リボンの座標を指定する
イメージマップを使うと、1枚の画像全体ではなく、画像の中で指定した範囲だけをリンクにできます。
リボン部分だけをリンクにした例は、下記の通りです。マウスを載せてみて下さい。リボンの存在する箇所だけがクリック可能になっていることが分かります。


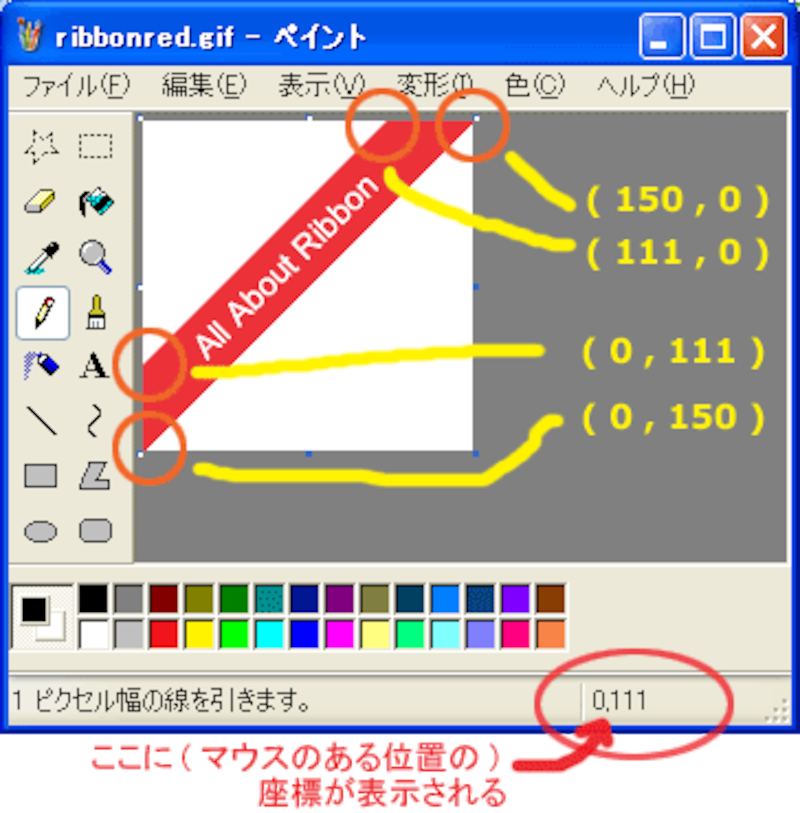
クリック可能にする範囲は、画像中の座標を列挙することで指定します。 この記事で使用しているリボン画像は、下記のような座標の範囲内にあります。
 |
| ▲リボンの各座標(ペイントで表示させた例) |
座標は、Windowsに付属の「ペイント」でも上図のように調べられます。(マウスを画像内の任意の位置に移動させると、そこの座標がステータスバーに表示されます。)
これら4つの座標をすべて列挙することで、その座標に囲まれた内側だけをリンクにすることができます。
イメージマップを記述する
座標が分かったら、イメージマップを作るHTMLソースを記述しましょう。
イメージマップは、map要素と area要素を使って下記のように記述します。
<area href="ribbon.html" shape="polygon" coords="0, 111, 0, 150, 150, 0, 111, 0">
</map>
map要素(<map ...>~</map>)で、1つのイメージマップを作成します。 map要素の中には、リンクにする範囲を指定するarea要素を記述します。area要素は空要素なので終了タグはありません。
■map要素
name属性の値に、マップ名を指定します。上記では「 ribbonmap 」としていますが、何でも構いません。
複数のイメージマップを用意する場合は、それぞれで名称を変えて下さい。
■area要素
リンクにする範囲や、リンク先などを指定します。
- href属性: リンク先のURL
- shape属性: 範囲の形状(円=circle/四角形=rect/多角形=polygon)
- coords属性: 座標
上記の例では、href属性に「 ribbon.html 」と指定しているので、リボンをクリックするとribbon.htmlページに移動します。 ファイル名だけでなく「 http:// 」から記述しても構いません。a要素でリンクを作る場合と同様です。
リボン図形の頂点は4つですが、正方形や長方形ではないのでshape属性の値には「多角形(polygon)」を指定します。 そして座標は、以下のようにして記述します。
このように、「X座標 , Y座標」のセットを頂点の数だけ列挙します。例えば以下のように。
※この記述方法は、shape属性に値「polygon」を指定した場合のみの方法です。
以上で、リボン部分をリンクにするイメージマップの作成ができました。
あとは、リボン画像を表示させるHTMLに、このイメージマップを参照するよう記述を追加するだけです。







