前回は、ウェブページの上端にリボンを付ける方法をご紹介いたしました。 今回は、そのリボンをリンクにして、クリック可能なリボンを作ってみましょう。
【前回の記事】「ページの左上や右上に「リボン」を掛ける」
リボン部分をクリック可能にする
前回ご紹介した方法は、ページの上端にリボンを配置するだけでした。リボンに書いている内容に関連するページがあるなら、リボン自体がそのページへのリンクになっていると便利そうです。 そこで、リボン部分だけをクリックできるように作り替えてみましょう。
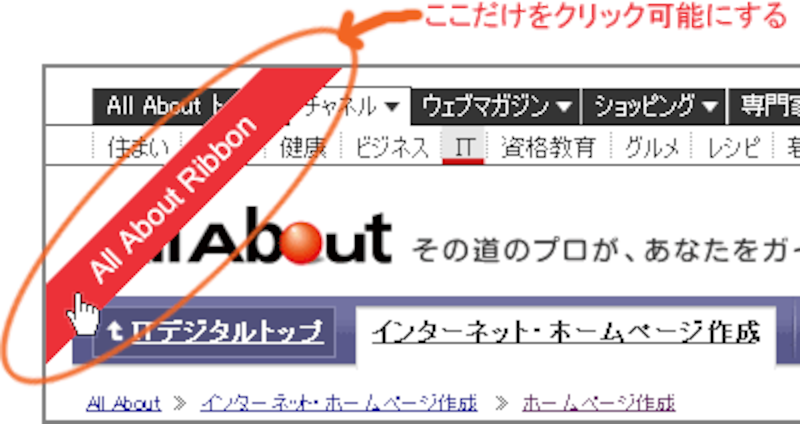
リボンは斜めに傾いて掲載されていますから、その斜めに沿うような形でクリックを可能にします。
 |
| ▲ページ左上に付けた赤いリボン部分だけをクリック可能にする |
リボン画像全体をリンクにする方法ではおかしくなる
リボンは、img要素を使って作るただの画像です。ですから、そのimg要素をa要素に含めれば、リボン全体がリンクになります。 画像をリンクにする場合の一般的な方法ですね。 しかし、その方法では少し問題があります。
「斜めのリボン」が掛かっているように見えるのは、リボン以外の部分が透過色になっている画像を表示させているためです。画像そのものは斜めではなく正方形です。 この画像全体をリンクにしてしまうと、透明部分も含んだ正方形すべてがリンクになります。 つまり、「リボン」ではない部分もリンクになってしまいます。
透明部分がリンク可能になっていると、リボン画像の下側(背景)にある部分がリンクできるように誤解されてしまい、見た目と動作が一致しなくなってしまいます。
そこで、イメージマップという仕組みを使って、1枚の画像の中で、リボンの存在する箇所だけがリンクになるように作ります。
イメージマップを使って「リボンの存在する座標」を細かく指定すれば、画像中の指定範囲だけをリンクにすることができます。
今回は、このような「クリック可能なリボン」を作る方法をご紹介いたします。






