マウスが載ったときに右側半分を表示させる
それでは、マウスが載ったときに、背景画像の右側半分が表示されるようにスタイルシートを記述しましょう。 (この方法が使いたいために、わざわざリンク画像を背景画像として表示させるようにしたようなものです。)
リンクの上にマウスが載ったときに装飾を変化させるには、「hover疑似クラス」を使います。たとえば、以下のように記述します。
マウスが載ったときの装飾
}
ここに、「背景画像の右側半分を表示する」装飾を記述すれば良いだけです。
以下のように記述します。
background-position: top right;
}
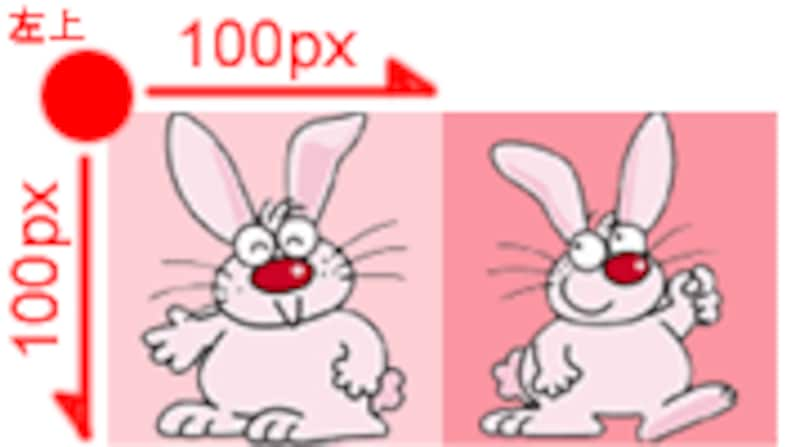
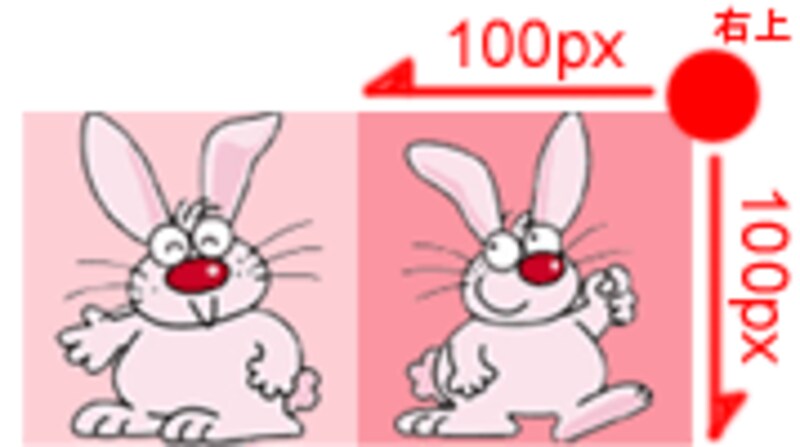
上記では、background-positionプロパティを使っています。これは、「背景画像の表示開始基準(位置)」を指定するプロパティです。 これに値「top right」を指定すると、背景画像が右上から描画されるようになります。(何も指定しなければ「左上」から描画されます。)
 ・ ・ |
| 左上を基準に100pxを表示(=top left) / 右上を基準に100pxを表示(=top right) |
最初は「左上」を基準にして、横100px・縦100pxを表示しています。マウスが載ると、基準位置が「右上」に変わります。 その結果、表示される部分が変化するので、画像が切り替わったような効果が得られるわけです。
このスタイルシートをこれまでの記述に加えることで、以下のように見えます。
上記の画像にマウスを載せてみて下さい。
背景画像の表示開始基準が「右上」に変わるため、画像が変化したように見えます。
以上で完成です。
順を追って解説してきたので長く感じられたかもしれませんが、記述量は大して多くありません。 最後に、すべてのソースのまとめを掲載しておきます。
なお、複数のリンクを並べて表示させたい場合は、リンク1つ1つに上記のスタイルを記述すると全体の記述量が無駄に多くなってしまいます。 その場合は、共通部分をまとめて記述した方が全体の記述量が少なくて済みます。 最後のページの「ソースのまとめ」では、複数のリンクを並べた場合の短い記述方法も掲載しています。







