ウェブページの上端にリボンを付ける
既存のウェブページの左上や右上に、リボンをかけてみましょう。
たとえば、以下のような感じで。
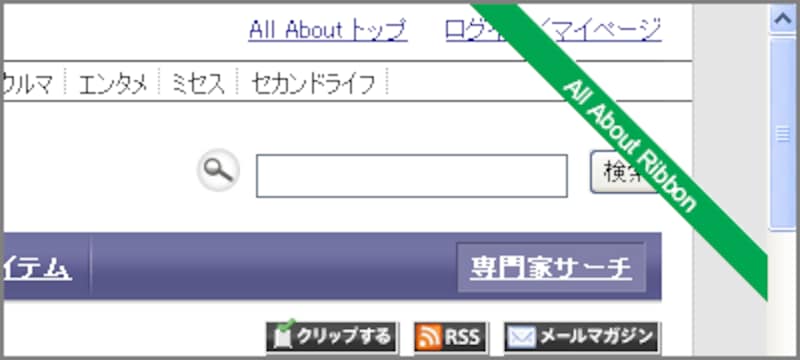
以下は、All Aboutのページにリボンを貼り付けてみた例です。
 |
| ▲ページ左上に赤いリボンを付けたところ |
 |
| ▲ページ右上に緑色リボンを付けたところ |
どんなページにも、簡単にこのような「リボン」をかけることができます。
上記の例では、ただ「All About Ribbon」と書いているだけですが、「The 10th Anniversary」や「今日は誕生日」など、何でも好きな文字列を描いて使うと良いでしょう。
今回は、このような「リボン」をページ上部に貼り付ける方法をご紹介いたします。
※上記の使用例では、ナビゲーション部分にリボンが重なっているため、好ましくありません。実際に活用する際には、リボンがナビゲーション部分に重ならないような配置になるよう注意して下さい。(左側にナビゲーションがあるなら、リボンは右上に配置するなど。)







