サイトマップページの実体は、ただのリンク集
人間の閲覧者に向けて用意するHTMLで作られたサイトマップページは、要するにただのリンク集です。全てのページへのリンクをリストの形などで掲載するだけで、サイトマップとして機能します。決まった書き方があるわけではありませんが、見やすく、分かりやすく、全てのページへのリンクを網羅するように作成しておきましょう。ただし、階層構造がとても深かったり、総ページ数がとても多かったりする場合には、全ページへのリンクをずらっと列挙してしまうのではなく、主要なページ(各コーナーのトップページなど)へのリンク集に留めておく方が使いやすい場合もあります。その場合は、サイトマップページ自体を複数ページに分割することも有効です。

サイトマップページは、Webサイト内の全ページへのリンク集 (兵庫県公式サイトのサイトマップページの表示例)
サイトマップページ用のHTMLソースを自動作成する方法
Webサイト内の総ページ数が多い場合には、手動でサイトマップページを作ろうとすると手間がかかりすぎます。そのような場合に便利なのが、サイトマップページ用に活用できるリンクリストのHTMLソースを自動作成してくれるツールです。■サイトマップページ自動作成ツール「QUICK SITEMAP」
ここでは、サイトマップページの自動作成手段として、PHPで作られた「QUICK SITEMAP」という軽量なツールをご紹介いたします。ウェブサーバ上で動作するツールなので、お使いの環境がWindowsかMacかなどは関係ありません。自サイトを運営しているウェブサーバ上でPHPが動作するなら、自サイト内に組み込む形で便利に使えます。
実行速度も速く、筆者が実験した620ページ超のWebサイトでも、サイトマップHTMLの生成にかかった待ち時間は1~2秒程度でした。この速度なら気軽に活用できるでしょう。

サイトマップ用のリンクリストHTMLソースを自動作成してくれるツール「QUICK SITEMAP」
この「QUICK SITEMAP」は、以下の手順でセットアップして使って下さい。自サイト上にセットアップする必要があるため準備には少々手間がかかりますが、一度セットアップしてしまえば、あとは楽です。
- QUICK SITEMAP構成ファイル一式をダウンロードする
- PHPソース内の設定を書き換える
- 自身のWebサイト上にフォルダごとアップロードする
- ファイルのパーミッション(アクセス権限)を変更
- sitemap.phpを実行する
- 自動作成されたサイトマップページ用のリストHTMLソースを利用する
■1. QUICK SITEMAP構成ファイル一式をダウンロードする
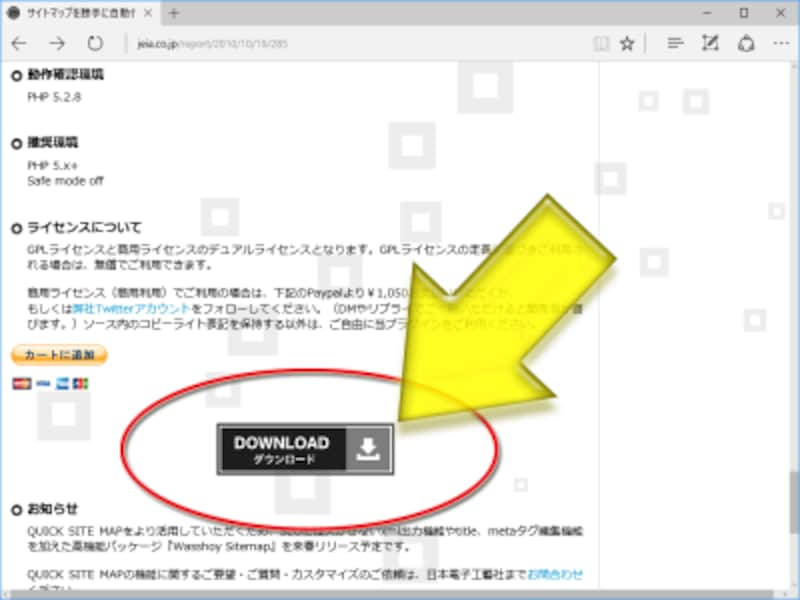
まずは、QUICK SITEMAP配布ページにアクセスして、ページの下の方にある「DOWNLOAD」ボタンをクリックします(下図の赤丸+黄色矢印部分)。

DOWNLOADボタンをクリックして、QuickSitemap.zipファイルをダウンロード
本稿執筆時点では「QuickSitemap.zip」というファイル名で、わずか19KBのファイル一式がダウンロードできました。ダウンロードできたらZIPファイルの中身を展開して下さい。
■2. PHPソース内の設定を書き換える
ZIPファイルに含まれている「sitemap.php」がツールの本体です。ソースの先頭付近に設定項目を記述できる仕様になっています。この「sitemap.php」ファイルをテキストエディタで開いて、以下の箇所を必要に応じて修正します。特に、41行目と51行目の2点は忘れずに確認して下さい(書き換える必要があるとは限りません)。

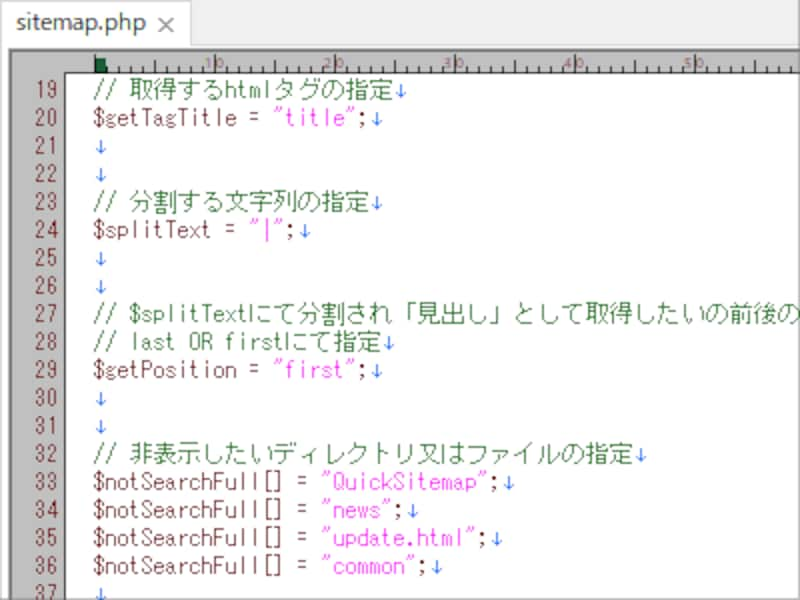
テキストエディタでsitemap.phpを開き、必要に応じて編集
※ページタイトルとして抜き出す要素を指定
20行目で、サイトマップに掲載するページ名として利用する要素名を指定します。title要素を使うなら修正は不要です。たいていは修正不要でしょう。
$getTagTitle = "title";
※ページタイトルとサイト名との区切り文字を指定
24行目で、区切り文字を指定します。ページのタイトルに「会社概要 | オールアバウト」のような形でページ名とサイト名が併記されている場合には、その「|」記号を指定しておきます。すると、サイトマップにはサイト名を除外して掲載してくれるようになります。
$splitText = "|";デフォルトでは「|」が記述されていますが、「会社概要 - オールアバウト」のようにハイフンを使っているなら「-」に修正します。
※ページタイトルとサイト名の順序を指定
29行目は、先の区切り文字の前後どちらがページ名なのかを指定します。「会社概要 | オールアバウト」のように前ならデフォルトの「first」のまま、「オールアバウト | 会社概要」のように後なら「last」を指定します。
$getPosition = "first";
※サイトマップHTMLファイルの出力先を指定
40行目で、サイトマップHTMLファイルの出力先を指定します。デフォルトでは、このPHPを設置した場所より1つ上のディレクトリに「sitemap.html」というファイル名で出力する記述になっています。もし、PHPと同じディレクトリに生成したいなら「./sitemap.html」と修正します。
$disSitemapPath = "../sitemap.html";設定の記述例:
- 1つ上のディレクトリにabc.htmで出力 → "../abc.htm"
- 1つ上のディレクトリに123.htmlで出力 → "../123.html"
- 同じディレクトリにquickmap.htmで出力 → "./quickmap.htm"
※文字コードを指定
51行目は、出力する文字コードです。必要に応じて変更して下さい。
$charset = "UTF-8";SHIFT-JISコードを使いたい場合は「SJIS」、EUC-JPコードを使いたい場合は「EUC-JP」に書き換えます。
■3. 自身のWebサイト上にフォルダごとアップロードする
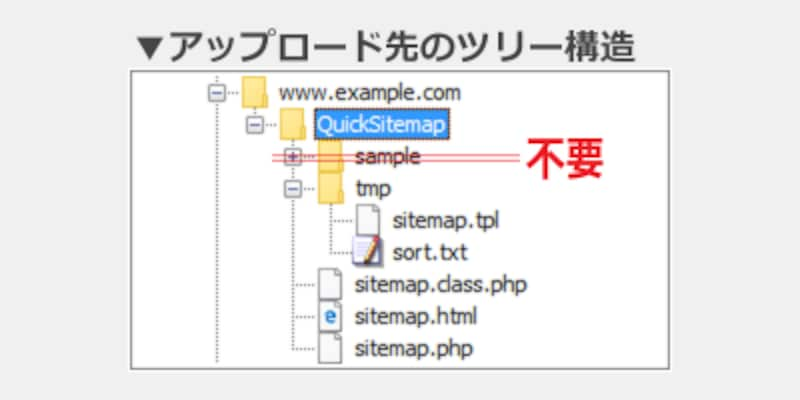
次に、QuickSitemapのフォルダを丸ごと自身のWebサイト上にアップロードします。下図に示すように、階層(フォルダ)構造を維持した状態でアップロードして下さい。ただし、sampleフォルダはアップロード不要です。

フォルダ構造ごとアップロード
例えば、自身のWebサイトのURLが https://www.example.com/ なら、手順2で編集したsitemap.phpファイルが以下のURLでアクセスできるようにアップロードします。
https://www.example.com/QuickSitemap/sitemap.php※注:構成ファイルのうち「sitemap.html」は、実際にサイトマップページを出力したい場所に置いておきます。
■4. ファイルのパーミッション(アクセス権限)を変更
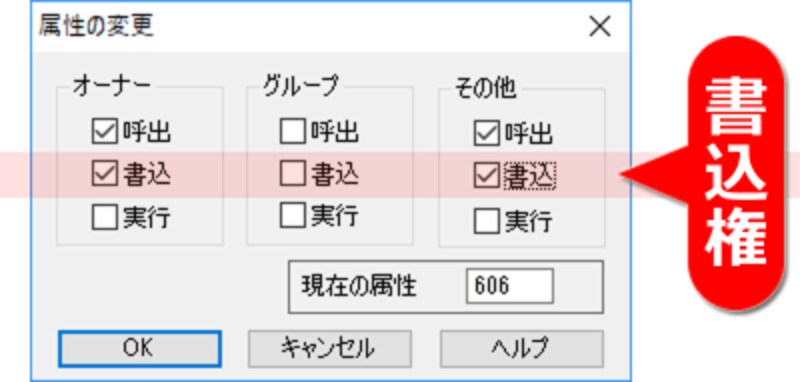
tmpディレクトリ内には作業用フォルダが自動作成されるため、tmpディレクトリのパーミッション(アクセス権限)を777や707に設定しなければ動かない場合があります。また、データの出力先であるsitemap.htmlファイルと、tmpディレクトリの中のsort.txtファイルの2つには、書き込み権限を加えて666や606に設定しなければ動かない場合があります。

パーミッション(権限)には「書込権」を追加する必要がある
要は、tmpディレクトリ、sitemap.htmlファイル、sort.txtファイルの3つに書き込み可能になっていれば良いので、そのように設定して下さい。
※suEXECという仕組みでPHPが動作するレンタルサーバ(さくらインターネットやロリポップなど)ではパーミッションを変更する必要はありません。ディレクトリは705のまま、ファイルは604のままで動作します。
■5. sitemap.phpを実行する
これまでの手順で準備は完了です。正しく準備ができていれば、これでサイトマップHTMLを生成できる状態になりました。最後に、ブラウザでsitemap.phpにアクセスします。うまくPHPが動けば、しばらく待つと下図のように「サイトマップを生成しました。」と表示されます。

ブラウザでsitemap.phpにアクセスして「サイトマップを生成しました」と表示されれば生成完了
この表示が出れば、指定した場所にサイトマップページ(HTMLファイル)が出力されています。
もしデフォルトの設定で、下記の場所にsitemap.phpを置いて実行した場合は、
https://www.example.com/QuickSitemap/sitemap.phpサイトマップHTMLファイルは以下の場所に生成されます。
https://www.example.com/sitemap.html指定した場所に生成されていない場合は、パーミッション(アクセス権限)の設定を確認してみて下さい。また、sitemap.htmlが生成される予定の場所に、あらかじめ書き込み権限(606など)を付加したsitemap.htmlファイル(中身は空でも可)を置いてあるかどうかも確認して下さい。
■6. 自動作成されたサイトマップページ用のリストHTMLソースを利用する
自動作成されたsitemap.htmlは、そのままサイトマップページとして利用できます。もしくは、このsitemap.htmlファイルをダウンロードして、HTMLソースからリスト部分を抜き出して流用しても良いでしょう。
自サイトに合わせたサイトマップページ用のテンプレートを作る
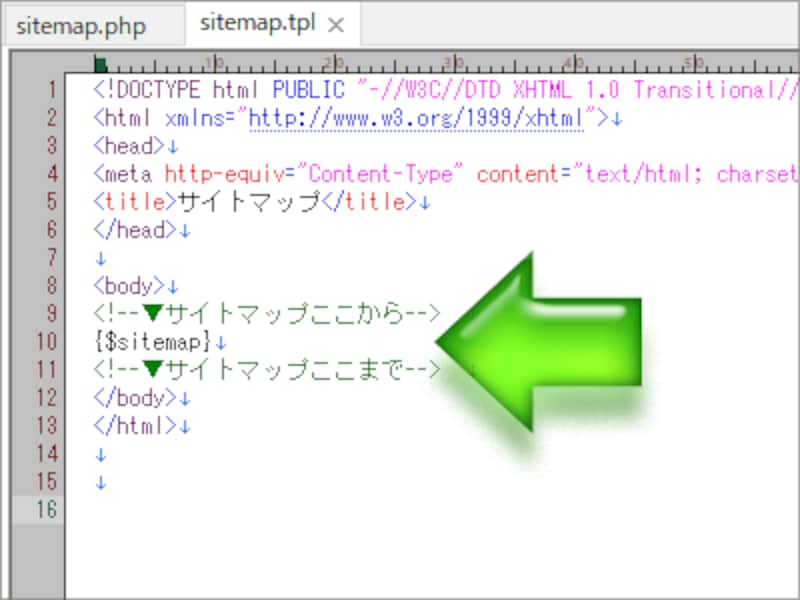
なお、上記の手順だけだと、特に装飾もされていないリンクリストが出力されるだけです。この「QUICK SITEMAP」では事前にテンプレートHTMLを作っておくことで、自サイトに合わせたサイトマップページを自動作成できます。方法は、tmpフォルダの中にある「sitemap.tpl」ファイルをテキストエディタで編集して自サイト用のHTMLに書き換えておくだけです。すると、毎回上記の手順5を実行するだけで自サイトに合ったサイトマップページが自動作成されるようになります。

サイトマップページ生成用のテンプレートファイルのソース
上図の緑色矢印で示した部分にある {$sitemap} と書かれた部分に、自動作成されたサイトマップ用のリストが挿入されます。その部分だけを残して、あとは普通のHTMLとして自由に何でも書き換えられます。自サイトの内容に合致したテンプレートを作っておくと良いでしょう。
その他のオプションや装飾など
この「QUICK SITEMAP」には、サイトマップ用リストに収録したくない除外フォルダを指定したり、リストの並び順を指定したりできるなど、様々なオプションが用意されています。詳しくは割愛しますが、配布ページに解説がありますので参考にして下さい。なお、リンクリストは充分サイトマップとして機能しますが、見た目がシンプルすぎて味気ないと思う場合は、CSSを使って少し装飾を加えてみると良いでしょう。リストの装飾方法については別途記事「CSSのnth-childで偶数/奇数行などn番目を装飾する方法」などで解説していますのでご参照下さい。
【本記事の目次】
- サイトマップの概要と、サイトマップを作るメリット (p.1)
- SEOに役立つサイトマップXMLファイルを自動作成する方法 (p.2)
- 人間向けサイトマップページ用のHTMLソースを自動作成する方法 (現在のページ)
- WordPressでサイトマップを自動作成&自動更新するプラグインの使い方 (p.4)
- サイトマップの設置場所に関する注意点など (p.5)







