それでは、「Yahoo!検索」の検索窓(サイト内検索版)を設置する方法を順番に見ていきましょう。
STEP.1 HTMLソースをコピーする
まずは、Yahoo! Japan内のページ「Yahoo!検索 - 検索窓(サーチボックス)設置方法」にアクセスします。
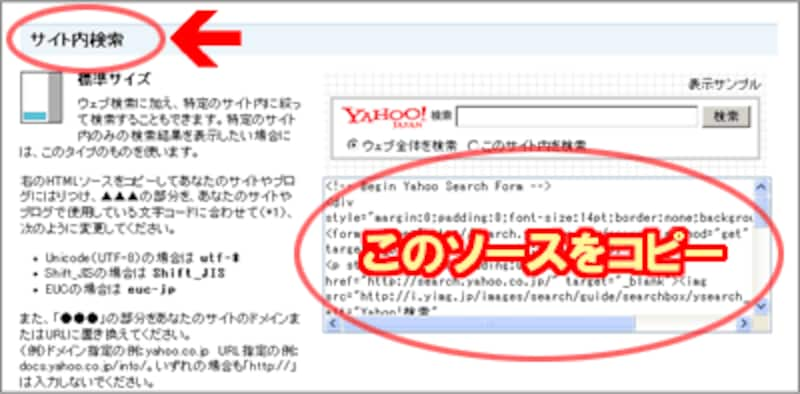
ここには、Yahoo! Japanが提供する検索機能を自分のサイト内に設置できる、いくつかのHTMLソースが掲載されています。 その中で、「サイト内検索」と書かれている箇所にあるHTMLソースをコピーします。
 |
| ▲「サイト内検索」部分のソースをコピー |
STEP.2 ソースの一部を自サイトに合わせて書き換える
次に、コピーしたソースを(検索窓を設置したいページの)HTML内に貼り付け、必要な箇所を書き換えます。 最低限、必ず書き換える必要があるのは次の2点のみです。
- 文字コード
- 検索対象にしたいURL
STEP.2-1 文字コードを書き換える
コピーしたHTMLソースの中程には、下記のような記述があります。
この「▲▲▲」の部分を、設置したいHTMLファイルの文字コードに書き換えます。たとえば、SHIFT-JISコードであれば、以下のように記述します。
UTF-8であれば「utf-8」、EUCコードであれば「euc-jp」と書き換えます。
STEP.2-2 検索対象にしたいURLを書き換える
コピーしたソースの終盤には、下記のような記述があります。
この「●●●」の部分を、検索対象にしたいドメイン名か、または検索対象にしたいURLに書き換えます。 このとき、「 http:// 」は不要である点に注意して下さい。
もし、「 http://allabout.co.jp/health/ 」を検索対象にしたいなら、以下のように書き換えます。
最低限の修正は完了
これまでの修正で、「サイト内検索機能」を実現できます。表示すると、以下のように見えます。
これで、サイト内検索機能の設置は完了です。
ただし、標準では「このサイト内を検索」ではなく「ウェブ全体を検索」の方にチェックが入っているため、ラジオボタンをクリックして切り替えない限り「自サイト内」ではなく「全サイト」を対象とした普通の検索になってしまいます。
そこで、「このサイト内を検索」側が最初からチェックされているようにカスタマイズしてみましょう。 また、検索ボックスの大きさを変更する方法もご紹介いたします。







