プレースホルダー (placeholder) とは
placeholder (プレースホルダー) とは、何も入力されていない状態のテキスト入力欄に最初から薄く表示されている案内文字のことです。HTMLではplaceholder属性を使うことで簡単に表示でき、CSSで色を変えることもできます。プレースホルダとして表示されている案内文字は、ユーザが入力欄をクリックしてカーソルを入れるか、または1文字以上を入力すると消える仕様です。
placeholder(プレースホルダ)とは、テキスト入力欄に最初から薄く見えている案内文字のこと。何か1文字でも入力すると消える仕様。
上図は、プレースホルダが使われたテキスト入力欄の例です。上図の左側では、1行のテキスト入力欄の内部に薄い文字色で「お問い合わせ番号」という案内文字が見えています。ユーザが入力欄をクリックしてカーソルを入れると案内文字は消えます。このような、テキスト入力欄の内側に表示される案内文字がプレースホルダです。
プレースホルダは、HTMLのplaceholder属性を使えば簡単に表示できます。さらにCSSを併用すれば、プレースホルダの文字に色を付けたり、プレースホルダの文字が消えるタイミングを変えたりもできます。本記事では、HTMLのplaceholder属性でプレースホルダを表示する方法と、CSSで自在に装飾する方法をご紹介いたします。
【本記事の目次】
- HTMLのplaceholder属性で作るプレースホルダの表示例
- HTMLのplaceholder属性を使ってプレースホルダを表示する方法
- HTMLのplaceholder内部で改行する方法
- CSSのplaceholder疑似クラスでプレースホルダの色を変更する方法
- focus疑似クラスも併用して、フォーカス時にプレースホルダの文字列を消す動作の作り方
- プレースホルダのユーザビリティ:ラベルの代わりに使わないよう注意
- (参考) JavaScriptでプレースホルダ機能を作る方法
HTMLのplaceholder属性で作るプレースホルダの表示例
下記は、input要素で作るテキスト入力欄にplaceholder属性を加えて「番号を入力」というプレースホルダ文字列を表示させてみた例です。お問い合わせ番号:
上記のテキスト入力欄は、代表的なブラウザでは以下の1・2に示すどちらかの動作になります。■動作1:
- テキスト入力欄が空欄なら「番号を入力」というプレースホルダ文字列が薄く表示される。
- ユーザが入力欄に何かを書けば、プレースホルダ文字列は消えて入力文字だけが表示される。
- ユーザが入力欄を空にすれば、再度プレースホルダ文字列が薄く表示される。
■動作2:
- テキスト入力欄が空欄なら「番号を入力」というプレースホルダ文字列が薄く表示される。
- ユーザが入力欄にカーソルを入れれば、プレースホルダ文字列は消える。
- 入力欄が空の状態でカーソルを他へ移動させれば、再度プレースホルダ文字列が薄く表示される。
本稿執筆時点では、IE以外の代表的なブラウザでは動作1のように表示されます。しかし、IE10とIE11では動作2のように表示されます(IE9以下では何も表示されません)。どちらにしても、テキスト入力欄の中身が空で、フォーカスが入力欄にはない(=カーソルが入力欄内に入っていない)場合には、プレースホルダとして指定された文字列が見えます。
HTMLのplaceholder属性を使ってプレースホルダを表示する方法
プレースホルダを表示する方法はとても簡単で、テキスト入力欄を作るinput要素やtextarea要素にplaceholder属性を追加して、値に任意の文字列を記述するだけです。input要素を使って作る場合は、例えば以下のようにHTMLを記述します。お問い合わせ番号: <input type="text" value="" placeholder="番号を入力">上記のHTMLソースだと、プレースホルダとして「番号を入力」という文字列が表示されます。表示例は以下の通りです。
お問い合わせ番号:
望みの入力欄にplaceholder属性を加えるだけですから、とても簡単です。HTMLのplaceholder内部で改行する方法
textarea要素のように複数行の編集領域を表示するテキスト入力欄にプレースホルダを表示する場合は、プレースホルダ文字列の内部でも改行して「複数行のプレースホルダ」を表示したいこともあるでしょう。ブラウザによっては以下の書き方で改行できます。プレースホルダ内で改行する書き方の例:
<textarea placeholder="自由に文章を 入力して下さい。"></textarea>
上記のように、placeholder属性の値に「 」を加えると、ブラウザによってはその位置で改行されます。改行は、[CR](キャリッジリターン )+[LF](ラインフィード)という特殊な2文字で表されます。HTMLソース内に特殊な文字を含める際に使われる数値文字参照という表記方法を使えば、CRは「 」で、LFは「 」で表せます。したがって、上記のように「 」と書くと改行の意味になるわけです。
表示例は以下の通りです。
複数行入力欄:
ただし、どのブラウザでも絶対に改行されるとは限らない点に注意して下さい。この方法を使って改行する場合でも、改行されずに表示されても問題がないような表記に留めておくことをおすすめいたします。CSSのplaceholder疑似クラスでプレースホルダの色を変更する方法
プレースホルダの文字列は、代表的なブラウザでは灰色(薄い色)で表示されます。しかし、CSSのplaceholder疑似クラスを使えば自由に色やその他の装飾を変更できます。例えば以下のようにCSSソースを書くと、プレースホルダの文字列は薄い赤色で表示されるようになります。
::placeholder {
color: #ff5555;
}
コロン記号は2つ必要なので注意して下さい。1つだけだと機能しません。上記のソースを表示すると以下のように見えます。
お問い合わせ番号:
お使いのブラウザによっては、赤色に見えていない場合もあります。プレースホルダに装飾を加えられるplaceholder疑似クラスの仕様は、まだ草案(Working Draft)の段階にあるため確定していません。現時点では下記のようにベンダープレフィックスを加えた書き方も併記しておく方が無難でしょう。
■ベンダープレフィックスも併用して、プレースホルダ文字列に色を付ける方法
ベンダープレフィックスによって、必要なコロン記号が1つだったり2つだったりしますので注意して下さい。
/* ▼IE10・IE11用 */
:-ms-input-placeholder {
color: #ff5555;
}
/* ▼Chrome・Safari・Opera用(※1:Edgeでも有効) */
::-webkit-input-placeholder {
color: #ff5555;
}
/* ▼Firefox18以前用(※2) */
:-moz-placeholder {
color: #ff5555;
}
/* ▼Firefox19以上用(※3) */
::-moz-placeholder {
color: #ff5555; opacity: 1;
}
/* ▼CSS4標準(予定)の記述 */
::placeholder {
color: #ff5555;
}
上記のCSSソースを適用すると、以下のように見えます。
お問い合わせ番号:
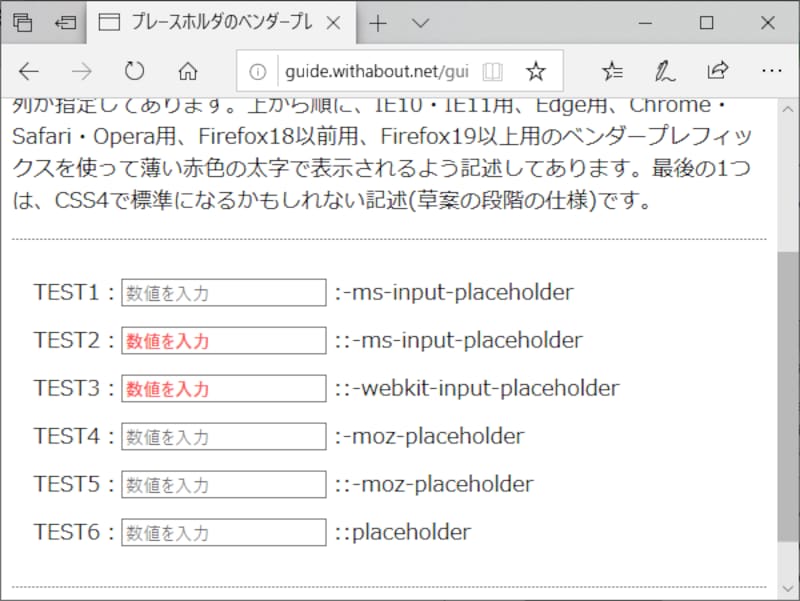
なお、上記のブラウザ別CSSを個別に適用したサンプルページとして「プレースホルダのベンダープレフィックス別装飾テスト」を用意しています。お使いのブラウザでどの記述が有効になるのかを確認したい際にご覧下さい。適用対象が分かりやすいように、太字にする装飾も加えてあります。
※1:
Edge用の記述には「::-ms-input-placeholder」があります(IE用とは異なりコロン記号が2つです)が、EdgeにはWebkit用ベンダープレフィックスを使った「::-webkit-input-placeholder」も適用されるので、わざわざEdge専用の記述を加える必要はありません。
※2:
ここでは書き方を比較するために記しましたが、Firefox18以下用の記述はもはや書かなくて良いでしょう。Firefox18は、2013年1月にリリースされたバージョンです。
※3:
Firefox19以降は、プレースホルダの色の薄さをopacityプロパティで実現しているため、colorプロパティを使って指定した色で表示するには、opacityプロパティに値「1」を指定しておく必要があります。opacityプロパティを省略すると、colorプロパティで指定した色よりもかなり薄い色で表示されてしまいます。
focus疑似クラスも併用して、フォーカス時にプレースホルダの文字列を消す動作の作り方
IE以外の代表的なブラウザ(Chrome・Firefox・Edgeなど)では、テキスト入力欄に何か文字を入力するまでプレースホルダ文字列は表示されたままです。しかし、プレースホルダとして表示されている文字列が「既に入力されている文字列」だと誤解されないようにするためには、入力欄内にカーソルを入れた瞬間にプレースホルダ文字列を消す方が分かりやすいかもしれません。もし、テキスト入力欄にカーソルを入れた瞬間にプレースホルダ文字列を消したい場合は、先程のCSSソースに加えて以下のCSSソースも記述します。各ブラウザ用にベンダープレフィックスを使っているため4行ありますが、CSSの標準(になる予定)の書き方は最後の1行のみです。
:focus::-webkit-input-placeholder { color: white; } /* Chrome・Safari・Opera用(※Edgeにも使える) */
:focus:-moz-placeholder { color: white; } /* Firefox18以前用 */
:focus::-moz-placeholder { color: white; } /* Firefox19以上用 */
:focus::placeholder { color: white; } /* CSS標準(予定)の記述 */
上記のCSSでは、focus疑似クラスを使ってプレースホルダの文字色を白色にしています。focus疑似クラスを使えば、対象の要素がフォーカスを得ている間だけに適用されるスタイルを作れます。「フォーカスを得る」とは、テキスト入力欄の場合は「入力欄内にカーソルが入っている状態」を指します。つまり、上記のCSSは「フォーカスを得たらプレースホルダの文字色を白色にする」という装飾になります。これによって、入力欄にカーソルが入った瞬間にプレースホルダを消す(=消えたように見せる)動作を作れます。なお、IEでは元々そういう動作なので、上記ではIE用のベンダープレフィックスを使った記述は書いていません。また、ここで白色になるのはプレースホルダの文字列だけなので、ユーザが入力する文字列は白色にはなりません。
表示例は以下の通りです。
お問い合わせ番号:
テキスト入力欄の中にカーソルを入れると、入れた瞬間にプレースホルダの文字列が消えて見えるでしょう。プレースホルダのユーザビリティ:ラベルの代わりに使わないよう注意
プレースホルダとして表示する文字列は、あくまでも入力例や入力内容を示す補助的な案内に留めておき、ラベル(項目名)や入力制限事項の案内表示としては使わないようにしましょう。プレースホルダは常時表示されるわけではないからです。ラベルや制限事項の案内は、常に見えていなければ「何をどう入力するための項目なのか?」という点が分かりにくくなってしまいます。■望ましくないプレースホルダの使用例:
(1)
(2) ユーザID:
上記の(1)は、プレースホルダをラベル(項目名)として使ってしまっています。この場合、ユーザが何かを入力すると「何を入力する欄だったのか」が後からは分からなくなります。(2)は、プレースホルダを制限事項の表示空間として使ってしまっています。この場合、ユーザが何かを入力し始めると「どんな制限があったのか」が分からなくなります。(2) ユーザID:
■望ましいプレースホルダの活用例:
ユーザID:(半角英数10文字以内)
このように、プレースホルダは例示のためだけに使うと分かりやすいでしょう。(参考) JavaScriptでプレースホルダを作る方法
HTMLのplaceholder属性はHTML5で追加された仕様なので、IE9以下のような古いブラウザでは一切表示されません。もはやそこまで古いブラウザのことを気にする必要性はないでしょうが、何らかの事情で古いブラウザへのサポートが必要な場合は、プレースホルダをJavaScriptで実現する方法もあります。参考までに、JavaScriptを使ってプレースホルダを実現する方法も解説しています。古いブラウザにも対応したい場合にはご参照下さい。
テキスト入力欄にplaceholder(プレースホルダ)を表示して装飾する方法
今回は、テキスト入力欄にプレースホルダを表示する方法として、HTMLのplaceholder属性を使う方法と、CSSを使ってプレースホルダ文字列を装飾する方法をご紹介いたしました。ぜひ活用して、分かりやすくて使いやすい入力フォームを作ってみて下さい。【関連記事】