ウェブ上で表示できる音符は「♪」以外にもある
音符の記号「♪」は、たいてい「おんぷ」と入力して漢字変換すれば出せます。簡単に表示させられるので、よく使う方々も多いでしょう。 「♪」は八分音符(はちぶおんぷ)ですが、ウェブ上では他にも四分音符(しぶおんぷ)や十六分音符(じゅうろくぶおんぷ)などを表示することもできます。
漢字変換で出せるのは「♪」だけですが、数値文字参照という記述方法を使うことで、ウェブ上でも下記のように表示できます。
- 四分音符:

- 八分音符:
![♪]()
- 連桁付き八分音符:
![♫]()
- 連桁付き十六分音符:
![♬]()
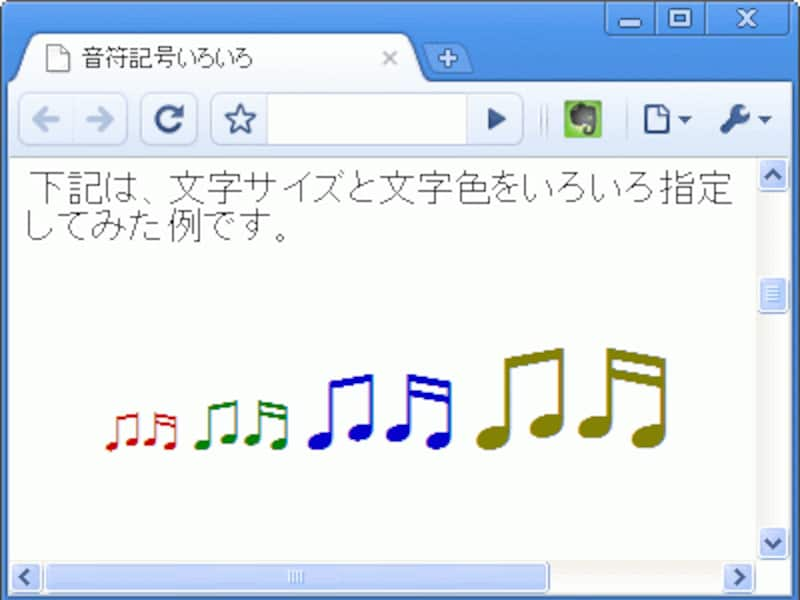
これらの記号は、普通の文字と同じように装飾可能です。下記は、文字サイズと文字色をいろいろ指定してみた例です。

(Google Chromeでの表示例)
装飾されて表示されているのがおわかり頂けるでしょう。これらは、スタイルシートのfont-sizeプロパティやcolorプロパティを使って、普通の文字を装飾する場合と同じように記述しているだけです。
なお、音符の形はブラウザによって少し異なります。(下図のように)
 |
| (左)Internet Explorer 7 / (右)Internet Explorer 6 |
音符記号を表示させるには
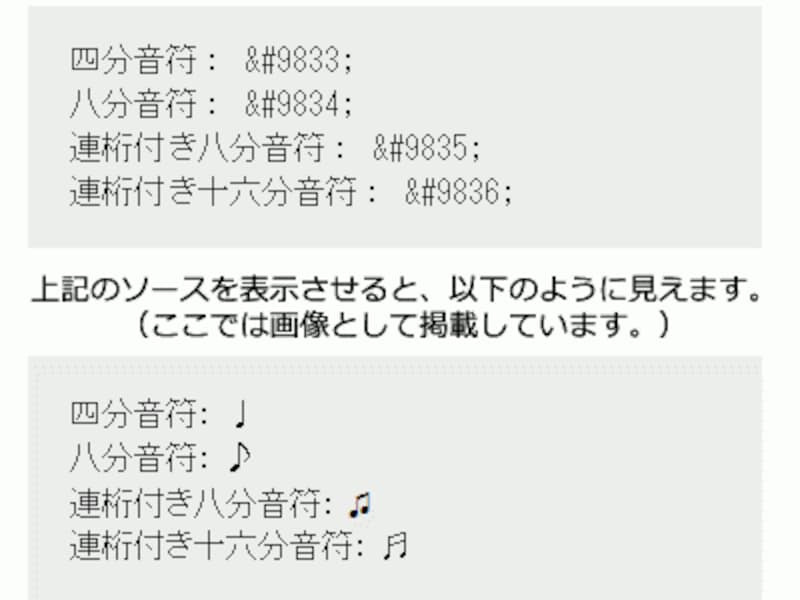
上記の各音符記号を表示させるには、HTMLソース中に以下のように記述します。

音符を表示させる数値文字参照とその表示例
八分音符に関しては、わざわざ数値文字参照で記述しなくても、漢字変換などで全角文字の「♪」を出しても問題ありません。 むしろそうした方がソースが読みやすいでしょう。
「♪」に飽きたら、「![]() 」や「
」や「![]() 」などを使ってみてはいかがでしょうか。
」などを使ってみてはいかがでしょうか。
【関連記事】







