないソースであっても、上図のように綺麗に整形して表示してくれます。 このようなツールを使ってソースを表示すれば、とても構造が把握しやすくなるでしょう。
上図で使っている「View Source Chart」では、要素名をクリックすることで、その階層を折りたたむこともできます。 そのため、長いページやたくさんの要素が入れ子になっているソースでも、その構造や全体像を容易に把握できます。
それでは、この便利な「View Source Chart」をインストールしてみましょう。







