特殊な記号を直接ソースに書く準備
まずは、Unicodeで編集できるテキストエディタを起動して簡単なHTMLを書き、文字コードを「UTF-8」にして保存してみましょう。
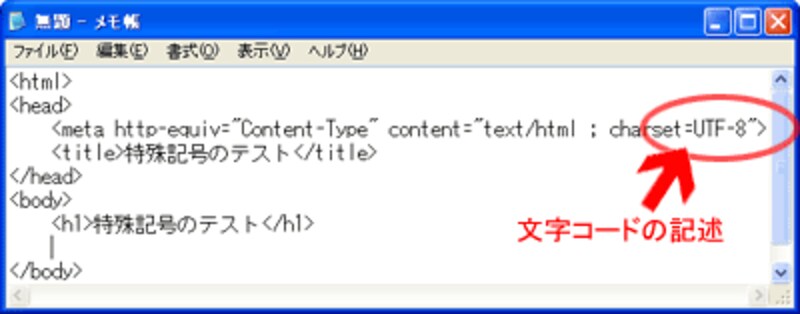
とりあえず、以下のソースのように書いてみて下さい。
<head>
<meta http-equiv="Content-Type" content="text/html ; charset=UTF-8">
<title>特殊記号のテスト</title>
</head>
<body>
<h1>特殊記号のテスト</h1>
</body>
</html>
 |
| メモ帳にソースを記述した例 |
まったく上記と同じように書く必要はありません。 既存のページを作り替える場合は、文字コードを「UTF-8」だと明示しているmeta要素の部分だけを書き加えて(もしくは修正して)下さい。
文字コードの指定を省略しても、たいていはブラウザの自動判別によってうまく表示できます。しかし、念のために書いておく方が文字化けしてしまう可能性を減らせます。
※文字コードが「SHIFT-JIS」であるようにmeta要素を記述した上で、実際には「UTF-8」で保存したりすると、文字化けする可能性が高くなります。 明示する文字コードと、実際の文字コードは一致させて下さい。
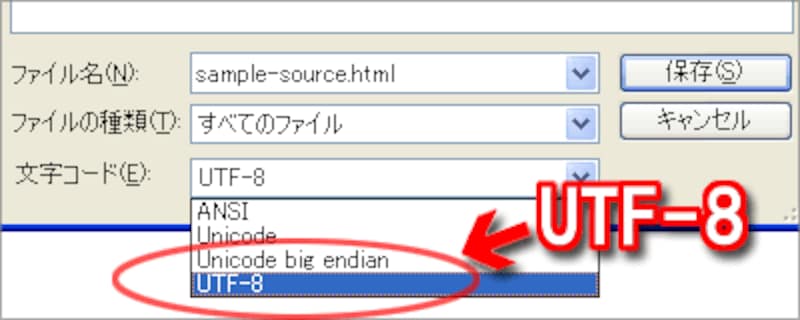
保存する際には、必ず文字コードの設定を「UTF-8」に変更してから保存します。(下図)
 |
| 文字コードを「UTF-8」にして保存 (「メモ帳」の場合の例) |
既存のHTMLファイルを修正する場合は、「上書き保存」にせず「名前を付けて保存」で保存し、文字コードの設定を修正して保存します。(ファイル名は変えなくて構いません。)
それでは、テキストエディタ上にハートマークなどの特殊な記号を直接入力してみましょう。







