ボタンの表面に表示する内容も装飾できる
入力フォームなどに配置する「ボタン」の表面には、ただ文字を表示するしかないと思っていませんか?
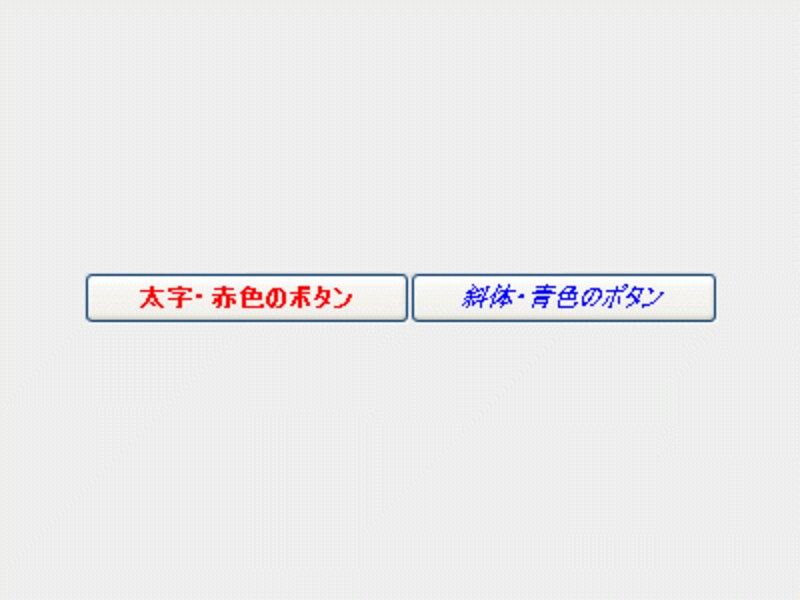
ボタン上に表示する文字に色を加えたり装飾を加えたりすることもできますし、

ボタン表示例(※上記は画像で掲載しています。)
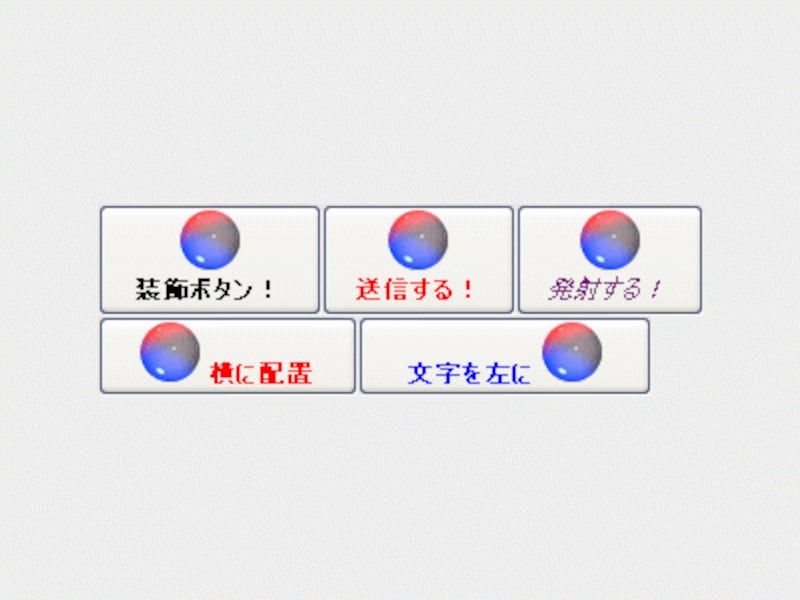
さらに任意のアイコン「![]() 」を加えたりすることもできます。
」を加えたりすることもできます。

ボタン表示例(※上記は画像で掲載しています。)
1つのボタン内にアイコンはいくつでも配置できますし、文字列も何行でも含められます。

ボタン表示例(※上記は画像で掲載しています。)
これらのボタンは、その他の入力フォームと一緒に「送信ボタン」や「汎用ボタン」などとして利用可能です。
今回は、上記のようにアイコンや装飾された文字列を含んだ「ボタン」の作り方をご紹介いたします。







