リンクを装飾するための構造
リンクの右側に矢印を表示するためには、リンクを次のように作成します。
 |
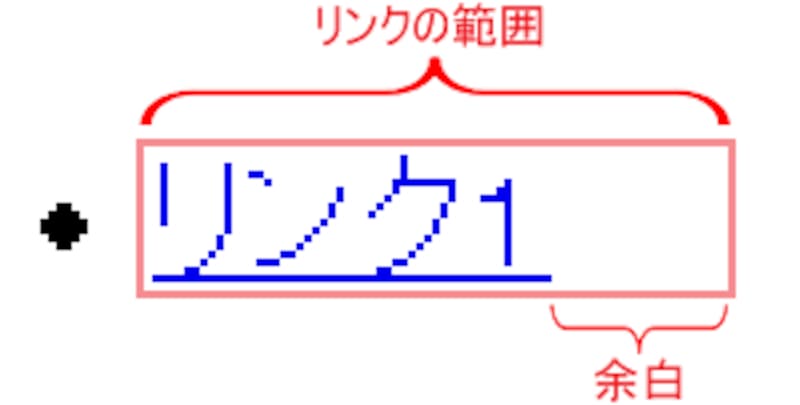
| ▲リンクの右側にあらかじめ余白を設けておく |
リンク文字の右側に、矢印を表示できるだけの余白を設定します。 この余白をあらかじめ設けておくことで、後から(マウスポインタが載った際に)矢印をそこに表示できるようになります。
 |
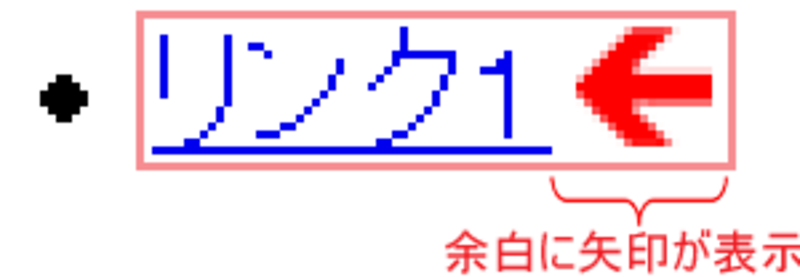
| ▲設けた余白部分に矢印画像が表示できる |
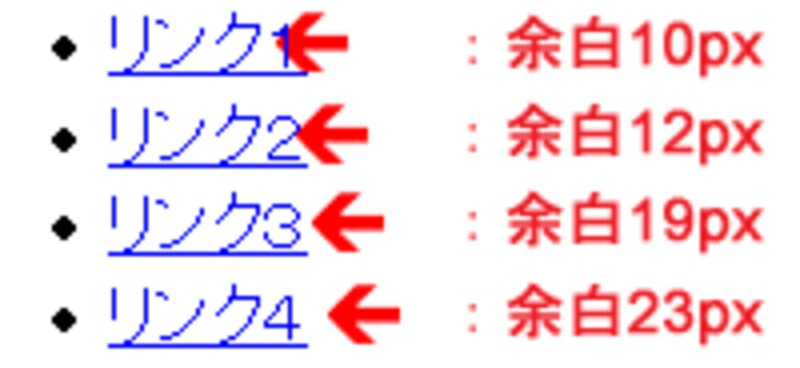
この余白量を調節することで、リンクと矢印との間隔を調節できます。 矢印の横幅よりも大きな余白を設定すれば、文字と矢印との間隔は開きます。 逆に、矢印の横幅よりも小さな余白を設定すれば、矢印は文字に重なって表示されます。
 |
| (矢印画像の横幅は18px) |
実現に使うスタイルシートの概要
■余白
リンクに設ける余白は、paddingプロパティを使います。 paddingプロパティは、内側の余白量を指定するプロパティです。 同じ余白でも、外側の余白を指定するmarginプロパティは使えません。(理由は後述)
矢印をリンクの右側に表示させたい場合は、右側にのみ余白を設ければ良いので、padding-rightプロパティを使います。 表示させる矢印の横幅が18ピクセルなら、padding-rightプロパティの値に18pxを指定すれば、リンクの右端ぴったりに矢印が表示されます。 21pxを指定すれば、3ピクセルの間隔を開けて表示されることになります。
■画像
矢印画像の表示には、background-imageプロパティを使います。 background-imageプロパティは背景画像を指定するプロパティです。 前ページでリンクの横や上に画像を表示させたサンプルは、すべて「背景画像」として画像を表示させていました。 背景画像なら、スタイルシートで簡単に加えられるため、スクリプトを使わずに(hover疑似クラスで)表示・非表示を切り替えられます。
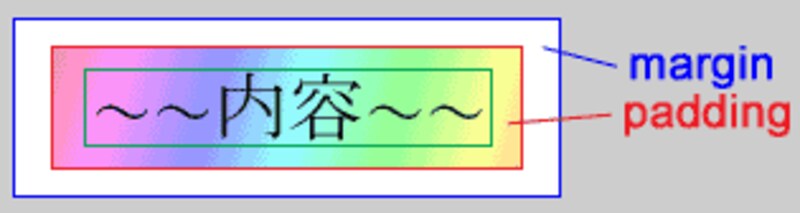
paddingプロパティで余白を設ける必要があったのは、背景画像を表示するスペースを確保する必要があったからです。 また、marginプロパティで余白を設けてはいけない理由は、marginで設けた余白部分には背景画像が表示されないためです。
 |
| 背景画像が表示されるのはpadding(内側の余白)まで |
普通に背景画像を表示させるだけでは、下図のように、文字のある部分も含めて全体に矢印が繰り返し表示されてしまいます。

これを防ぎ、右端に1つだけ矢印を表示させるために、 background-repeatプロパティと、background-positionプロパティを活用します。
background-repeatプロパティは背景画像の繰り返し方法を指定するプロパティで、 background-positionプロパティは、背景画像の表示位置を指定するプロパティです。
background-position: center right;
background-repeatプロパティに「no-repeat」を指定すると、背景画像の繰り返しがなくなります。つまり、画像が1つだけ表示されます。
background-positionプロパティに「center right」を指定すると、背景画像の表示位置が「(上下方向の)中央・(左右方向の)右端」になります。
これらの指定によって、矢印画像が右端に1つだけ表示されるようになります。
それでは、実際に記述するソース全体をご紹介いたしましょう。







