チェックボックスやラジオボタンに「ラベル」を加えて使いやすくする方法
それでは、チェックボックスやラジオボタンを使いやすくする記述方法をご紹介致します。まずは、特に使いやすくはない普通の例を掲載しておきます。■ラジオボタンの作成方法:
ラジオボタンは、input要素のtype属性の値を「radio」にすると作れます。
<input type="radio" name="fruit" value="orange">蜜柑 <input type="radio" name="fruit" value="apple">林檎 <input type="radio" name="fruit" value="grape">葡萄上記のHTMLソースでは3つのinput要素のname属性値が同じ「fruit」なので、これら3項目の中から1つだけを選択させるラジオボタンになります。
※name属性の値が同じラジオボタン群の中から排他的に1つだけを選択できます。
※value属性の値は、実際にその項目が選択された際に送信される文字列です。
※例えば「林檎」が選択されると、「fruit=apple」のような文字列が送信されます。
■チェックボックスの作成方法:
チェックボックスは、input要素のtype属性の値を「checkbox」にすると作れます。
<input type="checkbox" name="orange" value="yes">蜜柑 <input type="checkbox" name="apple" value="yes">林檎 <input type="checkbox" name="grape" value="yes">葡萄上記のHTMLソースでは、個別にON/OFFが選択できるチェックボックスが3つ表示されます。
※例えば「林檎」と「葡萄」が選択されると、「apple=yes」・「grape=yes」のような文字列が送信されます。

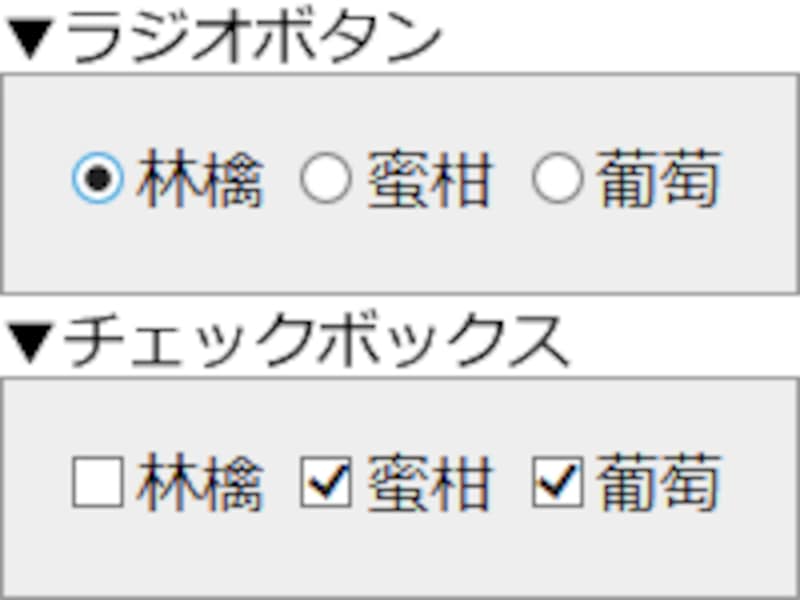
ラジオボタンとチェックボックスの表示例
実際にブラウザで動作を試してみたい場合は、サンプルページ内の「何も対策をしていない場合」部分をご覧下さい。
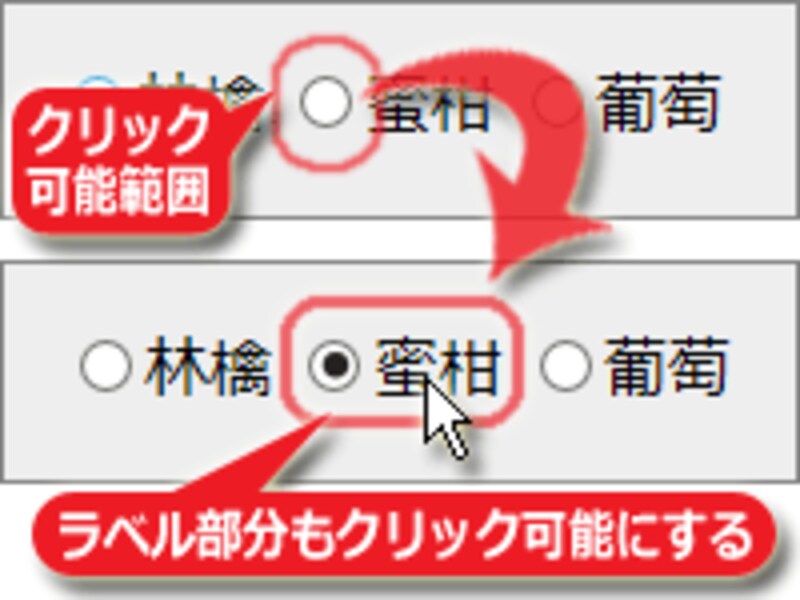
ラベルを加えて、ラベルごとクリック可能にする方法

ラベル部分も押せるようにする
見た目は変わりませんが、「蜜柑」などのラベル文字列もクリック可能になります。
<label><input type="radio" name="fruit" value="apple">林檎</label> <label><input type="radio" name="fruit" value="orange">蜜柑</label> <label><input type="radio" name="fruit" value="grape">葡萄</label>このように<label>~</label>で囲むだけで、チェックボックスやラジオボタンそのものだけではなくラベル文字部分もクリック可能になり、使いやすさは向上します。ただし、見た目は変わらないので分かりやすさは向上しません(その対策は後述)。
※実際にブラウザで動作を試してみたい場合は、サンプルページの「label要素を使った場合」部分をご覧下さい。
なお、label要素を使ってラベルを付ける方法には2種類あります。1つは上記でご紹介したように、label要素で全体を囲むだけのお手軽な方法です。
<label> <input type="radio" name="fruit" value="apple"> 林檎 </label>もう1つは、「input要素のid属性値」と「label要素のfor属性値」を一致させて関連づける方法です。この方法は、(表組みの中に入力フォームが存在する場合など)「チェックボックスやラジオボタンそのもの」と「ラベル文字」との距離が離れている場合に使えます。
<input id="r1" type="radio" name="fruit" value="apple"> <label for="r1">林檎</label>上記のように「input要素のid属性値」と「label要素のfor属性値」を一致させると、label要素内の文字列をクリックした場合には(それに対応する)input要素をクリックした場合と同じ扱いになります。id属性の値は1つ1つ重複しない値にしなければならない点に注意して下さい。
■備考2:未選択を防いだり、選択の手間を省ける例:
ラジオボタンを作る場合は、特定の選択肢を最初から選択状態(=チェックを入れた状態)にしておくと、未選択状態のまま送信されてしまうことを防げて便利です。最初から選択状態にするには、checked属性を使います。
<input type="radio" name="orange" value="u1" checked>上記のように、input要素にchecked属性を付加すると、その項目が最初から選択された状態で表示されます。ラジオボタンだけでなく、チェックボックスでも使用可能です。HTMLでは属性名を省略して「checked」と記述すれば済みますが、XHTMLでは「checked="checked"」のように省略せずに記述する必要があります。
ラベル部分もクリック可能である事実を装飾で分かりやすくする方法

押せる範囲を明確にして、使いやすさと分かりやすさを向上
このように装飾しておくと、指で画面をタップするモバイル環境でも押しやすいラジオボタンやチェックボックスになるでしょう。
このような装飾を作るためには、以下のように記述します。次のようなHTMLを使ってラジオボタンが作られている場合を例にします。
<label><input type="radio" name="fruit" value="f1">林檎</label> <label><input type="radio" name="fruit" value="f2">蜜柑</label> <label><input type="radio" name="fruit" value="f3">葡萄</label>このHTMLに対して、以下のCSSを適用するだけです。
/* ▼通常の表示 */
label {
border: 1px solid #8080ff; /* 枠線 */
border-radius: 9px; /* 枠線の角丸 */
padding: 2px 6px 2px 2px; /* 内側の余白 */
margin-bottom: 4px; /* 外側の下の余白 */
display: inline-block; /* 途中で改行させない */
cursor: pointer; /* マウス形状を手形に */
}
/* ▼マウスが載ったときの追加装飾 */
label:hover {
background-color: blue; /* 背景色 */
color: white; /* 文字色 */
}
label要素に対して、枠線や余白・マウスポインタの形状などの装飾を付加しています。それぞれの記述の意味は、コメントの形で右隣に記載したとおりです。どの値も、好みに応じて自由に修正して下さい。※実際にブラウザで動作を試してみたい場合は、サンプルページの「label要素を使って装飾も加えた場合」部分をご覧下さい。
さて最後に、複数の選択項目を視覚的にグループ分けすることで分かりやすく使いやすい表示にする方法をご紹介致します。







