Internet Explorer6以下でも「先頭の段落」だけを装飾するには
IE6以下でも、「先頭の段落」だけにドロップキャップを適用させるには、ドロップキャップを実現したい段落に適当なクラス名を付加する方法を使います。 HTML側にも手を加える必要がありますが、この方法を使えば望みの段落(ここでは先頭の段落)のみに装飾が可能です。
例えば、以下のようにHTMLを記述します。
<p class="dropacp">1段落目</p>
<p>2段落目</p>
<p>3段落目</p>
</div>
そして、以下のようにスタイルシートを記述します。
font-size: 270%;
float: left;
line-height: 1;
background-color: #cc0000;
color: white;
padding: 3px;
margin-right: 3px;
}
上記のように記述すれば、dropcapクラスのp要素のみにドロップキャップが実現できます。 この方法なら、IE6以下でも先頭に限定した適用が可能です。
現状では、まだIE7の普及率は上がっておらずIE6ユーザも多いでしょうから、こちらの方法が現実的かもしれません。
 |
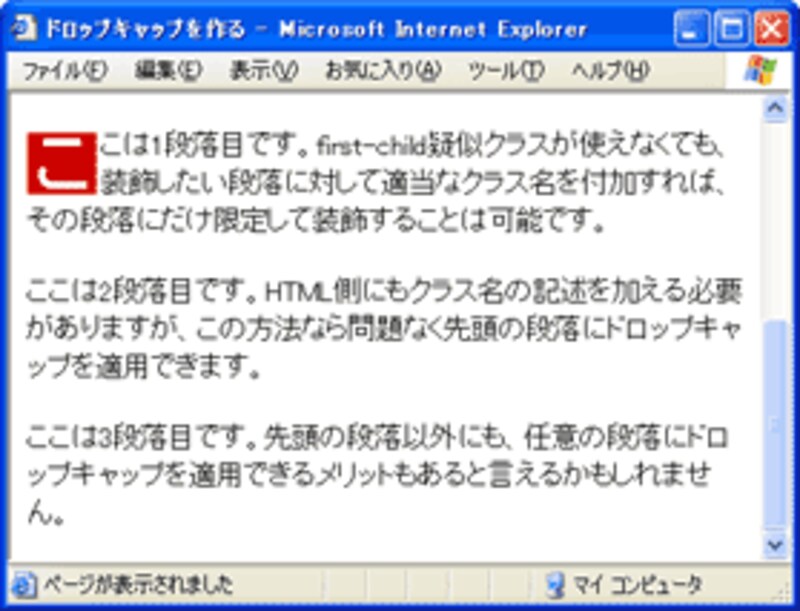
| IE6でも先頭の段落だけにドロップキャップを実現 |
さて、これでたいていのブラウザではドロップキャップが実現できます。 …が、Mac版IEで閲覧した場合、ドロップキャップ部分に2バイト文字が使われていると文字化けを起こしてしまう問題があります。
最後に、Mac版IEにはドロップキャップを適用させない記述方法をご紹介致します。







