読み込んでいるスタイルシートをファイルごと切り替える
現在のページで読み込んでいるCSS(スタイルシート)ファイルを、閲覧者がプルダウンメニューを使って(CSSファイルごと)切り替えられる機能を作ってみましょう。 CSSファイルそのものを動的に変更できる(置き換えられる)ので、ページの装飾やレイアウトを大きく変えられます。複数のページデザインを用意しておいて、閲覧者が自身の好みに応じて切り替えられるようにしたり、画像素材配布サイトなどで、どのようなページデザインのときに素材がどのように見えるのかを確認させたい場合などに活用できるでしょう。
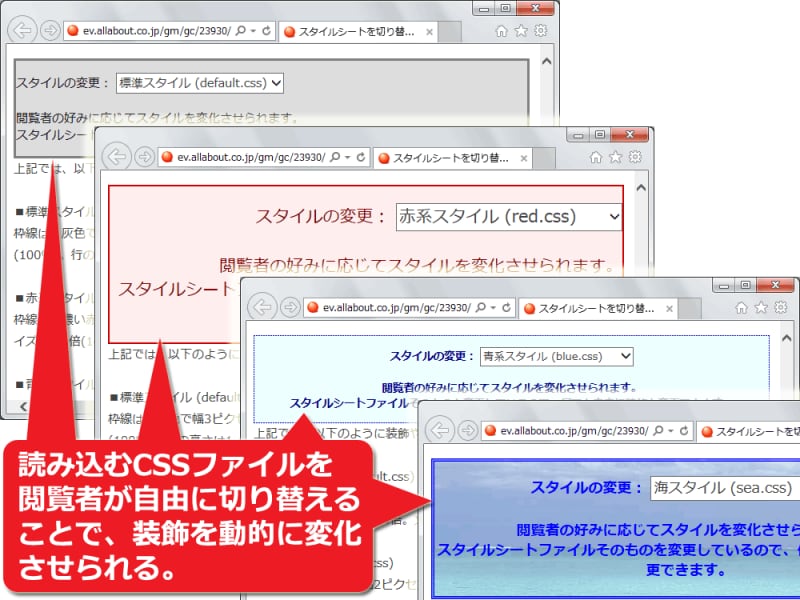
CSSファイルを動的に切り替えられる機能の例
下記のプルダウンメニューを変更すると、読み込まれているCSSファイルが変更され、ボックス内の装飾が変化します。試しに変更してみて下さい。※JavaScriptが有効な場合のみ動作します。
※CSSファイルが新たに読み込まれるまで、数瞬の待ち時間がある場合があります。
スタイルの変更:
閲覧者の好みに応じてスタイルを変化させられます。
スタイルシートファイルそのものを変更しているので、何でも自由に装飾を変更できます。
上記では、プルダウンメニューで選択する項目に応じて、以下のように装飾やレイアウトが変化するはずです。
■標準スタイルシート (default.css)
枠線は、灰色で幅3ピクセルの実線。背景色は淡い灰色。文字色は黒色。文字サイズは普通(100%)。行の高さは1.4倍。文字列は左寄せ。
■赤系スタイルシート (red.css)
枠線は、濃い赤色で幅2ピクセルの実線。背景色は淡い赤色。文字色は栗色(maroon)。文字サイズは1.4倍(140%)。行の高さは1.2倍。文字列は右寄せで斜体。
枠線は、濃い青色で幅1ピクセルの破線。背景色は淡い水色。文字色は暗い青色(darkblue)。文字サイズは0.9倍(90%)。行の高さは1.35倍。文字列はセンタリングで太字。
■海スタイルシート (sea.css)
枠線は、青色で幅4ピクセルの二重線。背景は海の画像。文字色は青色と白色。文字サイズは1.2倍(120%)。行の高さは1.7倍。文字列は左寄せで斜体。
■スタイルなし
スタイルシートの読み込みをやめるので、上記枠内のすべての装飾がなくなります。
CSSファイルの切り替えは機能は、わずか数行で作成できる
上記でご紹介したようなCSSファイルの切り替え機能は、JavaScriptを3行記述するだけで実現できます。とても簡単です。JavaScriptのほかにHTMLでプルダウンメニューを作っているので、3行の記述だけ完成するわけではありませんが、それでも全体の記述量はわずか数行です。今回は、読み込むCSSファイルを動的に変化させることで、閲覧者が自由にスタイルを選択できるようにする方法をご紹介致します。
それでは、最初に、切り替え対象のCSSファイルを読み込むための準備から見ていきましょう。